- Blazor-Calendar 开源项目教程
宁承榕Song-Thrush
Blazor-Calendar开源项目教程Blazor-CalendarYearly,monthlyandweeklycalendarBlazorComponent.Forusewith.NET6.0orhigherBlazorapplications项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-Calendar项目介绍Blazor-Calendar是
- 互联网 Java 工程师面试题(Java 面试题四)
苹果酱0567
面试题汇总与解析java中间件开发语言springboot后端
下面列出这份Java面试问题列表包含的主题多线程,并发及线程基础数据类型转换的基本原则垃圾回收(GC)Java集合框架数组字符串GOF设计模式SOLID抽象类与接口Java基础,如equals和hashcode泛型与枚举JavaIO与NIO常用网络协议Java中的数据结构和算法正则表达式JVM底层Java最佳实JDBCDate,Time与CalendarJava处理XMLJUnit编程现在是时候给
- 获取时间
奔跑的图腾
GregorianCalendarcalendar=newGregorianCalendar();Datedate=newDate();//取时间calendar.setTime(date);//获取昨天年月日alendar.add(calendar.DATE,-1);//昨天,把日期往前减少一天,若想把日期向后推一天则将负数改为正数date=calendar.getTime();SimpleDa
- 【Java程序设计竞赛常用知识点总结】
-LightChaser-
Javajava
文章目录1数据类型2控制台的输入与输出2.1Scanner类2.2格式化输出2.3快读快写类3Math类4Calendar类5split()函数7switch语句8进制转换1数据类型Java是一门强类型语言,这就意味着我们在编程时,每一个变量都需要声明指定的类型。在Java中,有8种原始的数据类型,分为4类,分别是整型、浮点型、字符型以及布尔型。具体来说:整型(4种):byte、int、short
- Java零基础入门「必学」知识点Java常用类视频教程_Java基础教程
计算机语言学习
在前面的课程中,我们知道了在学习Java中有各种各样的“类”来供我们学习,八种使用较为广泛的“类”知识点有:1.包装类2.String类3.StringBuffer和StringBuilder类4.Date类和DateFormat类5.Calendar类6.JDK8的日期类7.Math类和Random类8.枚举戳下方视频从零基础到精通,只差这一步喔~尚学堂给同学们带来全新的Java300集课程啦!
- Java中常用的类(Date类、DateFormat类、Calendar类)
丛鹏
一、Date类Data类表示特定的瞬间,精确到毫秒,使用Data类来表示当前系统时间1、Date类构造函数publicDate():系统当前日期时间publicDate(longdate):得到一个1970年1月1日0点这个时间基础上,加上参数date毫秒值对应的日期时间2、Date类常用方法publiclonggetTime():获取日期所对应的毫秒值逻辑实例:publicstaticvoidm
- 200719:重拾优点?
问谁逝舟
小时候的哪些优点,现在想重新拾回?——题记:《惜福阅历(SisypheCalendar)》2020.01.04还是先来审题吧。这句话中的关键信息就在于“重拾小时候的优点”。小时候的优点,当然是在曾经的生活中,给我们带来过好处,有其被自己或是被社会认可的价值。而它跟“重拾”搭配在一起,就颇耐人寻味了。重拾,意味着曾经失落,也意味着它对当下还有价值。那么问题来了,既然曾经它是有价值的,既然对当下还有价
- java 输入一个时间,获取当前周的周一以及周五时间【自然周】
liuhuapeng0304
JavaCalendar
privatestaticvoidgetWeekByDate(Datetime){SimpleDateFormatsdf=newSimpleDateFormat("yyyy-MM-dd");//设置时间格式Calendarcal=Calendar.getInstance();cal.setTime(time);//判断要计算的日期是否是周日,如果是则减一天计算周六的,否则会出问题,计算到下一周去了
- ORACLE EBS 润年日期漏入数据库处理
chenfei829
oracle数据库
做之前记得做好备份表数据!--1、出错数据日期为:schedule_close_date=2024/2/28Select*Frominv.org_acct_periodsWhereperiod_set_name='NIPRC_CALENDAR'--根据自己的实际命名Andperiod_name='FEB-24';--修正为:schedule_close_date=2024/2/29Updatein
- 伊卡莱姆的ScalersTalk第四轮新概念朗读持续力训练Day172L38-2 20190328
伊卡莱姆
