Bootstrap 网格系统
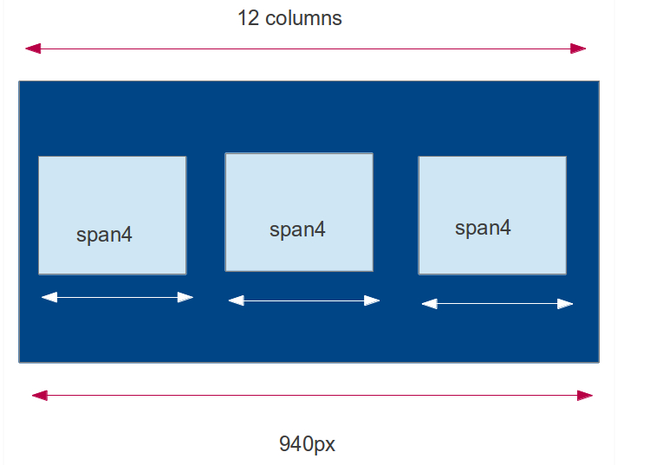
自版本 2.3.2 起,Bootstrap 提供了两种类型的网格,默认网格系统和流动网格系统。默认的网格系统是 940px 宽和 12 列。本文主要讲解第一种。
- 首先让我们看,怎么来应用默认网格系统
<!DOCTYPE html> <html> <head> <title>Fixed layout example with Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <script src="http://code.jquery.com/jquery.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
Bootstrap 使用 CSS 的 class "row" 来创建水平行,使用 CSS 的 class "spanx"(x 的值从 1 到 12)来创建垂直列。通过这两个就可以创建一个三列的网格(每一列包含一些文本内容),HTML 如下所示
<!DOCTYPE html> <html> <head> <title>Fixed layout example with Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <div class="container"> <div class="row"> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> <div class="span4"><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p></div> </div> </div> <script src="http://code.jquery.com/jquery.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
创建网格的语法如下:
<div class="row"> <div class="spanx"> inline elements like span, block level elements like p, div. </div> <div>
CSS 代码 解释 .span12 { width: 940px; } 如果该行有一个单一的列,列宽为 940px。 .span11 { width: 860px; } 如果该行有一个由 11 列合并的列,列宽为 860px。 .span10 { width: 780px; } 如果该行有一个由 10 列合并的列,列宽为 780px。 .span9 { width: 700px; } 如果该行有一个由 9 列合并的列,列宽为 700px。 .span8 { width: 620px; } 如果该行有一个由 8 列合并的列,列宽为 620px。 .span7 { width: 540px; } 如果该行有一个由 7 列合并的列,列宽为 540px。 .span6 { width: 460px; } 如果该行有一个由 6 列合并的列,列宽为 460px。 .span5 { width: 380px; } 如果该行有一个由 5 列合并的列,列宽为 380px。 .span4 { width: 300px; } 如果该行有一个由 4 列合并的列,列宽为 300px。 .span3 { width: 220px; } 如果该行有一个由 3 列合并的列,列宽为 220px。 .span2 { width: 140px; } 如果该行有一个由 2 列合并的列,列宽为 140px。 .span1 { width: 60px; } 单个列宽为 60px。
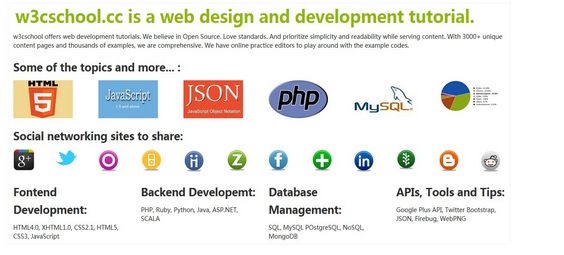
Bootstrap 默认网格实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Bootstrap Grid System Example - w3cschool Bootstrap Tutorial</title> <meta name="description" content="Creating a 16 columns Grid with Bootstrap. Learn with examples to create a Grid System in Bootstrap."> <link href="booststrap/css/bootstrap.min.css" rel="stylesheet"> <style> .span12 h1{color:#FE6E4C; font-weight: bold; padding: 5px;} h3 {margin: 10px 0 10px 0;} </style> </head> <body> <div class="container"> <div class="row"> <div class="span12"> <h1>w3cschool.cc is a web design and development tutorial.</h1> </div> </div> <div class="row"> <div class="span12"> <p>w3cschool offers web development tutorials. We believe in Open Source. Love standards. And prioritize simplicity and readability while serving content. With 3000+ unique content pages and thousands of examples, we are comprehensive. We have online practice editors to play around with the example codes.