基于百度地图api + AngularJS 的入门地图
转载请注明地址:http://www.cnblogs.com/enzozo/p/4368081.html
简介:
此入门地图为简易的“广州大学城”公交寻路地图,采用很少量的AngularJS进行input的交互,绝大部分基于百度地图API。
正文:
index.html:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 7 <!-- 使在移动设备上有较好显示 --> 8 9 <link rel="stylesheet" type="text/css" href="index.css"> 10 11 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=91bc04aac3d665927d8c64750da556a9"></script> 12 <!-- ak="xxx",xxx为百度地图秘钥,使用1.5及以上版本需申请 --> 13 14 <title>广州大学城寻路</title> 15 16 <script type="text/javascript" src="angular.min.js"></script> 17 18 <script type="text/javascript" src="http://api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js"></script> 19 <!-- 用于设置地图显示范围 --> 20 21 <script type="text/javascript" src="myControl.js"></script> 22 </head> 23 <body> 24 <div id="left"> 25 <div id="search" ng-app="" ng-controller="myCtrl"> 26 起点:<input type="text" ng-model="init" required><br> 27 终点:<input type="text" ng-model="ended" required><br> 28 <button ng-click="go()" style="position:absolute; top:20px; left:250px; z-Index:99; padding:5px">查询</button> 29 </div> 30 <br> 31 <div id="r-result"></div> 32 </div> 33 <div id="l-map"></div> 34 </body> 35 </html>
index.css:
1 body, html { 2 width: 100%; 3 height: 100%; 4 margin:0; 5 font-family:"Microsoft Yahei"; 6 } 7 8 #l-map { 9 height:100%; 10 width:75%; 11 } 12 13 #left { 14 height: 100%; 15 width: 24.5%; 16 float:left; 17 overflow: hidden; 18 border-right-style: groove; 19 } 20 21 #search { 22 padding: 10px; 23 }
注:设置路线显示栏及input位于左侧,地图位于右侧。
myControl.js:
1 var map; 2 window.onload = function() { 3 // 百度地图API 4 map = new BMap.Map("l-map", {minZoom:15}); //初始化地图,规定最小缩放 5 map.centerAndZoom(new BMap.Point(113.402364,23.056676), 16); //显示中心 6 map.enableScrollWheelZoom(); //启用滚轮缩放 7 8 var top_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL});//右上角平移和缩放按钮 9 map.addControl(top_right_navigation); 10 /* 由于设置了地图边界,即拖拽地图至超出“大学城”范围时地图会自动弹回,所以使用平移按钮时它可能会出现自己和自己较劲儿的现象 */ 11 12 var b = new BMap.Bounds(new BMap.Point(113.363465,23.033239),new BMap.Point(113.42225,23.081655)); 13 try { 14 BMapLib.AreaRestriction.setBounds(map, b); //设置边界 15 } catch (e) { 16 alert(e); 17 } 18 }; 19 20 function myCtrl($scope){ 21 $scope.go = function() { 22 document.getElementById('r-result').innerHTML = ''; 23 map.clearOverlays(); //清空地图所有标注 24 25 var local = new BMap.LocalSearch(map, { 26 renderOptions:{ 27 map: map, 28 panel: "results" 29 } 30 }); 31 32 var b = new BMap.Bounds(new BMap.Point(113.363465,23.033239),new BMap.Point(113.42225,23.081655)); 33 BMapLib.AreaRestriction.setBounds(map, b); 34 35 var s_marker = null; //起点marker 36 var e_marker = null; //终点marker 37 38 local.searchInBounds($scope.init, map.getBounds()); //在“大学城”范围内进行搜索 39 local.setMarkersSetCallback(function (pois) { //插入marker的回调函数 40 for(var i = 0; i < pois.length; i++){ 41 var marker = pois[i].marker; 42 marker.addEventListener("click", function(){ //添加监听事件 43 marker_trick = true; 44 var pos = this.getPosition(); 45 setAdress_s(pos.lng, pos.lat); 46 }); 47 } 48 }) 49 50 function setAdress_s(s_lng, s_lat) { 51 if (confirm("设为起点?")) { 52 map.clearOverlays(); 53 s_marker = new BMap.Marker(new BMap.Point(s_lng, s_lat)); 54 map.addOverlay(s_marker); //创建标注 55 56 local.searchInBounds($scope.ended, map.getBounds()); 57 local.setMarkersSetCallback(function (pois) { 58 //此函数写在setAdress_s里面保证先设置了起点后再设置终点 59 for(var i = 0; i < pois.length; i++){ 60 var e_marker = pois[i].marker; 61 e_marker.addEventListener("click", function(){ 62 marker_trick = true; 63 var pos = this.getPosition(); 64 setAdress_e(pos.lng, pos.lat); 65 }); 66 } 67 }) 68 69 function setAdress_e(e_lng, e_lat) { 70 if (confirm("设为终点?")) { 71 map.clearOverlays(); 72 e_marker = new BMap.Marker(new BMap.Point(e_lng, e_lat)); 73 map.addOverlay(e_marker); 74 75 var transit = new BMap.TransitRoute(map, { 76 renderOptions: { 77 map: map, 78 panel: "r-result" //将结果显示在$('#r-result')中 79 } 80 }); 81 transit.search(s_marker.getPosition(), e_marker.getPosition()); //公交线路查询 82 } 83 } 84 } 85 } 86 87 } 88 }
此地图并不是很完善,比如起点终点marker样式相同,未进行区分。之后会继续完善%>_<%
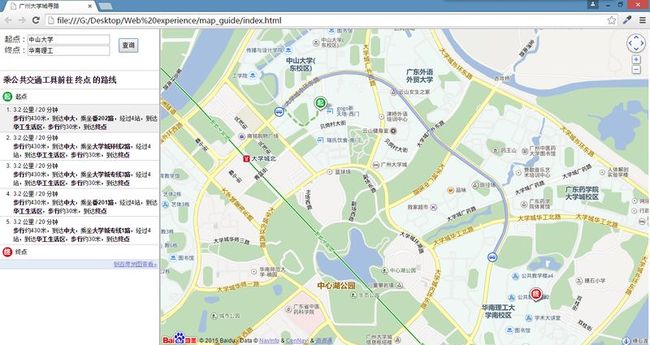
最后照例上一张测试图:
转载请注明出处:http://www.cnblogs.com/enzozo/p/4368081.html