css/div/兼容性及常见bug
css+div基础
-
- 盒子水平垂直居中
- px、em、em的区别
- src和href的区别
- link和@import的区别
- 清除浮动的几种方法
- BFC(Block Fromatting Context)块级格式化上下文
-
- 定位的区别
- 标准盒和怪异盒的区别
-
- 弹性盒有哪些属性
- flex弹性布局
-
-
- flex布局属性
- 常见的布局如下:
-
- 1、flex设置元素水平垂直居中
- 2、用flex布局制作导航栏
- 3、图文并排的样式:左边是图片,右边是文字
- 4、固定百分比布局
- 5、某一个固定
- 6、圣杯布局
- 7、双飞翼布局
- 8、底部fooer固定在底部,但是不是fixed定位
-
- 页面中常用css
-
- css省略号
- css文字排版方向
- html
-
- Canvas or SVG 的区别:
- 网页制作会用到的图片格式有哪些?
- 响应式布局
- 兼容性
-
- 移动端1px的问题
- css常见问题
- 移动端常见 bug
-
-
-
- 1、关闭 iOS 键盘首字母自动大写
- 2、禁止文本缩放
- 3、移动端如何清除输入框内阴影(iOS)
- 4、快速回弹滚动
- 5、移动端禁止选中内容
- 6、移动端点击样式闪动
- 7、如何禁止保存或拷贝图像
- 8、解决字体在移动端比例缩小后出现锯齿的问题
- 9、解决去掉下边框
- 10、设置 input 里面 placeholder 字体的大小
- 11、消除 transition 闪屏
- 12、开启硬件加速、解决页面闪白、保证动画流畅
- 13、输入框自动填充颜色
- 14、移动端去除 type 为 number 的箭头
- 15、用户设置字号放大或者缩小导致页面布局错误
- 16、通过 transform 进行 skew 变形,rotate 旋转会造成出现锯齿现象
-
-
盒子水平垂直居中
1、 .center{
width:100px;
height:100px;
position:absolute;
top:50%;
left:50%;
margintop:50px;
marginleft:50px;
}
2、 .center{
position:absolute;
margin:auto;
top:0;
bottom:0;
left:0;
right:0;
}
宽高未知
1、 .center{
position: absolute;
top: 50%;
left: 50%;
transform: translate(50%, 50%);
}
2、给父元素设置
.container{
display:flex;
justifycontent:center;
alignitems: center;
}
px、em、em的区别
- px
相对于显示器屏幕分辨率而言的
特点:
1、IE无法调整那些使用px作为单位的字体大小;
2、国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3、 Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
- em
参考物是父元素的fontsize,具有继承的特点。如果自身定义了fontsize按自身来计算(浏览器默
认字体是16px),整个页面内1em不是一个固定的值。 - rem
css3新单位,相对于根元素html(网页)的fontsize,不会像em那样,依赖于父元素的字体大小,而造成混乱。
src和href的区别
href:Hypertext Reference的缩写,超文本引用,它指向一些网络资源,建立和当前元素或者说是
文档的链接关系。在加载它的时候, 不会停止对当前文档的处理 ,浏览器会继续往下走。常用在a、 link等标签。
.src:source的所写,表示的是对资源的引用,它指向的内容会嵌入到当前标签所在的位置。由于
src的内容是页面必不可少的一部分,因此 浏览器在解析src时会停止对后续文档的处理,直到src的内 容加载完毕。常用在 script、img、iframe标签中,我们建议js文件放在HTML文档的最后面。如
果js文件放在了head标签中,可以使window.onload实现js的最后加载。
link和@import的区别
- link是一种标签,@import只是
css提供的一种引入方式- link的加载方式,是随着页面的加载而加载,而@import是等待页面加载完在加载样式
- @import是
IE5版本以上才兼容,link标签没有兼容问题- link加载的样式
js的dom可以操作,但是@import加载的样式js的dom不可以操作
清除浮动的几种方法
首先,为什么会有清除浮动这一说法?
当有一个父元素里面包含一个子元素或者多个子元素时,给子元素设置浮动,那么会父元素的高度就为0啦,也就是我么常说的
高度塌陷。如何解决?
给父元素添加height
原理:如果父元素没有定义高度,那么父元素的高度完全由子元素撑开,给他定义了高度,就解决了父元素无法自动获取到高度的问题。在标签结尾处加空标签 ,给空标签添加clear:both
原理:添加了空标签,利用CSS提高的clear:both清除浮动,让父级元素能自动获取到高度。优点:简单、代码少、浏览器支持好、不容易出现怪问题。缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,不利于页面的优化。万能清除浮动法,父级定义伪类:after和zoom:1
.clearfix:after{伪元素是行内元素 正常浏览器清除浮动方法
content: “”;
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
zoom: 1;e6清除浮动的方式 只有IE6-IE7执行,其他浏览器不执行
}原理:元素生成伪类的作用和效果相当于方法2中的原理,但是IE8以上和非IE浏览器才支持:after,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题,写法是固定的,不理解也可以直接复制使用;(推荐使用此种方法,简单便捷,只需添加一个class即可解决问题)
缺点:css代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
- 父级定义overflow:hidden,IE6需要配合zoom:1使用
BFC(Block Fromatting Context)块级格式化上下文
一个HTML元素要创建
BFC,则满足下列的任意一个或多个条件即可:
- 根元素或其它包含它的元素
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素具有 position 为 absolute 或 fixed)
- 内联块 (元素具有
display: inline-block)- 表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
- 具有overflow 且值不是 visible 的块元素
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
BFC特性(功能)
- 使
BFC内部浮动元素不会到处乱跑;- 和浮动元素产生边界。
定位的区别
- 相对定位:relative
1、5个属性:4个方向,1个层级关系
层级关系可以是负数不能是小数,作用是提高层级,值越大层级越高
2、占位,不脱离文档流
3、根据自己的原位置移动
4、可以设置负值
- 绝对定位:absolute
1、五个属性
2、不占位,脱离文档流
3、先找父元素作为 参照物,如果没有父元素就把浏览器作为参照物进行位置移动
4、影响元素类型的特性:内联可以设置宽高,块级宽度由内容撑开
- 固定定位:fixed
1、五个属性
2、不占位,脱离文档流
3、始终以浏览器窗口作为参照物进行位置移动
4、影响元素类型的特性:内可以设置宽高,块级宽度由内容撑开
取消定位:static
标准盒和怪异盒的区别
盒子包括:实际内容(content)、内边距(padding)、边框(border)、外边距(margin)
标准盒:盒子模型的width(height)=设置的content的宽高+padding+border+margin
怪异盒:盒模型的width(height)=设置的width(height)+外边距margin
弹性盒有哪些属性
设置主轴方向:flexdirection:row,rowreverse,column,columnreserve
设置内容是否换行:flexwrap:nowrap,wrap,wrapreverse
设置主轴排序方式:justifycontent:flexstart,flexend,center,spacebwtween,spacearound
设置侧轴对齐方式:alignitem:flexstart,flexend,center,baseline ,stretch
设置行间距:aligncontent:flexstart,flexend,center,spacebwtween,spacearound,
stretch
flex弹性布局
flex布局属性
flex-direction (适用于父类容器上)设置子元素在父容器中的位置
- row(横向的从左到右排列,默认值)
- row-reverse(横向的从右到左排列)
- column(纵向的从上到下排列)
- column-reverse(纵向的从下到上排列)
flex-wrap(适用于父类容器上)子元素超过父容器时是否换行
- nowrap:默认值,子元素溢出父容器时不换行
- wrap:子元素溢出父容器时换行
- wrap-reverse:子元素溢出父容器时换行,方向与wrap相反;与 width 配合使用
justify-content(适用于父类容器上),子元素在主轴方向上的对齐方式
- flex-start:子元素在行内起始位置对齐,默认值
- flex-end:子元素在行内结束位置对齐(相对于主轴)
- center:子元素在行中间位置对齐(相对与主轴)
- space-between:子元素会平均分在父容器里,俩端没有空白的地方(两端对齐)
- space-around:子元素会平均分在父容器里,俩端的空白是子元素间隔的一半;
align-items(适用于父类容器上)子元素在侧轴方向的对齐方式
- flex-start:子元素在纵轴的对齐方向,紧靠纵轴的起始边界
- flex-end:子元素在纵轴的对齐方向,紧靠纵轴的结束边界
- center:子元素在纵轴的中间方向
- baseline:子元素的基线对齐方式排列
- stretch:默认值;子元素会默认在父容器撑开排列(没有高度的时候)
