Android开发历程_9(Frame Animation的使用)
Amination的整体使用有2种方法,即Tween Animation和Frame Animation,在博客Android开发历程_8(Tween Animation的2种属性设置方法) 中已经介绍了Tween Animation的使用方法,且讲到了其2种属性设置方式。这一节就来看看Frame Animation的使用。参考资料为Mars老师的资料。
Frame Animation的应用不是很广,它主要是将一张张图片串联起来播放,人眼看上去就感觉在动一样,就是利用这种特性到达动态效果。所以我们必须提前准备各种能组成动画的图片。
使用时需要在res下的drawable文件夹中放入需要动画显示的图片,同时在该文件夹中新建一个xml文件,该xml文件里面一animation-list作为标签,标签里面设置一些item,其资源为该drawable下的图片,然后设置好该图片的持续时间即可。
在这次试验中,我主要是放了5张有关小鸟的图片,其drawable下的xml文件内容如下:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false" > <item android:drawable="@drawable/frame1" android:duration="500"/> <item android:drawable="@drawable/frame2" android:duration="500"/> <item android:drawable="@drawable/frame3" android:duration="500"/> <item android:drawable="@drawable/frame4" android:duration="500"/> <item android:drawable="@drawable/frame5" android:duration="500"/> </animation-list>
如果我们需要对图片设置动态效果,在对应的java文件中应该这样使用:
image.setBackgroundResource(R.drawable.anim_list); AnimationDrawable animation_drawable = (AnimationDrawable)image.getBackground(); animation_drawable.start();
首先为是ImageView的控件设置背景资源,该背景资源就是drawable下的列表xml文件,采用id的方式获得。
然后新建一个AnimationDrawable对象,该对象是通过ImageView控件的getBackgroud()方法获得。
最后启动该AnimationDrawable对象即可。
实验结果如下:
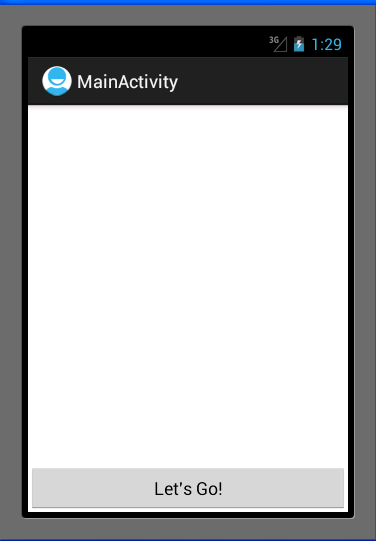
动画启动前:

其中图片1:

图片2:

其它图片就不一一列出了。
实验代码如下(附录有实验工程code下载链接):
MainActivity.java:
package com.example.anim_3; import android.app.Activity; import android.graphics.drawable.AnimationDrawable; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.view.animation.AnimationUtils; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity { private Button button = null; private ImageView image = null; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button = (Button)findViewById(R.id.button); image = (ImageView)findViewById(R.id.image); button.setOnClickListener(new MyButtonOnClickListener()); } private class MyButtonOnClickListener implements OnClickListener{ public void onClick(View v) { // TODO Auto-generated method stub //这里是得到背景的resource image.setBackgroundResource(R.drawable.anim_list); AnimationDrawable animation_drawable = (AnimationDrawable)image.getBackground(); animation_drawable.start(); } } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.activity_main, menu); return true; } }
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="Let's Go!" /> <LinearLayout android:id="@+id/image_layout" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/image" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout> </RelativeLayout>
总结: 1. 从本次实验可以看出Fram Animation的使用不是太难,可以用作手机壁纸的显示方法。
2.在进行Frame Animation动画操作时,要启动动画,一般都会经过这几个步骤:
image.setBackgroundResource(R.drawable.anim_list); AnimationDrawable animation_drawable = (AnimationDrawable)image.getBackground(); animation_drawable.start();
其中假设image为一个ImageView,R.drawable.anim_list对应的是很多帧图片,并设置好了其显示顺序和持续时间。我们完成上面3行代码的目的是为了启动Frame Animation效果。
但是如果这几句代码放在当前activity的onCreate()函数中的话,则一般是没有冬态效果的,为什么呢?因为onCreate()函数后一般都有setContentView(R.layout.activity_splash);
而该函数是加载本activity的界面,这个过程需要一点时间,因此直接还没等界面加载完就去运行动态效果那是不行的。因此我们应该将 animation_drawable.start();这一句移入到窗口
完成加载的函数中去,即重载函数onWindowFocusChanged(boolean hasFocus)中。因为我们这里动画的执行时在按钮按下时触发的,且按钮按下时肯定onCreate()函数已经执行完
了,要不我们也看不到按钮。所以我们这里上面3句代码可以放在一起。
附:实验工程code下载。