css+div网页设计(三)--与多种技术的混合应用
本篇博客将介绍css与多种技术的混合应用,javascript可以为我们的页面更加方便的交互,xml使数据存储跟方便,ajax的异步更新可以加快我们网页的载入速度。
1、css与javascript
由于前面已经讲过javascript的基本知识这里就不多加介绍了http://blog.csdn.net/jinfulin/article/details/38406273
给大家举个实战例子,大家去仔细体味一下css与javascript的强大之处。
<span style="font-size:18px;"><html>
<head>
<title>for语句</title>
</head>
<body>
<script language="javascript">
for(var i=0;i<256;i++){
j = 255-i; //j值递减
document.write("<font style='color:rgb("+i+","+j+","+j+");'><b>*</b> <font>");
//调整*号颜色
if(i%16==15){
document.write("<br>"); //每输出16个则换行
}
}
</script>
</body>
</html></span>
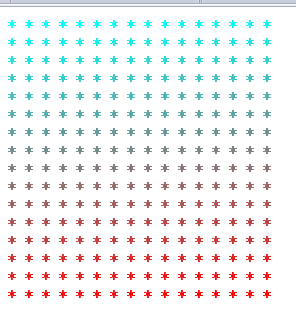
输出结果:

2、css与xml
xml的基础讲解也在前面有提过了。http://blog.csdn.net/jinfulin/article/details/38355509
xml+div其实比较简单,和html非常相似,只要添上相应的样式
看一个最简单的例子
<span style="font-size:18px;"><?xml version="1.0" encoding="gb2312"?> <?xml-stylesheet type="text/css" href="14-5.css"?> <!DOCTYPE hello[ <!ELEMENT hello (#PCDATA)> ]> <hello> <h1>Hello World!</h1> <h2>aaaaaaa<br/> aaaaa</h2> </hello></span>
<span style="font-size:18px;"><?xml version="1.0" encoding="gb2312"?> <?xml-stylesheet type="text/css" href="14-5.css"?> <!DOCTYPE hello[ <!ELEMENT hello (#PCDATA)> ]> <hello> <h1>Hello World!</h1> </hello></span>
输出结果:

3、css与ajax
Ajax的核心是JavaScript对象XmlHttpRequest。该对象在InternetExplorer5中首次引入,它是一种支持异步请求的技术。
关于ajax的知识我还没有系统的学,这里仅仅为大家展示一个实例。
<span style="font-size:18px;"><html>
<head>
<title>Ajax入门</title>
<style type="text/css">
<!--
body{
font-size:13px;
background-color:#e7f3ff;
}
form{
padding:0px; margin:0px;
}
input{
border-bottom:1px solid #007eff; /* 下划线 */
font-family:Arial, Helvetica, sans-serif;
color:#007eff;
background:transparent;
border-top:none;
border-left:none;
border-right:none;
}
p{
margin:0px;
padding:2px 2px 2px 10px;
background:url(icon.gif) no-repeat 0px 10px; /* 加入小icon图标 */
}
-->
</style>
<script language="javascript">
var xmlHttp;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
}
//创建XMLHttpRequest对象
createXMLHttpRequest();
function callServer(){
//获取表单中的数据
var city = document.getElementById("city").value;
var state = document.getElementById("state").value;
//如果没有填写则返回
if ((city == null) || (city == "")) return;
if ((state == null) || (state == "")) return;
//链接服务器,自动获得代号。本例没有链接服务器,只是示例
var url = "getZipCode.php?city=" + escape(city) + "&state=" + escape(state);
//打开链接
xmlHttp.open("GET", url, true);
//告诉服务器在运行完成后(可能要用五分钟或者五个小时)做什么,这里触发updatePage函数
xmlHttp.onreadystatechange = updatePage;
//发送请求
xmlHttp.send(null);
}
//处理服务器响应
function updatePage(){
if (xmlHttp.readyState == 4) {
var response = xmlHttp.responseText;
document.getElementById("zipCode").value = response;
}
}
</script>
</head>
<body>
<form>
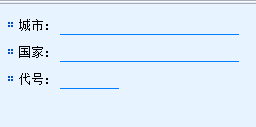
<p>城市: <input type="text" name="city" id="city" size="25" onChange="callServer();"></p>
<p>国家: <input type="text" name="state" id="state" size="25" onChange="callServer();"></p>
<p>代号: <input type="text" name="zipCode" id="city" size="5"></p>
</form>
</body>
</html>
</span>

最后,要做出一个漂亮且实用的网站,就必须要用到各种技术的混合应用。只有掌握好这些技术,才能让我们的网页开发更加顺利。