练习材料:L38-2:ThefirstcalendarHistorianshavelongbeenpuzzledbydots,linesandsymbolswhichhavebeenengravedonwalls,bones,andtheivorytusksofmammoths.Thenomadswhomadethesemarkingslivedbyhuntingandfishingduringt
- 10分钟吃透Python Datetime,轻松掌控时间
程序媛幂幂
python开发语言linux
Python中提供了多个用于对日期和时间进行操作的内置模块:time模块、datetime模块和calendar模块。其中time模块是通过调用C库实现的,所以有些方法在某些平台上可能无法调用,但是其提供的大部分接口与C标准库time.h基本一致。time模块相比,datetime模块提供的接口更直观、易用,功能也更加强大。在你的Python应用程序中,你可能想设置时间,以增加诸如时间戳的功能,检
- VUE+Element-ui实战之el-calendar日历自定义显示内容
菜鸟茜
Element小技巧VUEel-calendar
目录1、确保添加el-calendar组件2、遍历日期,确定显示内容3、最终实现效果4、完整代码1、确保添加el-calendar组件确保你的element引入了el-calendar组件,这里不再赘述2、遍历日期,确定显示内容3、最终实现效果4、完整代码施工日志{{data.day.split('-').slice(1).join('-')}}{{item.content}}exportdefa
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 伊朗藏红花前五个月出口增长33%
西域竹君斋
Iran’ssaffronexportsincreased33percentduringthefirstfivemonthsofthecurrentIraniancalendaryear(March21-August22)comparedtothesameperiodoftimeinthepastyear,accordingtothelatestdatareleasedbytheIslamicRe
- 关于Java中时间转化的util小工具
在Java中,我们经常需要处理日期和时间的转换。这是一个常见的需求,因此有很多内置的类和方法可以帮助我们完成这些任务。在Java8之前,我们主要使用java.util.Date和java.util.Calendar类。然而,这些类存在一些问题,例如不一致的API,缺乏线程安全等。Java8引入了新的日期和时间API,它解决了这些问题,并提供了更直观和易用的方法。在Java8中,java.time包
- xaml内容控件
A_nanda
wpf
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- 顺子日期 蓝桥杯
Just right
算法蓝桥杯职场和发展
调用API思路:设置Calendar的属性,获取Calendar的毫秒数,转换成指定格式的字符串(yyyyMMdd),判断字符串中是否包含符合条件的,若有就+1,迭代:每次循环给Calendar加上一天即可importjava.text.SimpleDateFormat;importjava.time.LocalDate;importjava.util.*;//1:无需package//2:类名必
- iOS高可控性日历基础组件-SKCalendarView的使用和实现思路的分享
上天眷顾我
iOS开发iOS资源大全iOS高可控性日历基础组件
本文来自简书,原文地址:http://www.jianshu.com/p/ce4c64a4d437简述SKCalendarView是一个高可控性的日历基础组件,为了提高应用的自由度,默认只提供了日历部分的视图封装,但不涵盖切换月份按钮、年月分显示等非关键性控件,但请不要担心,SKCalendarView为你提供了多样性的API,你可以很轻松的拿到这些信息去展示在你自己的自定义控件中,以及对当前UI
- iOS 高可控性日历基础组件 - SKCalendarView 的使用和实现思路的分享
cleven_zhao
实用开源项目
阅读61收藏52017-04-02原文链接:http://www.jianshu.com/p/ce4c64a4d437SKCalendarView是一个高可控性的日历基础组件,为了提高应用的自由度,默认只提供了日历部分的视图封装,但不涵盖切换月份按钮、年月分显示等非关键性控件,但请不要担心,SKCalendarView为你提供了多样性的API,你可以很轻松的拿到这些信息去展示在你自己的自定义控件中
- Java学习-常用API-新增时间
希望奇迹很安静
java学习java
1.学习JDK8新增时间的原因?2.JDK8新增了那些时间?代替calendar的localDatelocalTimelocalDateTime常用APi及代码示例:ZoneIdZonedDateTime常用方法代码示例:代替Date的Instant常见方法及其代码示例:注:Instant可以用来做代码的性能分析,在两个instant之间加上测试代码即可代替simpleDateFormat的Dat
- 一阶90天周检视20210425-00501
Jessica0474