align-content(适用于父类容器上)设置堆叠伸缩行的对齐方式
- flex-start:各行向父容器的起始位置堆叠
- flex-end:各行向父容器的结束位置堆叠
- center:各行向父容器的中间位置堆叠
- space-between:各行在父容器中平均分布
- space-around:各行在父容器中平均分布,并且俩端有空白
- stretch:默认值,各行在父容器中会撑开显示
order(适用于子元素)用整数值来排列顺序,数值越小越靠前,可以为负值
flex-grow(适用于子元素)根据父容器内可扩展的因子作为比率给子元素分配空间,值越大,子元素越大,默认为0,不扩大
flex-shrink(适用于子元素)根据父容器内的收缩因子作为比率给子元素分配空间,值越大,子元素越小,默认值为 1,等比缩放,flex-shrink 为0时,项目不缩小,如果所有的项目都为0时,当容器空间不够时,项目将会撑破容器而溢出
flex-basis(适用于子元素)auto:默认值,用像素定义子元素的宽度,不允许用负值(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。 原width将会失效
align-self(适用于子元素)设置子元素自身在纵轴方向的对齐方式,可以覆盖掉父容器上的align-items属性;属性值与align-items相同,默认值为auto,设置为auto时则表示继承父容器的align-items的属性值,flex-start左对齐,center:居中,flex-end右对齐
flex(适用于子元素)复合属性,设置子元素在父容器内如何分配空间;flex-grow、flex-shrink、flex-basis;flex复合属性的默认值为:0,1,auto
常见的布局如下:
1、flex设置元素水平垂直居中
Flex实现水平垂直居中
flex-direction决定主轴的方向:row|row-reverse|column|column-reverse
justify-content决定主轴的对齐方式:flex-start|flex-end|center|space-between|space-around
align-items决定交叉轴的对齐方式:flex-start|flex-end|center|baseline|stretch
.box{
display: flex;
justify-content: center;
align-items: center;
border: 1px solid black;
width:500px;
height:500px;
}
实现效果:
2、用flex布局制作导航栏
以前写导航栏的时候,总是用float或display:inline-block实现,但是这两种方法都会有各种问题,比如浮动会影响父元素以及兄弟元素的样式,需要清除浮动,现在用flex会很方便,并且是弹性布局。
- 音乐
- 旅游
- 电影
- 综艺
ul{
display: flex;
}
li{
flex:1;
text-align: center;
line-height: 100px;
list-style: none;
background: green;
border-right: 1px solid grey;
}
实现效果:
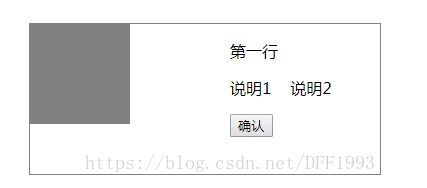
3、图文并排的样式:左边是图片,右边是文字
第一行
说明1 说明2
.box{
display: flex;
justify-content: space-between;
width: 350px;
height: 150px;
border: 1px solid grey;
}
.left{
width: 100px;
height: 100px;
background: grey;
}
.right{
width: 150px;
height: 100px;
}
4、固定百分比布局
1/4
1/4
1/4
1/4
.demo{
display: flex;
}
.item{
flex: 1;
background: green;
border-right:1px solid grey;
line-height: 100px;
}
5、某一个固定
auto
1/2
auto
auto
.demo{
display: flex;
}
.item{
flex: 1;
background: green;
border-right:1px solid grey;
line-height: 100px;
color: #fff;
text-align: center;
}
.item2{
flex: 0 0 50%;
}
实现效果:
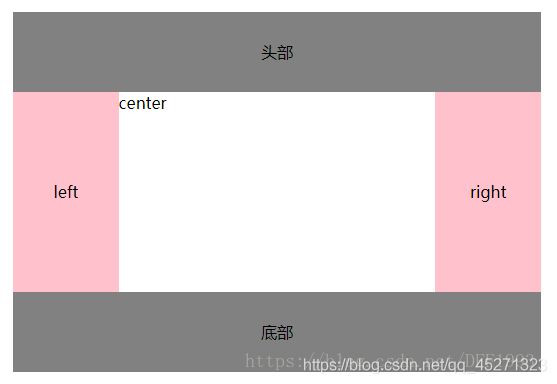
6、圣杯布局
圣杯布局指的是一种最常见的网站布局。页面从上到下,分成三部分:头部(header),躯干(body),尾部(footer)。
其中躯干又水平分成三栏:从左到右为:导航、主栏、副栏。
头部
left
center
right
.demo{
display: flex;
flex-direction: column;
}
.demo div{
flex: 1;
}
.body{
display: flex;
}
.header, .footer{
background: grey;
line-height: 80px;
text-align: center;
}
.left, .right{
background: pink;
line-height: 200px;
text-align: center;
}
.header,.footer,.left,.right{
flex: 0 0 20%!important;
}
实现效果:
7、双飞翼布局
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局。
