- Delphi保存字符串到文本文件
龙门吹雪
Delphi保存字符串到文本文件,若指定文件不存在,则自动创建;保存字符串时采用累加形式。proceduremSaveToFile(constFileName:string;sts:string);varMyTextFile:TextFile;//定义变量MyTextFile为文本文件类型begin//(*步骤1,将文件变量与外部文件联系。相当于为外部文件找了个“替身”*)AssignFile(M
- DOK系统重写
yujunl
生活感悟
经验的积累,往往有意想不到灵感,一直想重写DOK的系统,工作量的庞大,有心无力!二年之后,对系统的熟知,对DELPHI的熟知,一个晚上一个无意的操作,竟然解决了问题。达到我的理想。很是骄傲了一段时间,多少人多少年,都没有解决的问题,在我手里解决了!我是幸运的而已!并非比他们牛。但绝对比他们努力!
- Delphi基本图像处理代码
comeoffbest
Java
Delphi基本图像处理代码//浮雕procedureEmboss(SrcBmp,DestBmp:TBitmap;AzimuthChange:integer);overload;vari,j,Gray,Azimuthvalue,R,G,B:integer;SrcRGB,SrcRGB1,SrcRGB2,DestRGB:pRGBTriple;beginfori:=0toSrcBmp.Height-1d
- 房产怎么利用Delphi发送销售短信
乐讯通云通信
php开发语言javajson
现在的房价价格并不是很稳定,因此在房价下降时,很多人都想出手买房。而开发商也想趁这个机会好好宣传自己的楼盘,所以,群发短信便成为了一个很好宣传手段,成本低,覆盖率高的特性,让群发短信在开发商之间广受好评。针对一些客户来说,通过群发短信可以实时知道自己倾向的楼盘的价格,在好的时机出手。支持免费对接试用:乐讯通PaaS平台找好用的短信平台,选择乐讯通,短信群发|短信平台|群发短信软件|群发短信平台|乐
- VBto Converter代码转换工具最新V2.89版
中游鱼
原创VB补丁.netmicrosoftvb6代码转换
VBtoConverter代码转换工具最新V2.89版VBtoConverter是来自国外的一款简单实用,功能强大的VB6源代码转换工具。作为一款实用的编程工具软件,可以将MicrosoftVisualBasic6.0project(包括源代码)转换成MSVC++MFC,VC++.NET(CLR),VBNET,C#,J#,BorlandC++Builder,BorlandDelphi源代码文件。可
- delphi fireDAC+SQLite 在多线程下笔记
蝈蝈(GuoGuo)
SQLiteDelphisqlite笔记jvm
sqlite1篇文章0订阅订阅专栏SQLite官方描述是支持多线程的,参考:UsingSQLiteInMulti-ThreadedApplicationsFIREDAC默认的threadsafe为2,要求是为每个线程单独建立一个连接,实际测试,应该是有且只能有一个连接。特别是主线程需要注意。在有DBGRID的情况下,多个连接会导致databaseislocked的错误。关于多线程的配置,官方文档描
- [ v1.3 基本搞定 ] Delphi UDP + TCP 通信问题
holen
DELPHIDELPHI
主体思路:先由管理机发UDP命令到客户端,客户端在获取主机IP后,再建立TCP连接,这样就不用手工去客户端设主机IP了,而且主机IP可随意变化。管理机(TCP服务端/UDP客户端)源码:unitUnit1;interfaceusesWindows,Messages,SysUtils,Variants,Classes,Graphics,Controls,Forms,Dialogs,ComCtrls,
- java delphi 三层_DELPHI三层架构设计方案
门田木
javadelphi三层
随便说说最近项目中的三层架构吧。讲点实际的东西。我最讨厌空讲道理。网上讲道理的太多了,不喜欢举例子。大多数文章中都或多或少的讲到了三层架构。表示层,业务层,数据层。又把业务层再细分,分为外观服务层,主业务服务,及数据库库服务层。今天主要讨论一下业务层吧。举个最简单的例子。客户端获取数据。业务层要与表示层尽量解藕,我的方法是:首先我们在中间层TLB_中定义一个接口IBusinessService,定
- delphi 计算文件与当前时间差(天小时分钟秒)
强哥83
Delphidelphiinteger
procedureTForm1.FormCreate(Sender:TObject);//窗体初始化variFileHandle:Integer;FileTime:TDateTime;Days:Integer;Hours:Integer;Minutes:Integer;Seconds:Integer;beginDataPath:=ExtractFilePath(paramstr(0))+'data
- Delphi v11 安卓权限申请
pcplayer
androidDelphi
问题Delphi10.4的安卓权限申请代码,在Delphi11下面编译无法通过。原因原因是里面有几个变量类型的定义有所不同。procedureTDmBLE.RequestPermissionsResult(Sender:TObject;constAPermissions:TArray;constAGrantResults:TArray);上述代码是Delphi10.4的,里面有两个类型需要更改:1
- C语言开发windows桌面程序,开发 windows 桌面软件,现在主流用什么技术?