#90天目标养成每天使用工具提高效能的习惯坚持写宝宝成长日记完成二阶英语讲座内容的转写(每周1小时,)#3个A类事件&执行(下一步)亲子班践行熟练各种易效能软件中……早教育儿#周总结(成果)1.早睡基本能在10点半左右睡觉,除了有时晚上要和智利同事开视频会议,就大概11点睡,早起基本能在5点到5点半醒来,刻意练习看清单和日历!自己开始对使用工具形成习惯了!在1calendarS日历系统上也会同时插
- 跨期套利策略
鸿鹄Max
跨期套利策略简介什么是跨期套利?跨期套利是套利交易中最普遍的一种,是股指期货的跨期套利(CalendarSpreadArbitrage)即为在同一交易所进行同一指数、但不同交割月份的套利活动。跨期套利是利用同一商品但不同交割月份之间正常价格差距出现异常变化时进行对冲而获利的,又可分为牛市套利(bullspread)和熊市套利(bearspread)两种形式。例如在进行金属牛市套利时,交易所买入近期
- Overtime - instant record
逍遥alan
Thisisasoftwareforrecordingovertime.Usersclickcalendartoaddtheirovertimetimeonthecorrespondingdate.Theuser'sovertimerecordwillbedisplayedonthefrontpage.Atthesametime,thesoftwarewillalsocalculateallove
- iOS 性能优化相关整理(待补充)
Aliv丶Zz
1.基础优化1.减少使用xib及storyboard(加载速度慢;导致APP启动时间比较耗时,因为在APP启动main()以前需要加载他们)2.懒加载可以节省内存资源,用到时才去加载所使用对象3.单例模式在项目开发过程中会用到很多重大开销对象(比如NSDateFormatter和NSCalendar),如我们在列表需要计算用户年龄的时候会经常用到NSDateFormatter,还有一些时间的格式化
- 日历
LiKaiXin
1、依赖://日历implementation'com.prolificinteractive:material-calendarview:1.4.0'2、布局控件:3、findViewById//日历materialCalendarView=(MaterialCalendarView)findViewById(R.id.materialCalendarView);4、各种设置:Calendarc
- [javatips]Datatime转换-java8最新方法
关键词传统Date/Calendar类存在的问题非线程安全,Date,Calendar不是线程安全的API不容易理解和使用,不用多说,不同时间格式的转换还是比较麻烦的.时区逻辑,需要自己实现时区转换逻辑java8相关类java.time包下有多个相关类LocalDate,LocalTime,LocalDateTime,ZonedDateTime,Period,Duration以及相关API.Loc
- SwiftUI日期基础之如何获取每个月和月份的名称
iCloudEnd
实战需求获取月份获取月份的名称本文价值与收获看完本文后,您将能够作出下面的界面
[email protected]基础知识(高手可以略过此节,后面更精彩)日期显示与处理是每个SwiftUI开发者都应该掌握的技能,其中Date、Calendar和DateFormatter是日期处理最常用的三个组件。下面让我们来看看他们三个都有什么用:
- 手撸一个Calendar日历组件
小九九的爸爸
前端react.js日历组件
hello大家好,我是小九九的爸爸。这次我们把目光投向Calendar日历组件。这个组件也是一个高频组件,只不过我们很少有去实现它的机会,一般都是拿来主义。这次,小编带你近距离的感受一下。一、本次实现的功能日历区间选择功能。日历单选功能。日历单选日期时间功能。别看我们只实现了这3个功能,麻雀虽小,五脏俱全。二、本次实现说明本次使用react框架实现,项目基于create-react-app脚手架创
- 天气、日历、星座等 20个生活常用的免费 API
API小百科_APISpace
天气预报查询:支持全国以及全球多个城市的天气查询,包含15天天气预报查询。空气质量查询:支持国内3400+个城市的整点观测,获取指定城市的整点观测空气质量。历史上的今天:看看历史上的今天,都发生了什么重大事件。万年历:获取公历日期对应的农历、农历节日节气、天干地支纪年纪月纪日、生肖属相、宜忌、星座等信息。支持查询未来15天。谷歌日历-GoogleCalendarAPI可以让你将你的应用与Googl
- JodaTime初窥(0321)
Qin0821
1.简介:既然无法摆脱时间,为何不设法简化时间处理?例子:1.以JDK的方式向某一个瞬间加上90天并输出结果Calendarcalendar=Calendar.getInstance();calendar.set(2000,Calendar.JANUARY,1,0,0,0);SimpleDateFormatsdf=newSimpleDateFormat("EMM/dd/yyyyHH:mm:ss.S
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。
 <script type="text/javascript" src="calendar.js"></script>