#left
#center
#right
body {
min-width: 550px;
}
#container{
display: flex;
justify-content: center;
align-items: flex-start;
}
.column{
height: 200px;
color:white;
}
#center{
flex-grow: 1;
background-color: black;
}
#left{
flex-basis: 200px;
background-color: red;
}
#right{
flex-basis: 200px;
background-color: blue;
}
实现效果:
8、底部fooer固定在底部,但是不是fixed定位
页面会经常用到固定的底栏,但是当页面内容过少时,footer会到页面中间,下面用flex来解决:
这是主要内容
.demo{
display: flex;
flex-direction: column;
width: 300px;
height: 200px;
}
.main{
flex: 1;
background: pink;
}
.footer{
width: 100%;
height: 30px;
background: grey;
}
实现效果:
页面中常用css
css省略号
单行
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap
多行
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
css文字排版方向
writing-mode: horizontal-tb; 默认值 //文本流是水平方向的
writing-mode: vertical-rl; //文本是垂直方向的,阅读顺序从右向左(古诗的顺序)
writing-mode: vertical-lr; //文本垂直方向,阅读顺序从左到右(水平变成了垂直展示)
html
Canvas or SVG 的区别:
Canvas
1、依赖分辨率
2、不支持事件处理器
3、弱的文本渲染能力
4、能够以 .png 或 .jpg 格式保存结果图像
5、最适合图像密集型的游戏,其中的许多对象会被频繁重绘.SVG
1、不依赖分辨率
2、支持事件处理器
3、最适合带有大型渲染区域的应用程序(比如谷歌地图)
4、复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
5、不适合游戏应用
网页制作会用到的图片格式有哪些?
- png-8,png-24,jpeg,gif,svg。
科普一下Webp:WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay等知名网站已经开始测试并使用WebP格式。
在质量相同的情况下,WebP.格式图像的体积要比JPEG格式图像小40%
响应式布局
设计步骤:
(1)设置meta标签
(2)根据媒体查询设置样式
(3)设置多种视图宽度
(4)宽度使用百分比
(5)处理图片缩放问题
兼容性
移动端1px的问题
移动端1px变粗的原因:
meta name=”viewport” content=”width=devicewidth, initialscale=1.0, maximumscale=1.0, userscalable=no”>
这句话定义了本页面的viewport的宽度为设备宽度,初始缩放值和最大缩放值都为1,并禁止了用户缩
放. viewport通俗的讲是浏览器上可用来显示页面的区域, 这个区域是可能比屏幕大的.
- 1、伪元素 + transform 实现 原理是把原先元素的 border 去掉,然后利用 :before 或者 :after 重做
border ,并 transform 的 scale 缩小一半,原先的元素相对定位,新做的 border 绝对定位。
优点:所有场景都能满足,支持圆角(伪元素和本体都需要加borderradius)
缺点:对于已经使用伪元素的元素(例如clearfix),可能需要多层嵌套- 2、viewport + rem 实现
优点:所有场景都能满足,一套代码,可以兼容基本所有布局
缺点:老项目修改代价过大,只适用于新项目- 3、使用boxshadow模拟边框
利用css 对阴影处理的方式实现0.5px的效果
优点:代码量少,可以满足所有场景
缺点:边框有阴影,颜色变浅.line {
position: relative; //先给元素设置定位,除了static都可以
}
.line::before {
content: ‘’; //追加一个空
position: absolute; //设置定位
top: 0; //如果不设置可能会出现偏移
left: 0;
border: 1px solid #000; //设置边框
width: 200%; //设置为插入元素的两倍宽高
height: 200%;
transform-origin: 0 0; //设置元素的基点为0 0
transform: scale(0.5, 0.5); //宽高缩小一半
box-sizing: border-box; //设置盒模型 这一步必须要有,否则边框不会随着一起缩放
}
css常见问题
不同浏览器的标签默认的外补丁和内补丁不同,随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大,碰到频率:100%
解决方案:
css里 {margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的css文件开头都会用通配符来设置各个标签的内外补丁是0。IE6下无法设置1px的行高,原因是由其默认行高引起的
解决办法:为其设置overflow:hidden;或line-height:1px
图片默认有间距
问题症状:几个img标签放在一起的时候,有些浏览器会有默认的间距,加上问题一中提到的通配符也不起作用。解决方案:使用float属性为img布局
备注:因为img标签是行内属性标签,所以只要不超出容器宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。去掉这个间距使用float是正道IE6下图片的下方有空隙
解决方法:给Img设置display:block标签最低高度设置minheight不兼容
问题症状:因为minheight本身就是一个不兼容的css属性,所以设置minheight时不能很好的被各个浏览器兼容解决方案:如果我们要设置一个标签的最小高度200px,需要进行的设置为:{min-height:200px; height:auto !important; height:200px; overflow:visible;}
备注:在B/S系统前端开时,有很多情况下我们有这种需求。当内容小于一个值(如300px)
时。容器的高度为300px;当内容高度大于这个值时,容器高度被撑高,而不是出现滚动条。
这时候我们就会面临这个兼容性问题。IE6下在使用margin:0 auto,无法使其居中
解决办法:给父容器设置text-align:center
7、IE6双边距问题:IE6在浮动后,又有横向的margin,此时,该元素的外边距是其值的2倍
解决办法:display:block;
图片间隙
1.问题描述:在元素中插入img图片时,大约在下面会产生3像素左右的间隙
2.方法:将img的display:block;
将vertical-align:top;
双倍间距
1.问题描述:当IE6及更低版本浏览器在解析浮动元素时,会错误地把浮向边边界加倍显示。
2.方法:给浮动的元素添加声明display:inline
默认高度
1.问题描述:在IE6/IE7及以下版本中,部分块元素拥有默认高度(低于16px高度)
2.方法:给元素添加声明:overflow:hidden;
IE6的子元素浮动
1.问题描述:在IE6/IE7及以下版本中,当父元素设置nav>div{ float:left },子元素不能正常浮动
2.方法:给每一个子元素添加声明float:left
百分比bug
1.问题描述:在IE6/IE7及以下版本中,解析百分比时,会按照四舍五入的方式计算,从而导致50%+50%>100%
2.方法:给右面浮动的元素添加声明clear:right,清除右浮动
透明度
1.问题描述:IE8+以上的浏览器支持opacity:,IE6一下并不支持
2.方法:在IE9以下的版本filter:alpha(opacity=50;)
border
1.问题描述:在IE6/IE7及以下版本中,border的边框线为none时,并不能消除
2.方法:须使用 border:0
移动端常见 bug
深入浅出移动端适配(总结版
1、关闭 iOS 键盘首字母自动大写
<input type="text" autocapitalize="off" />
2、禁止文本缩放
html {
-webkit-text-size-adjust: 100%;
}
3、移动端如何清除输入框内阴影(iOS)
input,
textarea {
border: 0;
-webkit-appearance: none;
}
4、快速回弹滚动
.xxx {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
5、移动端禁止选中内容
.xxx {
-webkit-user-select: none;
}
6、移动端点击样式闪动
.xxx {
-webkit-tap-highlight-color: transparent;
}
7、如何禁止保存或拷贝图像
img {
-webkit-touch-callout: none;
}
8、解决字体在移动端比例缩小后出现锯齿的问题
.xxx {
-webkit-font-smoothing: antialiased;
}
9、解决去掉下边框
.xxx {
-webkit-border-bottom: none;
}
10、设置 input 里面 placeholder 字体的大小
::-webkit-input-placeholder {
font-size: 10px; // 这里的字大小不能超过input的字大小
}
11、消除 transition 闪屏
.xxx {
-webkit-transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
}
12、开启硬件加速、解决页面闪白、保证动画流畅
.xxx {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
13、输入框自动填充颜色
.xxx {
box-shadow: 0 0 0 1000px #fff inset;
-webkit-box-shadow: 0 0 0px 1000px #fff inset;
}
14、移动端去除 type 为 number 的箭头
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0;
}
15、用户设置字号放大或者缩小导致页面布局错误
body {
-webkit-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
}
16、通过 transform 进行 skew 变形,rotate 旋转会造成出现锯齿现象
.xxx {
-webkit-transform: rotate(-4deg) skew(10deg) translateZ(0);
transform: rotate(-4deg) skew(10deg) translateZ(0);
outline: 1px solid rgba(255, 255, 255, 0);
}