SharePoint:扩展DVWP - 第20部分:使用jQuery实现级联下拉框
从开始探索DVWP到现在已经有一段日子了。我们这几次的主题都是围绕构建级联下拉框展开的——也就是当选择一个下拉框时会限制下面的下拉框中出现的可选项。
还是用前面的Country/State为例,当选择Country=USA时,应该限制States只列出50个United States以及District of Columbia;当选择Country=Canada时,应该限制States只列出13个Canadian Provinces。我们将通过jQuery实现这样的带有级联关系的下拉框。
当前面临的问题
我们之前已经创建了一个例子列表,其中包含了Countries和States网站栏。问题如下:

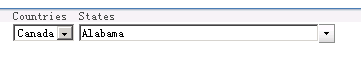
这是完全合法的 ,并且可以像这样保存到数据库中。
不幸的是,尽管这两列都来自网站栏,其中虽然提供了“可能”数据的控制,但是组合起来却是没有意义的。Alabama并不是Canadian的省。
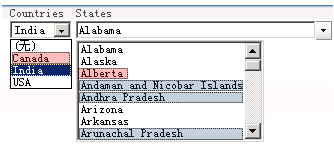
而且因为网站栏的数据会自动排序,该问题会加剧。比如我们可选的国家包括USA,Canada和India时,在选择省时states,provinces和territories会混在一起。

这就是为什么我们需要实现级联下拉框的原因。
解决方案
我们的解决方案中用到了jQuery和Marc Anderson的jQuery Library for SharePoint Web Services(即SPServices)。因此,如果你需要了解代码中更多的细节或函数的其他可选项,请参考相应语法的官方网站。下面是具体步骤:
1、在DVWP所在页面上添加一个内容编辑器Web部件(简称CEWP)
2、在WebPart属性中,点击“源编辑器...”按钮
3、粘贴下列jQuery脚本到弹出的“文本输入——网页对话框”中
<script src="/_layouts/Scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="/_layouts/Scripts/jquery.SPServices-0.5.6.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipWebURL: "/", // 网站的URL, 可以是相对的也可以是绝对的;一般绝对地址更可靠
relationshipList: "Country-State Relationships", //关系列表的‘显示名称’
relationshipListParentColumn: "Countries", // 关系列表中父栏的内部名称
relationshipListChildColumn: "States", // 关系列表中子栏的内部名称
relationshipListSortColumn: "States", // 关系列表中子栏的内部名称
parentColumn: "Countries", //正在操作的列表中父栏的‘显示名称’
childColumn: "States" // 正在操作的列表中子栏的‘显示名称’
});
});
</script>
注意:对于中文名称的栏,创建时要使用不带空格的字母组成的名字。然后可以再修改为实际显示时使用的中文“显示名称”。这样填写内部名称时就可以直接使用创建时的字母组成的名字了。但是,也有例外情况发生。比如在这一下拉框系列的第一篇文章中,我们创建的Categories栏,其内部名称是Categories1。因为SharePoint网站中已经存在内部名为Categories的栏了。所以SharePoint会自动在后面加上一个编号。对于这种情况 ,可以在列表设置中,将鼠标移到相应的栏上,查看浏览器状态栏中的链接地址,其中field=后面跟着的值就是该栏的内部名称。
4、根据你的实际环境,对其中的脚本引用地址和列表名,栏名进行修改
5、点击保存
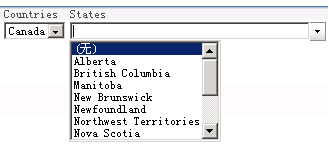
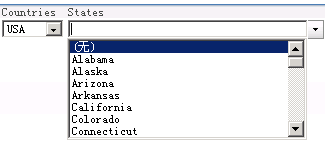
现在States下拉框完全受控于Counties的选择了:
Country=空

Country=Canada

Country=USA

下一次:继续我们的扩展DVWP之旅,我们将添加另一个级联下拉框,实现三层级联。
参考资料
SharePoint:Extending the DVWP - Part 20:Cascading Dropdowns - Applying the jQuery