<script type="text/javascript" src="calendar.js"></script>
 用预定义的 calendar 对象生成日历代码:
<
input name
=
"
date
"
type
=
"
text
"
id
=
"
date
"
onclick
=
"
calendar.show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>
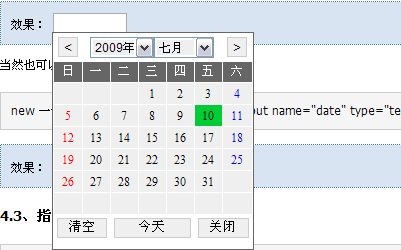
用预定义的 calendar 对象生成日历代码:
<
input name
=
"
date
"
type
=
"
text
"
id
=
"
date
"
onclick
=
"
calendar.show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>


 new
一个新的日历对象并生成日历代码:
<
input name
=
"
date
"
type
=
"
text
"
id
=
"
date
"
onclick
=
"
new Calendar().show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>
new
一个新的日历对象并生成日历代码:
<
input name
=
"
date
"
type
=
"
text
"
id
=
"
date
"
onclick
=
"
new Calendar().show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>


 指定开始年份和结束年份的日历代码:
<
input name
=
"
range_date
"
type
=
"
text
"
id
=
"
range_date
"
onclick
=
"
new Calendar(2000, 2008).show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>
指定开始年份和结束年份的日历代码:
<
input name
=
"
range_date
"
type
=
"
text
"
id
=
"
range_date
"
onclick
=
"
new Calendar(2000, 2008).show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>


 中文日历代码:
<
input name
=
"
cn_date
"
type
=
"
text
"
id
=
"
cn_date
"
onclick
=
"
new Calendar().show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>
中文日历代码:
<
input name
=
"
cn_date
"
type
=
"
text
"
id
=
"
cn_date
"
onclick
=
"
new Calendar().show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>






 英文日历代码:
<
input name
=
"
en_date
"
type
=
"
text
"
id
=
"
en_date
"
onclick
=
"
new Calendar(null, null, 1).show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>
英文日历代码:
<
input name
=
"
en_date
"
type
=
"
text
"
id
=
"
en_date
"
onclick
=
"
new Calendar(null, null, 1).show(this);
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>

 代码:
代码: <
input name
=
"
control_date
"
type
=
"
text
"
id
=
"
control_date
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>
<
input name
=
"
control_date
"
type
=
"
text
"
id
=
"
control_date
"
size
=
"
10
"
maxlength
=
"
10
"
readonly
=
"
readonly
"
/>
 <
input type
=
"
button
"
name
=
"
button
"
id
=
"
button
"
value
=
"
选择日期
"
onclick
=
"
new Calendar().show(this.form.control_date);
"
/>
<
input type
=
"
button
"
name
=
"
button
"
id
=
"
button
"
value
=
"
选择日期
"
onclick
=
"
new Calendar().show(this.form.control_date);
"
/>