weixin_39963465
桌面软件还是得win32,工具只有两个选择vc和delphi,不建议用.net,存在部署问题.还有大佬说桌面还是老老实实C#吧,看需求选择WPF或者Winforms或者干脆激进一点,直接上win10的UAP?另外我每天默念100遍,拿Web应付Windows的软件都去死吧,死干净点。这是作为用户的想法。拿web应付的多数吃内存是nativeapp的几倍甚至几十倍,对高dpi支持和新技术支持也差,再
- linux的make和makefile
猪蹄手
linux运维服务器
一.什么是make和makefilemakefile作用:一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作make作用:make是一个命令工具,是一个解释makefile中指令的命令工具,一般来说,大多数的IDE都有这个命令,比如:Delphi的ma
- Delphi Web前端开发教程(9):基于TMS WEB Core框架
xyzhan
Delphi前端DelphiWeb前端开发教程TMSWEBCoreWEB开发
3、RESTServers服务端(后端)框架REST服务端特点:-为远程资源提供一个RESTAPI接口。也可以为其他网络内容提供服务;-包括在DelphiEnterprise&Architect企业版和架构师版中的RAD服务器、DataSnap、WebBroker;-开源框架:DelphiMVCFramework、MARS-Curiosity、SynopsemORMotORM/SOA/MVCFra
- 【Delphi 基础知识 29】ListBox控件的详细使用
南通DXZ
100天精通Delphi开发语言
在Delphi中,TListBox是一个常用的控件,用于显示项目列表。以下是TListBox的一些常见用法:添加项目:使用ListBox.Items.Add方法可以向列表框中添加项目。例如:ListBox1.Items.Add('Item1');ListBox1.Items.Add('Item2');删除项目:使用ListBox.Items.Delete方法可以删除指定位置的项目。例如:ListB
- (delphi11最新学习资料) Object Pascal 学习笔记---第5章第1节(动态数组)
langfengyl
ObjectPascalHandbook学习笔记delphidelphi11ObjectPascal
5.1.4动态数组在传统的Pascal中,数组的大小是固定的,并且在声明数据类型时限制了元素的数量。然而,ObjectPascal支持动态数组的直接和本地实现。注解:“直接实现动态数组”与使用指针和动态内存分配来获得类似效果的方法截然不同…后者代码非常复杂且容易出错。顺便说一句,动态数组是大多数现代编程语言中唯一的一种结构形式。动态数组是动态分配的,并进行引用计数(使得参数传递更快,因为只传递引用
- (delphi11最新学习资料) Object Pascal 学习笔记---第5章第1节(静态数组)
langfengyl
ObjectPascalHandbook学习笔记delphidelphi11ObjectPascal
第5章数组与记录我在第二章介绍数据类型时,提到了ObjectPascal中既有内置数据类型又有自定义数据类型。自定义数据类型的一个简单示例是在该章节中介绍的枚举类型。自定义类型的真正强大体现在更高级的机制中,比如数组、记录和类。在本章中,我将讲述前两个机制,基本上它们的存在可以追溯到Pascal的早期定义,但经过多年的改变(现在变得更加强大),它们与早期同名的定义类型几乎没有相似之处。在本章末尾,
- (delphi11最新学习资料) Object Pascal 学习笔记---第5章第1节(开放式数组形参)
langfengyl
ObjectPascalHandbook学习笔记delphidelphi11ObjectPascal