</p> </div> </div> <div class="row"> <div class="span12"> <h3>Some of the topics and more... :</h3> </div> <div class="span2"> <p><img src="images/html5_logo.png" width="140" height="86" alt="html5 logo" /></p> </div> <div class="span2"> <p><img src="images/javascript-logo.png" width="140" height="86" alt="javascript logo" /></p> </div> <div class="span2"> <p><img src="images/json.gif" width="140" height="86" alt="JSON logo" /></p> </div> <div class="span2"> <p><img src="images/php.png" width="140" height="86" alt="PHP logo" /></p> </div> <div class="span2"> <p><img src="images/mysql-logo.png" width="140" height="86" alt="MySQL logo" /></p> </div> <div class="span2"> <p><img src="images/browser-statistics.png" width="140" height="86" alt="Browser Statistics logo" /></p> </div> </div> <div class="row"> <div class="span12"> <h3>Social networking sites to share:</h3> </div> </div> <div class="row"> <div class="span1"> <p><img src="images/gplus.png" width="50" height="49" alt="GPlus logo" /></p> </div> <div class="span1"> <p><img src="images/twitter.png" width="50" height="38" alt="Twitter logo" /></p> </div> <div class="span1"> <p><img src="images/orkut.png" width="50" height="55" alt="Orkut logo" /></p> </div> <div class="span1"> <p><img src="images/ipad.png" width="50" height="53" alt="iPad logo" /></p> </div> <div class="span1"> <p><img src="images/digo.png" width="50" height="54" alt="Digo logo" /></p> </div> <div class="span1"> <p><img src="images/zapface.png" width="51" height="53" alt="Zapface logo" /></p> </div> <div class="span1"> <p><img src="images/facebook.png" width="48" height="53" alt="facebook logo" /></p> </div> <div class="span1"> <p><img src="images/netvibes.png" width="51" height="53" alt="Netvibes logo" /></p> </div> <div class="span1"> <p><img src="images/linkedin.png" width="49" height="54" alt="LinkedIn logo" /></p> </div> <div class="span1"> <p><img src="images/newsvine.png" width="48" height="53" alt="Newsvine logo" /></p> </div> <div class="span1"> <p><img src="images/blogger.png" width="51" height="53" alt="Blogger logo" /></p> </div> <div class="span1"> <p><img src="images/reditt.png" width="48" height="57" alt="Reddit logo" /></p> </div> </div> <div class="row"> <div class="span3"> <h3>Fontend