优化网站设计(二十):使用多个主机来平衡负载
前言
网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议。这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题。
作为通用的原则,雅虎的工程师团队曾经给出过35个最佳实践。这个列表请参考 Best Practices for Speeding Up Your Web Site http://developer.yahoo.com/performance/rules.html,同时,他们还发布了一个相应的测试工具Yslow http://developer.yahoo.com/yslow/
我强烈推荐所有的网站开发人员都应该学习这些最佳实践,并结合自己的实际项目情况进行应用。 接下来的一段时间,我将结合ASP.NET这个开发平台,针对这些原则,通过一个系列文章的形式,做些讲解和演绎,以帮助大家更好地理解这些原则,并且更好地使用他们。
准备工作
为了跟随我进行后续的学习,你需要准备如下的开发环境和工具
- Google Chrome 或者firefox ,并且安装 Yslow这个扩展组件.请注意,这个组件是雅虎提供的,但目前没有针对IE的版本。
- https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
- https://addons.mozilla.org/en-US/firefox/addon/yslow/
- 你应该对这些浏览器的开发人员工具有所了解,你可以通过按下F12键调出这个工具。
- Visaul Studio 2010 SP1 或更高版本,推荐使用Visual Studio 2012
- 你需要对ASP.NET的开发基本流程和核心技术有相当的了解,本系列文章很难对基础知识做普及。
本文要讨论的话题
这一篇我和大家讨论的是第二十条原则:Split Components Across Domains (使用多个主机来平衡负载)
【备注】我这里特别将Domain翻译为主机,而不是直译为“域”,是因为相对于“域”来说,主机更加易于理解。
我们如果想要让一个网站(或者泛指网络资源)能够被访问到,通常需要先注册一个域名(Domain Name),并且需要在域名管理界面中,创建一个或者多个主机,例如
- cnblogs.com 是一个域名。
- www.cnblogs.com 是指cnblogs.com域名下面对应的www这个主机,它需要再映射到一个IP地址。
- 一个域名可以有多个主机,例如既可以有www主机,也可以有mail主机,ftp主机,或者www2,www3,images, scripts 等等你需要的名字,它们都分别映射到不同的IP地址。
- 为什么需要多个主机呢?
- 一来多主机通常对应不同的功能,通常来说,www主机代表的是网站主机,ftp主机代表的是文件传输的主机,mail主机代表的是邮件主机。
- 针对同一种功能,也可以有多个主机,例如同样是提供网站的功能,可以将图片放在images主机上面,将脚本放在scripts主机上面,将网页放在www主机上面。这样做的好处就是可以有多个主机的资源被利用,有利于实现大型网站或者访问密集型网站的负载均衡。
- 对于不同主机来共享脚本的一个最佳实践,可以参考之前的文章:优化网站设计(二):使用CDN
- 适当地采用多主机,可以提高浏览器下载资源的并行度。
- 过多的主机是否会有什么问题呢?
- 如果一个页面加载过程中需要访问过多的主机,则违背了之前的两个原则:
- 过多的主机,会导致更多的请求数和DNS查找的次数。建议在设计时考虑2~4个主机。
现实的世界里,我们也确实看到很多网站会采用多主机的方式。例如有的专门处理图片,有的专门处理静态网页,有的专门处理动态网页。
通过Fiddler工具,我们很容易地发现,在请求某个页面的时候,所使用的资源来自于多少个不同的主机。
我们可以访问一下博客园的主页
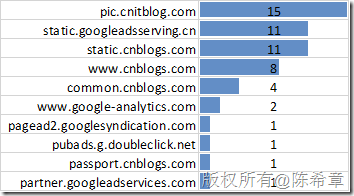
在请求主页的时候,其实需要访问10个主机,分别如下
其中属于博客园自己的主机有5个(pic, static, www,common,passport ),另外5个则主要与网站分析和广告有关。前五个是为了业务的分割而实现的多主机,后面五个则是为了运营需要而增加的访问。
再来看一下新浪微博的首页,那就更加了得了。它需要访问多达39个不同的主机(Host)
Request Count: 159
Unique Hosts: 39
Bytes Sent: 107,659 (headers:107,659; body:0)
Bytes Received: 253,485 (headers:48,017; body:205,468)
ACTUAL PERFORMANCE
--------------
Requests started at: 13:04:24.772
Responses completed at: 13:04:35.373
Sequence (clock) duration: 00:00:10.601
Aggregate Session duration: 00:00:15.248
DNS Lookup time: 5ms
TCP/IP Connect duration: 4,405ms
RESPONSE CODES
--------------
HTTP/304: 113
HTTP/200: 45
HTTP/404: 1
RESPONSE BYTES (by Content-Type)
--------------
text/html: 95,808
image/jpeg: 91,835
~headers~: 48,017
application/json: 12,700
application/x-javascript: 3,860
image/png: 958
image/gif: 307
REQUESTS PER HOST
--------------
img.t.sinajs.cn: 34
js.t.sinajs.cn: 12
ww1.sinaimg.cn: 12
3.48.web1.im.weibo.com: 10
ww4.sinaimg.cn: 9
tp2.sinaimg.cn: 8
ww3.sinaimg.cn: 6
cdn.tanx.com: 6
tp3.sinaimg.cn: 5
biz.weibo.com: 5
rs.sinajs.cn: 4
ww2.sinaimg.cn: 4
js2.t.sinajs.cn: 4
p.tanx.com: 3
beacon.sina.com.cn: 3
toruk.tanx.com: 3
tp4.sinaimg.cn: 3
a.tbcdn.cn: 2
alitui.weibo.com: 2
rm.api.weibo.com: 2
nas.im.api.weibo.com: 2
js1.t.sinajs.cn: 2
img01.taobaocdn.com: 2
log.mmstat.com: 1
ss5.sinaimg.cn: 1
cb.alimama.cn: 1
1.48.web1.im.weibo.com: 1
wk.impress.sinaimg.cn: 1
img04.taobaocdn.com: 1
weibo.com: 1
img.alimama.cn: 1
g3.ykimg.com: 1
u1.sinaimg.cn: 1
ta.sass.sina.com.cn: 1
tp1.sinaimg.cn: 1
www.taobao.com: 1
tns.simba.taobao.com: 1
vimg1.ws.126.net: 1
strip.taobaocdn.com: 1
从这个分析结果中我们也可以清楚地看到,现在新浪微博使用了很多taobao的资源。这当然与之前阿里巴巴注资新浪微博是有关系的,精准营销嘛。
是否真的要分主机?
如果我们仅仅是希望按照资源的类型,使用不同的服务器来处理(多服务器可以提高整体性能,也便于管理),但又不想增加多个主机。例如
- A服务器专门存放图片
- B服务器专门存放脚本
- C服务器存放网页
那么,按照我们之前提到的做法,可能会下面这样规划
- 创建images主机,指向A服务器
- 创建scripts主机,指向B服务器
- 创建www主机,指向C服务器
但实际上,还有一种解决方案,就是采用微软提供的Application Request Routing(ARR)模块,它里面包含了负载均衡,反向代理等功能,可以较为方便地实现这个需求
- 创建www主机,指向一台ARR Server Farm,这个Farm里面包含三个服务器(A,B,C)
- 配置路由规则,使得所有的图片请求都路由到A服务器,脚本请求都路由到B服务器,网页请求都路由到C服务器。
Application Request Routing模块可以通过下面地址下载
http://www.iis.net/downloads/microsoft/application-request-routing
要使用该模块,需要IIS 7.0 。