5.1.5开放式数组形参对于数组的使用有一个非常特殊的场景,即用于向函数传递一个灵活的参数列表。除了直接传递数组外,本节和下一节还将解释两种特殊的语法约定。在上一段代码中的Format函数就是一个使用了这种约定的函数,它的第二个参数接受一个就地定义的数组值。与C语言(以及其他一些基于C语法的语言)不同,在传统的Pascal语言中,函数或过程总是有固定数量的参数。然而,在ObjectPascal中,
- delphi cef3 获取浏览器成员变量
过路客甲乙
delphic++
delphicef3获取成员变量。新版本可以运行老版本无法运行。报错E2009Incompatibletypes:'methodpointerandregularprocedure'解决办法:GlobalCEFApp.OnProcessMessageReceived:=RenderProcessHandler_OnProcessMessageReceivedEvent;把全局方法修改为类方法Glo
- (delphi11最新学习资料) Object Pascal 学习笔记---第4章第3节(内联函数)
langfengyl
ObjectPascalHandbook学习笔记delphiObjectPascaldelphi11
4.3内联在ObjectPascal中,内联函数和方法是一种低级语言特性,可以带来显著的优化效果。一般来说,当你调用一个方法时,编译器会生成一些代码,让你的程序跳转到一个新的执行点。这意味着要设置堆栈框架并进行一些操作,可能需要十几条机器指令。不过,你执行的方法可能非常简短,甚至可能是一个访问方法,只是设置或返回某个私有字段。在这种情况下,将实际代码复制到调用位置,避免堆栈帧设置和其他一切操作,是
- (delphi11最新学习资料) Object Pascal 学习笔记---第4章第2.6节(默认参数)
langfengyl
学习笔记delphiObjectPascaldelphi11
4.2.6默认参数与重载相关的另一个特性是可以为函数的某些参数提供默认值,这样就可以在调用函数时可使用或不使用这些参数。如果调用中缺少参数,函数将使用默认值。让我举一个例子(仍然是OverloadTest示例的一部分)。我们可以定义以下Show调用的封装,提供两个默认参数:procedureNewMessage(Msg:string;Caption:string='Message';Separat
- (delphi11最新学习资料) Object Pascal 学习笔记---第4章第4节(函数的高级特性)
langfengyl
ObjectPascalHandbook学习笔记delphiObjectPascaldelphi11
4.4函数的高级特性到目前为止,我已经介绍了与函数相关的核心功能,但还有一些高级功能值得探索。不过,如果你确实是软件开发方面的新手,你可能会想暂时跳过本章的其余部分,转到下一章。4.4.1ObjectPascal的调用约定每当你的代码需要调用函数时,双方需要就参数从调用者传递给被调用者的实际方式达成一致,这就是所谓的调用约定。一般来说,函数调用是通过堆栈内存区域传递参数(并期望返回值)。不过,参数
- 用 Delphi 程序调用 Python 代码画曲线图 -- 数据来自 Delphi 程序
pcplayer
python开发语言Delphi
接本博客上一篇文章,使用Python的matplotlib库画曲线。上次是为了实现调用该库,数据是直接写死在Python代码里面的。代码是这一行:squares=[1,4,9,16,25];既然是Delphi调用Python的库,数据应该是Delphi的程序传递给Python的代码,然后Python的代码利用Python库把图画出来。比如,数据可能来自数据库。做数据库编程,Delphi非常擅长啊。
- 用 Delphi 程序调用 Python 代码画曲线图
pcplayer
python开发语言Delphi
用Python的库画图Python代码如下:importmatplotlib.pyplotaspltsquares=[1,4,9,16,25];plt.plot(squares);plt.grid(True)#网格线plt.show();#这句话会弹出个窗口出来,里面是上述数据的曲线。把以上代码,放进PyScripter这个Python的开发工具IDE里面,点三角形小箭头图标(Run按钮),或者按