Development:</h3> <p>HTML4.0, XHTML1.0, CSS2.1, HTML5, CSS3, JavaScript</p> </div> <div class="span3"> <h3>Backend Developemt:</h3> <p>PHP, Ruby, Python, Java, ASP.NET, SCALA</p> </div> <div class="span3"> <h3>Database Management:</h3> <p>SQL, MySQL POstgreSQL, NoSQL, MongoDB</p> </div> <div class="span3"> <h3>APIs, Tools and Tips:</h3> <p>Google Plus API, Twitter Bootstrap, JSON, Firebug, WebPNG</p> </div> </div> </div> </body> </html>
效果如图:
偏移列:默认网格
通过使用偏移,您可以把列移动它原始位置的右侧。这是通过向列添加左边 距来实现的。通过 Bootstrap,您可以使用 "offsetx"(其中 x 的值是一个正整数) class 和 class "spany"(其中 y 的值是一个正整数)。取决于 'offestx' 中 'x' 的值,相关的列向右移动 'x' 个列的宽度。
偏移的宽度是在 Bootstrap CSS 中定义的。offset12 的最高左边距是 980px,offset1 的最低左边距是 100px。
由于默认网格系统是基于像素的,当应用偏移时,您必须知道您要用于偏移的像素和要用于列的像素。这两个加在一起必须不超过您的水平视口的像素数。
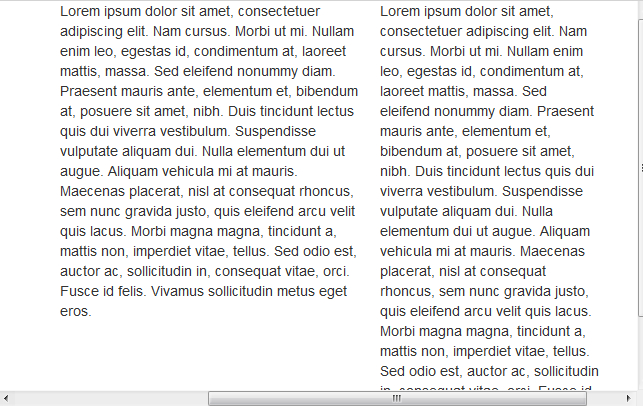
在下面的实例中,我们将创建一个两列的网格。其中,我们让左边的列向右移动 4 个列。HTML 代码如下所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap offsetting column example</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <div class="container"> <div class="row"> <div class="span4 offset4"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p> </div> <div class="span3"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</p> </div> </div> </div> <script src="http://code.jquery.com/jquery.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
效果图如下:
嵌套列:默认网格
使用 Bootstrap 默认网格,列可以嵌套。您只需要简单地在列中创建一个行,并创建您想要在行中嵌套的列数。与此同时,您必须记住用来嵌套其他列的列的总列数,确保不能超过您创建父列时所提到的列数。
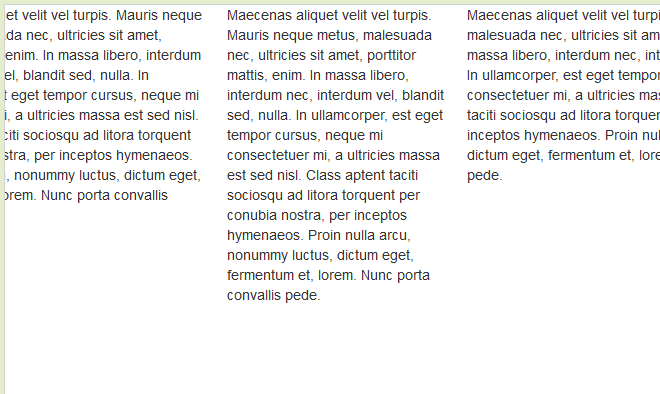
下面的实例演示如何在 Bootstrap 的默认网格中嵌套列。
<!DOCTYPE html> <html> <head> <title>Bootstrap nested columns example</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <div class="container"> <div class="row"> <div class="span7"> <div class="row"> <div class="span4"> <p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p> </div> <div class="span3"> <p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p> </div> </div> </div> <div class="span5"> <p>Maecenas aliquet velit vel turpis. Mauris neque metus, malesuada nec, ultricies sit amet, porttitor mattis, enim. In massa libero, interdum nec, interdum vel, blandit sed, nulla. In ullamcorper, est eget tempor cursus, neque mi consectetuer mi, a ultricies massa est sed nisl. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Proin nulla arcu, nonummy luctus, dictum eget, fermentum et, lorem. Nunc porta convallis pede.</p> </div> </div> </div> <script src="http://code.jquery.com/jquery.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
效果如下: