SharePoint:扩展DVWP - 第30部分:用EasyTabs和筛选使DVWP的数据更具条理
如果你一直都在关注扩展DVWP系列,可能会很疑惑,“文章的作者为什么要实现这些功能呢?”文章中的示例来源于真实的项目。该项目的完整意义是为了让经理能够更容易维护部门的职员数。文员为了生成报告需要收集数据,他可以将这些信息放在一个Excel电子表格里,从而计算出一些百分数等报告所需的数据。
部门经理要做的事只是需要更新其自己的网站,生成Excel时也没有必要访问其他的站点,所以只需为其分配本站点的修改权限即可。
通过EasyTabs使事情变简单
现在,我们已经有了一个功能很全面DVWP,如果可以将每一个地区的数据分别放在不同的选项卡中,这样不同区域的管理员就可以直接在对应的选项卡下编辑他们各自的数据了,这样岂不很棒? 哦,实际上并不是如我们想象的那样。在数据量很大时,加载多个标签的内容需要很大的时间或资源开销,而管理员只是要进入自己的选项卡,其他的内容他根本不关心。另外,在我接到的需求里,有几个经理都是负责多个地点的雇员的。 此外,还有一些员工不是“真的”全职员工,但计算某些分数时需要包括这一部分人,或者根本不是员工,但仍需要在同一个列表中进行维护。
为了满足所有这些需求,最好是可以创建多个包含选项卡的页面(每个页面是该选项卡的一个子集)。
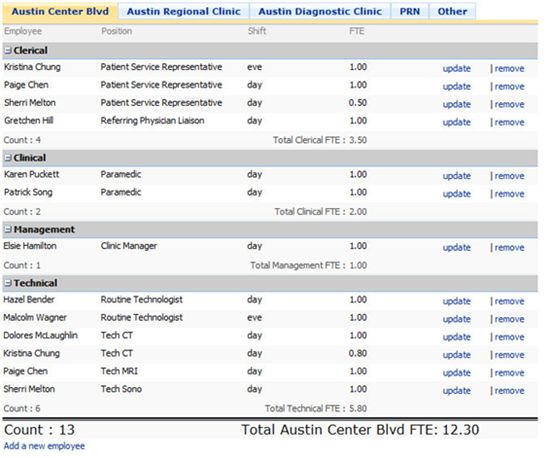
像这样:
等等...
那么,我们要做的就是使用Christophe Humbert的EasyTabs来在页面上放置多个DVWP,每一个DVWP通过筛选条件显示员工数据的一个子集。
简单内容 - 筛选
筛选DVWP:
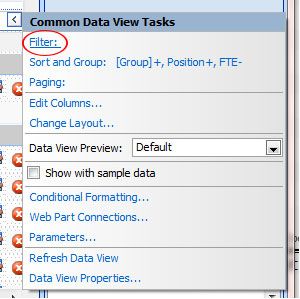
1. 在SharePoint Designer (SPD)中, 在设计窗格中把鼠标悬停在DVWP上,然后点击出现的右箭头图标, 在弹出的菜单中点击筛选:链接。

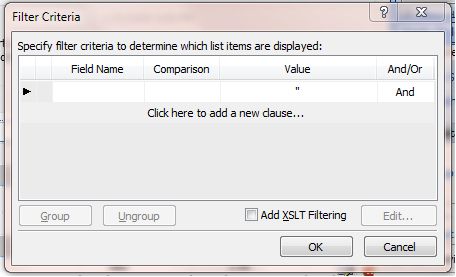
3. 要添加新的筛选条件,只需像对话框本身描述的那样“Click here...”
让我们将进行多次筛选,然后用Easy Tabs的选项卡分别进行放置。
更复杂的筛选
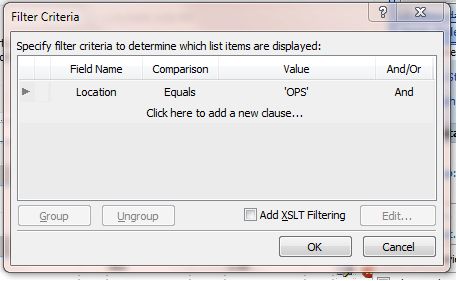
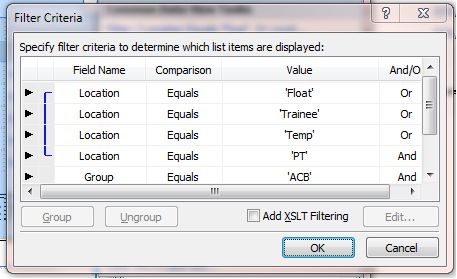
在我们的场景中,有很多雇员的类别,这些类别组合在一起构成了整个雇员数据。并且都属于同一个组。以下是我设置的筛选:
请注意,所有的Location筛选条件是通过“或”连接,再组合起来。然后再和Group = 'ACB'用“与”连起来。
进行组合:
1. 单击第一行条件旁边的箭头
2. 按住Shift键,单击倒数第二行条件旁边的箭头
3. 下方的组合(Group)按钮现在将变成可以点击的状态

4. 注意,现在我们的筛选条件将以( Location Equals 'Float' Or …) 开始

Filter: ( Location Equals 'Float' Or Location Equals 'Trainee' Or Location Equals 'Temp' Or Location Equals 'PT' ) And Group Equals 'ACB'
现在我们的DVWP将筛选列表中所有Group='ACB'并且Location为'Float,' 'Trainee,' 'Temp,' or 'PT.'之一的列表项。
选项卡的需求
没有Easy Tabs时,我们DVWP只是在页面中顺序显示:

使用Easy Tabs后,他们会并列在不同的选项卡中,提高了可读性,更易于访问:
Easy Tabs的实现非常简单:
1. 从Christophe Humbert's Path To SharePoint 站点下载一段JavaScript(在撰写本文时,当前版本是5.0 Beta)
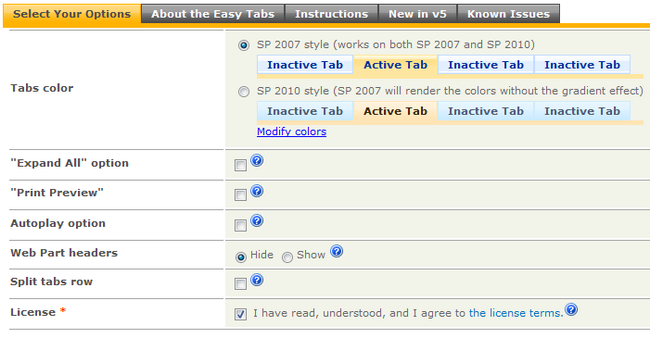
i. 在该页面上面的链接中,选择我们的选项:

ii. 当选中License选框时,我们所需的代码将出现在页面底部的方框里。
2. 将其复制并粘贴到我们页面中的一个内容编辑器WebPart(CEWP)的源编辑器中。
3. 点击确定并退出编辑模式。
瞬间, 位于Easy Tabs WebPart所在WebPart区域里的所有WebPart将以选项卡的形式来显示。
下一次:还有一些必要的DVWP整理工作要干,我们需要填写页面的默认数据,激活级联下拉列表框的默认数据,修改总计和小计行的数据...我们将在接下来的几篇扩展DVWP系列文章中讨论这些内容。
参考资料
SharePoint:Extending the DVWP - Part 30:Using EasyTabs with Filtered DVWPs to Make Data Manageable