- Python4Delphi: 使用Delphi代码调用Python代码里面的类
pcplayer
python开发语言Delphi
书接上回。上一篇我写了如何用Delphi代码调用Python代码里面的函数。这一篇如题。问题:假设有一个Python的开源代码,里面有一个类,比较复杂,它有比较复杂的算法,刚好我们在写Delphi程序的时候需要。如何用Delphi直接调用这个类,使用它的算法?Python代码如下:classMyPerson:def__init__(self,FirstName,LastName):self.MyF
- Delphi 程序直接调用 Python 的函数
pcplayer
python开发语言
在本系列的第一篇博客文章:Delphi程序员初学Python笔记-CSDN博客在这篇文章里面,我提到,一个Python的函数,我用Delphi无法直接调用它,所以我对它做了一个Python的包装。原因是,那是我第一次学习使用Python4Delphi这个控件。那时候要执行Python代码,我只会使用PythonEngine1.ExecStrings(Python代码)这样的方式。这样做,就是在De
- delphi
cppUncleSix
收到邀请,要求用Delphi做Android的App,郁闷之极,这些老外为啥总要我做不熟悉的东西呢。既然这样,做为"全能"的软件工程师,我就现学现用,看看能不能一两个小时学会,网上百度了一下,资料少,中国人都不用delphi了呢?这么强,这么高效的工具,可惜了。自己研究了一下,看上去用delphi做Android的App还是很简单高效的。好东西为我所用,若客户没有特别指定什么工具,我以后就用Del
- IT技术人员必须不断学习新的专业技术
华西建筑关联专业公司 华鲲智慧
学习程序人生创业创新自动化物联网人工智能
IT技术人员从业后可以说有很多专业的技术,需要你不断地学习,不断地打破自己原来的技术藩篱,学习全新的专业技术。小编是一个70后的程序员,我们大学时候学的编程语言现在很多人听都没有听说过,更别说用过,像VF\汇编\PASCAL等。刚参加工作的时候跟着同事在项目开发测试过程中学习了VB,工作四年后开始创业,又全新学习了PB和Delphi。可开发的C/S版管理软件还没有推出几年,发现友商更多地推出了基于
- 动态添加DevExpress 套件中 dxBar的菜单项目
flexitime
functiondelphiinsertintegerbuttonblog
WrittenbyflexitimePS:有鉴于几位热心网友的意见,所以还是决定写一下一些技术相关的BLOG,并希望能有网友不吝赐教DevExpress是一个十分有名的Delphi控件套装,这个套件很多时候都是带有原码的,而我这篇文章正如题目所述的问题,是研究在dxBar中动态添加菜单。其实要完成这件事情并不困难,只是几行代码就说明问题了,但为什么要写这篇文章呢,主要的目的在于说明如何在没有其它资
- 从技术开始-企业内部信息化架构演变
wangbing1125
云计算
回顾下历史。整个过程,在下都经历了。foxbase,标准C,VB,Delphi,VC,C#到VUE+JAVA现在各企业内部信息化架构大多在1.0和2.0之间现在都在嚷嚷数字化转型,老实讲,我搞不懂专家讲的那些东西,甚至弄不清信息化、数字化到底有啥区别。我搞了20多年的信息系统,难道不是数字化的?有一点大家到是共识,就是现在这种架构不能满足需求了,得改。1、用户是单点登录了,但是授权还是各自系统再做
- _di_ILanguageEnumerable - C++ Builder
玄坴
C++Builder参考手册➙System::Sysutils➙_di_ILanguageEnumerable头文件:#include命名空间:System::Sysutils类型定义:typedefSystem::DelphiInterface_di_ILanguageEnumerable;ILanguageEnumerable智能接口指针,函数PreferredUILanguageList的返
