后台管理系统通用页面抽离=>高阶组件+配置文件+hooks
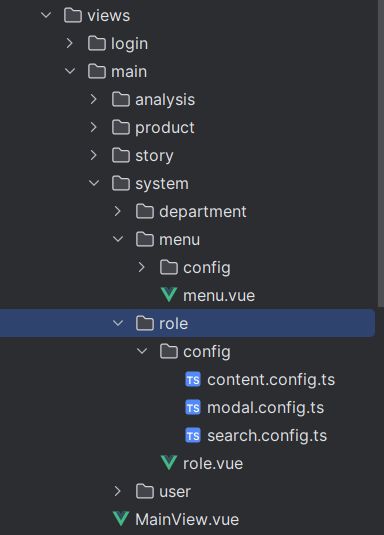
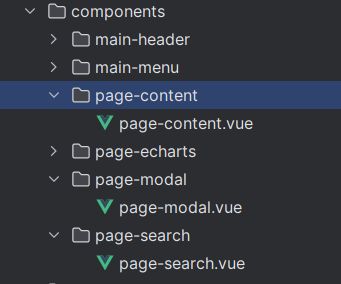
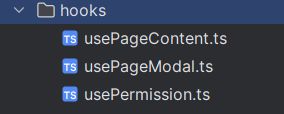
目录结构
配置文件和通用页面组件
content.config.ts
const contentConfig = {
pageName: "role",
header: {
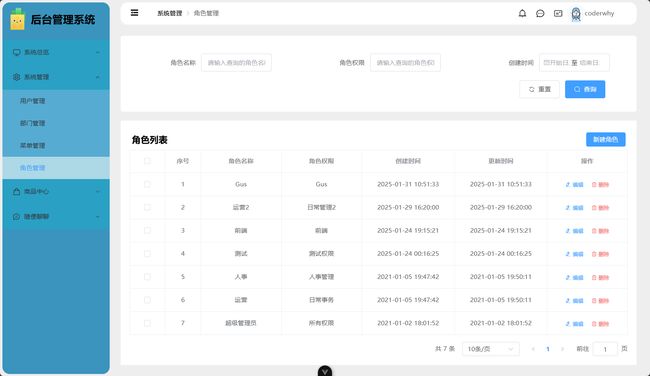
title: "角色列表",
btnText: "新建角色"
},
propsList: [
{ type: "selection", label: "选择", width: "80px" },
{ type: "index", label: "序号", width: "80px" },
{ type: "normal", prop: "name", label: "角色名称", width: "180px" },
{ type: "normal", prop: "intro", label: "角色权限", width: "180px" },
{ type: "timer", prop: "createAt", label: "创建时间" },
{ type: "timer", prop: "updateAt", label: "更新时间" },
{ type: "handler", label: "操作", width: "180px" }
]
};
export default contentConfig;
modal.config.ts
const modalConfig = {
pageName: "role",
header: {
newTitle: "新建角色",
editTitle: "编辑角色"
},
formItems: [
{
type: "input",
label: "角色名称",
prop: "name",
placeholder: "请输入角色名称"
},
{
type: "input",
label: "权限介绍",
prop: "intro",
placeholder: "请输入权限介绍"
},
{
type: "custom",
slotName: "menuList"
}
]
};
export default modalConfig;
search.config.ts
const searchConfig = {
formItems: [
{
type: 'input',
prop: 'name',
label: '角色名称',
placeholder: '请输入查询的角色名称'
},
{
type: 'input',
prop: 'intro',
label: '角色权限',
placeholder: '请输入查询的角色权限'
},
{
type: 'date-picker',
prop: 'createAt',
label: '创建时间'
}
]
}
export default searchConfig;
role.vue
高阶组件
page-search.vue
重置
查询
page-content.vue
- header
- propList
- 插槽(定制化)=> 作用域插槽
- pageName
{{
contentConfig?.header?.btnText ?? "新建数据"
}}
{{ formatUTC(scope.row[item.prop]) }}
编辑
删除
{{ scope.row[item.prop] }}
page-modal.vue
- header
- newTitle
- editTitle
- pageName
- formItems
hooks
usePageContent.ts
import { useTemplateRef } from "vue";
import PageContent from "@/components/page-content/page-content.vue";
function usePageContent() {
const contentRef = useTemplateRef<InstanceType<typeof PageContent>>("contentRef");
const handleQueryClick = (queryInfo: any) => {
contentRef.value?.fetchPageListData(queryInfo);
};
const handleResetClick = () => {
contentRef.value?.fetchPageListData();
};
return {
contentRef,
handleQueryClick,
handleResetClick
};
}
export default usePageContent;
usePageModal.ts
import { useTemplateRef } from "vue";
import PageModal from "@/components/page-modal/page-modal.vue";
function usePageModal(newCallback?: () => void, editCallback?: (itemData: any) => void) {
const modalRef = useTemplateRef<InstanceType<typeof PageModal>>("modalRef");
const handleNewClick = () => {
modalRef.value?.setDialogVisible(true);
if (newCallback) newCallback();
};
const handleEditClick = (itemData: any) => {
modalRef.value?.setDialogVisible(false, itemData);
if (editCallback) editCallback(itemData)
};
return {
modalRef,
handleNewClick,
handleEditClick
};
}
export default usePageModal;