DHTML【2】--HTML
通过题目,大家已经明确知道,从这一节开始介绍DHTML中的最基础的部分HTML,对于HTML等概念上一节已经做了概述,这一节不再赘余。在学习HTML之前,先告诉大家一个好消息,HTML不难,比C++、Java等语言的面向对象简单很多,并且你也不用安装庞大的Eclipse和Visual Studio,只要有浏览器就可以运行,哈哈哈,慢慢得意去吧,当然你也会慢慢发现的。
HTML是DHTML中最基础的部分,也是DHTML中最先出现的内容,因为只有有了HTML标签内容,DOM才会产生DOM树,因为现在没有学这些就不再提了,我们就从最简单的开始。
为了体验HTML的神奇,你可以打开一个记事本程序,然后在里面写如下代码:
<html>
<head>
</head>
<body>
Hello HTML!
</body>
</html>
写完代码保存,然后把文件的扩展名改为html,不知道什么是扩展名的可以绕过啊,最后用你的浏览器打开这个文件,奇迹便出现了,你制作滴属于你自己的第一个网页就出来了,当然只有一句Hello HTML,不要急,毕竟出来了,良好的开端便是成功的一半。
简单的说完了,下面就该介绍难一点的了,先不忙,工欲善其事必先利器,打开上一节给大家共享的HTML帮助文档。我给大家分享的是HTML5的帮助文档,HTML5是一个非常强大的标记性语言,在这里学习HTML用也可以。
打开目录会发现,全是标签,没错,全是标签,这未免也太简单了吧,没错就是这么简单,再牛逼的网站都是这些标签组成的,所以牛人和你用的是一套标签,只是牛人比你更有思想,那么怎么才能有牛人的思想呢?那就学习呗,学习完了再想,没学想也是白想。
我这里主要介绍常用的标签,不常用的标签大家自己看帮助文档自己体验吧,太简单了。

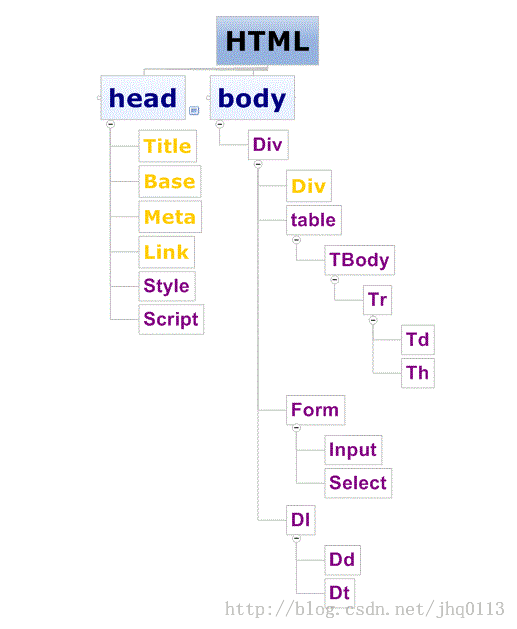
如上图,其实上图是一个简单的DOM树结构,深层次的就不提了,上面的标签黄色的就不介绍了,主要让读者自己探索,接下来我就开始介绍紫色的标签。
由上图我们就可以看出来,HTML代码分为两部分,一部分是HEAD(头),一部分是BODY(身体),各自有各自的子节点,HEAD的Style节点主要用于嵌入CSS样式的,这里先不介绍,以后介绍CSS时一起介绍,Script节点主要是嵌入Javascript脚本的,当然也可以嵌入其他脚本,但是这里只介绍Javascript脚本,因为Javascript越来越火了,因为它的存在后续又诞生了很多更好技术,像Jquery和Ajax等了,所以Script节点这里也不介绍饿了,等以后介绍Javascript时一起介绍。
那么介绍这些标签该从哪个开始介绍呢?从最底层的开始吧,因为没有最底层的东东,介绍Div比较抽象,由于篇幅问题,本节只介绍Table。
在学习之前先看一下Table标签的层次的结构,上图就有。Table标签是干什么用的呢?Table是用来定义表格。在标签内部,你可以放置表格的标题、表格行、表格列、表格单元以及其他的表格。其实早期的网站,为了看起来非常直观工整,都是用Table标签做的。下面我们按着上图的层次结构把代码写下来:
<table>
<tbody>
<tr>
<th></th><th></th><th></th>
</tr>
</tbody>
<tbody>
<tr>
<td></td><td></td><td></td>
</tr>
</tbody>
</table>
从代码我们可以看出,tr代表一行,th和td代表的都是单元格,而非列,th和td到底有什么区别呢?试试就知道了,那么tbody是什么作用呢?tbody有一个非常贴心的作用就是,如果我们不加tbody,tbody会默认加到table标签内,那样的话,当我们打开一个表格的时候,只有当表格数据全部加载完成时才会显示给用户,如果我们把每行都加tbody标签,那么当每行数据加载完成时,加载完的数据就会显示到表格中,这样会使用户感觉更有亲和力。
下面给出一个简单的例子,供大家参考,关于表格的学习,不能只停留在下面的例子,还要根据帮助文档和常见网站的布局多练习多体验,这样才能做到熟能生巧,才会变成牛人。什么是牛人?牛人就是把别人不愿意做的事情做了很多遍,于是便成了牛人。
例子:
<table>
<tbody>
<tr>
<th>姓名</th><th>年龄</th><th>性别</th>
</tr>
</tbody>
<tbody>
<tr>
<td>张三</td><td>13</td><td>女</td>
</tr>
<tr>
<td>李四</td><td>14</td><td>男</td>
</tr>
<tr>
<td>王二</td><td>12</td><td>女</td>
</tr>
</tbody>
</table>
运行完后发现,没有边框呢?嘿嘿,这就得需要用到table的属性了,太简单了,不介绍了,自己看着帮助文档实现吧。再见。