JQueryEasyUI学习笔记(五)
欢迎大家转载,转载请注明出处!
希望这个笔记对自己和大家有用,但是本人水平有限,如果出错的地方,希望大家指出,多多批评,谢谢!
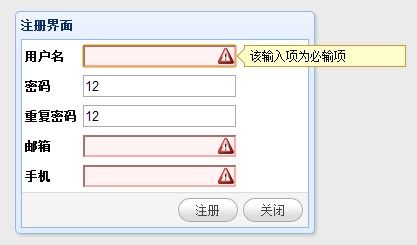
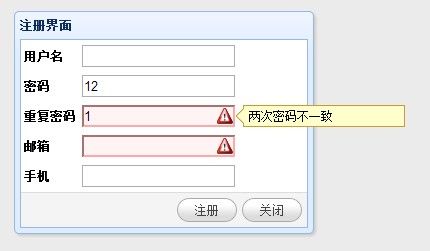
今天使用easyui自带的form提交方式写一个注册表单,使用其自带的ValidateBox验证方式并扩展其验证方法:
这篇笔记竟然被移出首页了,有点小纳闷,好吧,以后写代码注释多写到代码外面把,写在代码里面,只不过是为了自己和大家看得时候方便而已。
这里出发form的submit事件,将数据提交给后台
这里的提交个人觉得不是纯正的ajax提交,因为有刷新页面 //以为我们的form有validate方法,而且在源码中也有判断,所以我们直接这样submit就可以触发validatebox的验证方法
$.fn.form.defaults={url:null,onSubmit:function(_2e){return $(this).form("validate");
如果我们不使用easyui的form框架的提交方式,用JQ的异步提交,我们就需要这样写:
if($("#regist").form("validate")){}
<script type="text/javascript"> $(function () { //初始化登陆层 initLogin(); //首先隐藏注册的层 $("#regist").css("display", "none"); //注册Form initForm(); }); //个人习惯方法化书写 function initLogin() { $("#login").dialog({ closable: false, //右上角的关闭按钮,因为dialog框架关联的是window框架,window框架关联的是panel框架,所以该API是在panel框架中找到的 title: "登陆界面", //dialog左上角的名称 modal: true, //模式化 width: 300, height: 200, buttons: [//dialog右下角的按钮,以Json数组形式添加 { text: "登录", //按钮名称 iconCls: "icon-save", //按钮左侧显示的图片 handler: function () {//按钮点击之后出发的方法 //JQuery的ajax异步后台提交 loginFunc(); } }, { text: "注册", handler: function () { //注册明天再写,将用easyui自带的form提交方式,以及自带的ValidateBox验证方式 registFunc(); } }] }); } //用户登录 function loginFunc() { //这里我写的是最简略的JQuery异步方法,如想深入了解,请参看JQuery参考手册 //要想后台传递的参数 var res = $("#loginForm").serialize(); //将form表单的内容序列化,这里也可以使用原始的取值方法 //mvc以及webform中可以直接传递到后台 $.post("/Login.ashx", res, function (data) { if (data == "ok") {//后台传递过来 ok 表示登陆成功 $("#dd").dialog("close"); //关闭该dialog $.message.show({//浏览器右下角弹框,我列出了几个属性,具体请看API title: '提示', msg: '恭喜您,登陆成功!', timeout: 5000, //弹框保留时间 showType: 'slide'//展示样式 }); } else { $.message.alert('提示', "登陆失败", "error"); //这里使用easyui的message框架,弹出提示信息 //这里有三个参数 第一个是Title 第二个是显示信息 第三个是现实图标样式 有error,warning等,具体请看API或者demo } }); } //注册方法 function registFunc() { //弹出注册的层,并关闭当前登录的层 $("#login").dialog("close"); //初始化注册层 initRegist(); } //初始化注册层 function initRegist() { //注册层隐藏关闭 $("#registForm").dialog({ closable: false, title: "注册界面", modal: true, width: 300, height: 600, buttons: [ { text: "注册", handler: function () { //这里出发form的submit事件,将数据提交给后台 //这里的提交个人觉得不是纯正的ajax提交,因为有刷新页面 //以为我们的form有validate方法,而且在源码中也有判断,所以我们直接这样submit就可以触发validatebox的验证方法 //$.fn.form.defaults={url:null,onSubmit:function(_2e){return $(this).form("validate"); //如果我们不使用easyui的form框架的提交方式,用JQ的异步提交,我们就需要这样写: //if($("#regist").form("validate")){} $("#registForm").submit(); } }, { text: "关闭", handler: function () { //关闭注册的dialog $("#regist").dialog("close"); //开启登陆层 $("#login").dialog("open"); } }] }); } //初始化注册Form function initForm() { $("#registForm").form({ url: "Login.ashx", success: function (data) { if (data == "ok") {//注册成功 $.message.alert('提示', "注册成功", "error"); $("#dd").dialog("open"); } else { $.message.alert('提示', "注册失败", "error"); } } }); } //这里是扩展validatebox的方法 $.extend($.fn.validatebox.defaults.rules, { phone: { // 验证手机号码 validator: function (value) { return /^(13|15|18)\d{9}$/i.test(value); //这里就是一个正则表达是 }, message: '手机号码格式不正确'//这里是错误后的提示信息 }, pwdagain: { validator: function (value, param) { return value == $(param[0]).val(); //value是不用我们去填写的,但是param是需要我们提供的,使用方法为 pwdAgain[""] }, message: '两次密码不一致'//这里是错误后的提示信息 } }); </script>
这里的文本框全部采用validatebox框架,并采用其自带的验证方式,但是自带的验证方式并不能满足我们在编程中的需求,所以我会扩展几个他的验证方法,其中扩展方法我在之前的博客中已经写过,这里再给大家演示一下
data-options在这个里面写一些规则,比如easyui自带的验证方式,required:true必填项,validType:'email'必须是邮箱格式,当然这些我们都可以自己去扩展,其中自己扩展的方法书写形式类似validType:'email',validType:'phone'这是我自己扩展的验证手机号码的方法
这是validatebox自带remote验证方法的源码,我们可以看出,这里不是异步的,所以使用可能会早场卡屏,不推荐使用
remote: { validator: function (_2a, _2b) {
var _2c = {};
_2c[_2b[1]] = _2a;
var _2d = $.ajax({ url: _2b[0], dataType: "json", data: _2c, async: false, cache: false, type: "post" }).responseText;
return _2d == "true";
}, message: "Please fix this field."
}
<body> <div id="login"> <form id="loginForm" method="POST"> <table> <tr> <th> 用户名 </th> <td> <input name="username" type="text" /> </td> </tr> <tr> <th> 密码 </th> <td> <input name="password" type="password" /> </td> </tr> </table> </form> </div> <!-- 用户注册--> <div id="regist" style="border: 1px #0000cd solid;"> <form id="registForm" method="POST"> <table> <tr> <th> 用户名 </th> <td> <input name="name" id="name" class="easyui-validatebox" data-options="required:true" /> <!-- 这里的文本框全部采用validatebox框架,并采用其自带的验证方式,但是自带的验证方式并不能满足我们在编程中的需求,所以我会扩展几个他的验证方法,其中扩展方法我在之前的博客中已经写过,这里再给大家演示一下--> <!-- data-options在这个里面写一些规则,比如easyui自带的验证方式,required:true必填项,validType:'email'必须是邮箱格式,当然这些我们都可以自己去扩展,其中自己扩展的方法书写形式类似validType:'email',validType:'phone'这是我自己扩展的验证手机号码的方法--> <!--这是validatebox自带remote验证方法的源码,我们可以看出,这里不是异步的,所以使用可能会早场卡屏,不推荐使用 remote: { validator: function (_2a, _2b) { var _2c = {}; _2c[_2b[1]] = _2a; var _2d = $.ajax({ url: _2b[0], dataType: "json", data: _2c, async: false, cache: false, type: "post" }).responseText; return _2d == "true"; }, message: "Please fix this field." }--> </td> </tr> <tr> <th> 密码 </th> <td> <input name="pwd" id="pwd" class="easyui-validatebox" data-options="required:true" /> </td> </tr> <tr> <th> 重复密码 </th> <td> <input name="passwordagain" id="passwordagain" class="easyui-validatebox" data-options="required:true" validtype="pwdagain['#registForm input[name=pwd]']" /><!--取得重复密码中的值并传入,这里调试了半天,因为各种不仔细报错,希望大家避免--> <!-- 经验证,data-options="required:true,validType='pwdagain['#registForm input[name=pwd]']'"这种写法会报错,望大家注意--> </td> </tr> <tr> <th> 邮箱 </th> <td> <input name="mail" id="mail" class="easyui-validatebox" data-options="required:true,validType:'email'" /> </td> </tr> <tr> <th> 手机 </th> <td> <input name="phone" id="phone" class="easyui-validatebox" data-options="required:true,validType:'phone'" /> </td> </tr> </table> </form> </div> </body>