EXTJS4自学手册——EXT容器布局(Vbox,Accordion,Table,Column)
一、Vbox布局
说明:组件在容器内垂直布局,使用方法和Hbox一样,组件渲染方向不同
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
//定义panel组件
var panel1 = Ext.create('Ext.panel.Panel',{
width:100,
flex :1,
title:'panel1',
html:'flex 1'
});
var panel2 = Ext.create('Ext.panel.Panel',{
flex:2,
width:100,
title:'panel2',
html:'flex:2'
});
var panel3 = Ext.create('Ext.panel.Panel',{
height:100,
width:100,
title:'panel3',
html:'height:100'
});
//将3个panel放在一个弹出层中
var w = Ext.create('Ext.window.Window',{
width:300,
height:300,
title:'vbox布局',
layout:'vbox',
items:[panel1,panel2,panel3]
});
w.show();
});
</script>
执行结果:

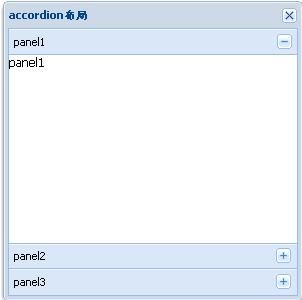
二、Accordion布局
说明:容器内的组件同时只能有一个展开,其他的收缩
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
//定义panel组件
var panel1 = Ext.create('Ext.panel.Panel',{
title:'panel1',
html:'panel1'
});
var panel2 = Ext.create('Ext.panel.Panel',{
title:'panel2',
html:'panel2'
});
var panel3 = Ext.create('Ext.panel.Panel',{
title:'panel3',
html:'panel3'
});
//将3个panel放在一个弹出层中
var w = Ext.create('Ext.window.Window',{
width:300,
height:300,
title:'accordion布局',
layout:'accordion',
items:[panel1,panel2,panel3]
});
w.show();
});
</script>
执行结果:

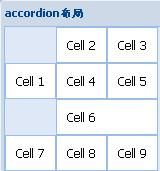
三、Table布局
说明:表格布局
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
//将3个panel放在一个弹出层中
var w = Ext.create('Ext.window.Window',{
width:250,
height:200,
title:'accordion布局',
layout:{
type:'table',
columns:3
},
defaults: {
bodyStyle: 'padding:10px'
},
items:[{
html:'Cell 1',
rowspan: 3 //占3行
},{
html:'Cell 2'
},{
html:'Cell 3'
},{
html:'Cell 4'
},{
html:'Cell 5'
},{
html:'Cell 6',
colspan: 2 //占2列
},{
html:'Cell 7'
},{
html:'Cell 8'
},{
html:'Cell 9'
}]
});
w.show();
});
</script>
执行结果:

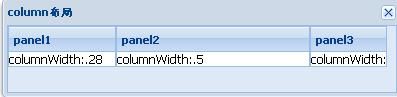
四、Column布局
说明:和hbox相似,控件的宽度可以设置百分比,在同样的情况下,建议使用hbox布局
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
//定义panel组件
var panel1 = Ext.create('Ext.panel.Panel',{
columnWidth:.28,
title:'panel1',
html:'columnWidth:.28'
});
var panel2 = Ext.create('Ext.panel.Panel',{
columnWidth:.5,
title:'panel2',
html:'columnWidth:.5'
});
var panel3 = Ext.create('Ext.panel.Panel',{
columnWidth:.2,
title:'panel3',
html:'columnWidth:.2'
});
//将3个panel放在一个弹出层中
var w = Ext.create('Ext.window.Window',{
width:400,
height:100,
title:'column布局',
layout:'column',
items:[panel1,panel2,panel3]
});
w.show();
});
</script>
执行结果: