SharePoint 2010搜索的精简面板
精简面板(Search Refiners)是SharePoint 2010搜索的一大提升,帮助用户通过关键字或属性快速精简搜索结果。如果还是不清楚什么是精简面板,请看下图。这是输入关键词“SharePoint”后Google和SharePoint 开箱即用的搜索精简面板显示(SharePoint的图截取自www.wssdemo.com):
在MOSS 2007里,如果要实现类似的功能,可以使用CodePlex开源社区中的Faceted Search解决方案。以下为MOSS 2007中的截图:
在每一个refiner的右侧都显示一个值,指示该类返回结果的数量。给用户一目了然的感觉。习惯了这种使用方式的用户也可以把SharePoint 2010默认的面板改成带结果数统计的。怎么改呢?不妨先看看默认的精简面板Web部件(Microsoft.Office.Server.Search.WebControls.RefinementWebPart)打开WebPart属性面板->数据视图属性->XSL编辑器,其中有如下的XSLT代码:
...
</a>
<xsl:choose>
<xsl:when test="($ShowCounts = 'Count') and ($Count != '')">
<span class="ms-searchref-count">
<xsl:if test="$IsRTL = 'True'"></xsl:if>
(<xsl:value-of select="Count"/>)
</span>
</xsl:when>
<xsl:when test="($ShowCounts = 'Percentage') and ($Percentage != '')">
<span class="ms-searchref-count">
<xsl:if test="$IsRTL = 'True'"></xsl:if>
(<xsl:value-of select="format-number($Percentage, '0%')"/>)
</span>
</xsl:when>
</xsl:choose>
</li>
</xsl:template>
...
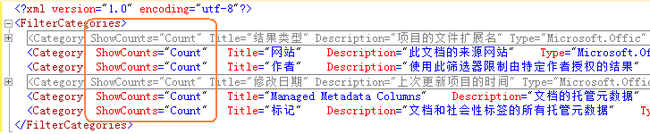
由此可见精简面板Web部件本身是有这项功能的。我们要做的只是为Category元素上加上一个属性ShowCounts="Count"。(同时注意到还可以设置为Percentage百分比显示)
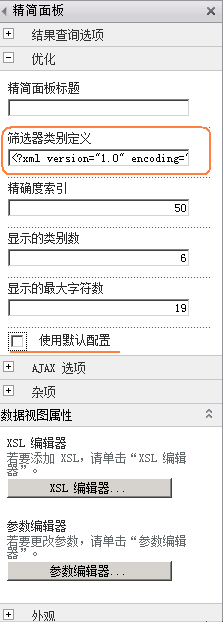
在WebPart属性面板->优化->筛选器类别定义中,修改XML中的Category元素属性。
同时要取消勾选“使用默认配置”复选框。保存后刷新页面。结果如下:
从开发角度讲,SharePoint 2010带给我们最好的变化就是不再封闭内置的WebPart的类了。因此我们可以自由的让我们自己的webpart继承自某个内置的WebPart ,对其进行功能扩展。下面的例子中,我们将对精简面板Web部件(RefinementWebPart)进行扩展,为其添加类似标签云的效果。这里的标签云直接使用了CodePlex上的tag cloud类来实现。在本例中,每一项对应的结果数决定了标签云的大小:
实现的代码如下:
public class VisualRefiner :Microsoft.Office.Server.Search.WebControls.RefinementWebPart
{
protected override void Render(HtmlTextWriter writer)
{
var xmlDoc = this._RefinementManager.GetRefinementXml();
var filters = xmlDoc.GetElementsByTagName("Filter");
Dictionary<string, int> tags=new Dictionary<string,int>();
foreach (XmlNode filter in filters)
{
var valueNode = filter.SelectSingleNode("Value");
var countNode = filter.SelectSingleNode("Count");
if (countNode != null && valueNode != null)
{
if (!string.IsNullOrEmpty(countNode.InnerText))
{
int tagCount;
if (int.TryParse(countNode.InnerText, out tagCount))
{
if (!tags.ContainsKey(valueNode.InnerText))
{
tags.Add(valueNode.InnerText, tagCount);
}
}
}
}
}
//TODO:这里加的链接只是用来演示,需要进一步完善成实际的链接
var tagCloud = new TagCloud(tags, new TagCloudGenerationRules { Order = TagCloudOrder.Random, TagUrlFormatString = "/Search/Pages/default.aspx" });
writer.Write(tagCloud);
}
}
与内置的精简面板WebPart相比,我们自定义的这个WebPart确实没添加了多少实用的价值。上面截图看起来效果也很一般。
这个WebPart里比较有意思的地方是_RefinermentManager的使用。通过它可以获取到搜索结果的Refinement Xml。这一点确实很强大,它意味着我们可以围绕搜索结果开发出真正有创造性的可视化效果。相信社区中很快就会出现各种各样的精简面板。很期待啊!
参考资料
Google introduces 'SharePoint' like refiners
Building a SharePoint 2010 tag cloud search refiner
SharePoint 2010-Showing the item count on the search refiner