VS2012+EF5学习MVC4(二)
使用jquery.easyui.min.js,做一个列表展示,一天一点点,慢慢进步着吧。
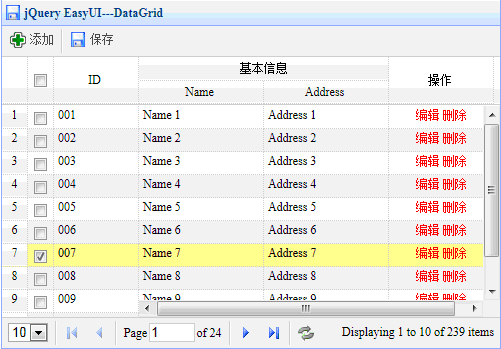
真的是郁闷啊,使用了一个jquery.easyui.min.js,想做个好看的UI DEMO,结果JSON的值一直不能传递给GRIDVIEW.
前台页面:
 View Code
View Code
1 @{ 2 ViewBag.Title = "Index"; 3 Layout = "~/Views/Shared/_Layout.cshtml"; 4 } 5 <script src="~/Scripts/jquery-1.7.1.min.js"></script> 6 <script src="~/Content/jqUI/jquery.easyui.min.js"></script> 7 <link href="~/Content/jqUI/themes/default/easyui.css" rel="stylesheet" /> 8 <link href="~/Content/jqUI/themes/icon.css" rel="stylesheet" /> 9 <script type="text/javascript"> 10 $(function () { 11 $('#tb_UserList').datagrid({ 12 title: 'jQuery EasyUI---DataGrid', 13 iconCls: 'icon-save', 14 width: 800, 15 height: 500, 16 nowrap: false, 17 striped: true, 18 url: '/Ajax/GetUserList_Ajax', 19 sortName: 'ID', 20 sortOrder: 'desc', 21 idField: 'ID', 22 frozenColumns: [[ 23 { field: 'ck', checkbox: true }, 24 { title: 'ID', field: 'ID', width: 80, sortable: true } 25 ]], 26 columns: [[ 27 { title: '基本信息', colspan: 2 }, 28 { 29 field: 'opt', title: '操作', width: 100, align: 'center', rowspan: 2, 30 formatter: function (value, rec) { 31 return '<span style="color:red">编辑 删除</span>'; 32 } 33 } 34 ], [ 35 { field: 'name', title: 'Name', width: 120 }, 36 { field: 'addr', title: 'Address', width: 120, rowspan: 2, sortable: true } 37 ]], 38 pagination: true, 39 rownumbers: true, 40 singleSelect: false, 41 toolbar: [{ 42 text: '添加', 43 iconCls: 'icon-add', 44 handler: function () { 45 alert('添加数据') 46 } 47 }, '-', { 48 text: '保存', 49 iconCls: 'icon-save', 50 handler: function () { 51 alert('保存数据') 52 } 53 }] 54 }); 55 }); 56 </script> 57 <h2>用户列表</h2> 58 <table id="tb_UserList"></table>
Controller:
public JsonResult GetUserList_Ajax()
{
String res = @"{'total':239,'rows':[{'ID':'001','name':'Isaac Zhang','addr':'Address 1'},{'ID':'010','name':'Pan.Zhang','addr':'Address 10'}]} ";
return Json(res,JsonRequestBehavior.AllowGet);
}
上面的赋值,我怎么都不能赋值到表格中去。
使用原始的json文件就可以成功,不知道为什么啊。。。

记录下问题,继续研究。。