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不






 <%
@ page contentType
=
"
text/html;charset=GBK
"
%>
<%
@ page contentType
=
"
text/html;charset=GBK
"
%>
 <%
@ include file
=
"
/common/taglibs.jsp
"
%>
<%
@ include file
=
"
/common/taglibs.jsp
"
%>
 <%
@ page
import
=
"
com.zijin.util.Constants
"
%>
<%
@ page
import
=
"
com.zijin.util.Constants
"
%>

 <
html:html
>
<
html:html
>
 <
head
>
<
head
>
 <
title
>
9520配电变压器综合测控数据管理系统
</
title
>
<
title
>
9520配电变压器综合测控数据管理系统
</
title
>
 <
meta http
-
equiv
=
"
Content-Type
"
content
=
"
text/html; charset=gb2312
"
>
<
meta http
-
equiv
=
"
Content-Type
"
content
=
"
text/html; charset=gb2312
"
>
 <
link rel
=
"
stylesheet
"
type
=
"
text/css
"
href
=
"
/zijin/css/shared.css
"
>
<
link rel
=
"
stylesheet
"
type
=
"
text/css
"
href
=
"
/zijin/css/shared.css
"
>
 <
script language
=
"
JavaScript
"
src
=
"
/zijin/js/initialize.js
"
></
script
>
<
script language
=
"
JavaScript
"
src
=
"
/zijin/js/initialize.js
"
></
script
>
 <
body leftmargin
=
"
0
"
topmargin
=
"
0
"
marginwidth
=
"
0
"
marginheight
=
"
0
"
onload
=
"
fun1()
"
>
<
body leftmargin
=
"
0
"
topmargin
=
"
0
"
marginwidth
=
"
0
"
marginheight
=
"
0
"
onload
=
"
fun1()
"
>
 <
table width
=
"
100%
"
border
=
"
0
"
cellspacing
=
"
0
"
cellpadding
=
"
4
"
align
=
"
center
"
>
<
table width
=
"
100%
"
border
=
"
0
"
cellspacing
=
"
0
"
cellpadding
=
"
4
"
align
=
"
center
"
>
 <
tr
>
<
tr
>
 <
td
class
=
"
tdsectionbar
"
>
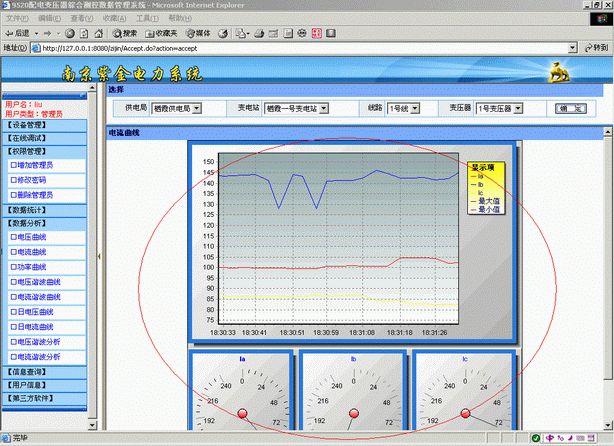
电流曲线
</
td
>
<
td
class
=
"
tdsectionbar
"
>
电流曲线
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 <
center
>
<
center
>

 <
OBJECT
<
OBJECT id
=
"
Chart
"
id
=
"
Chart
"
 classid
=
"
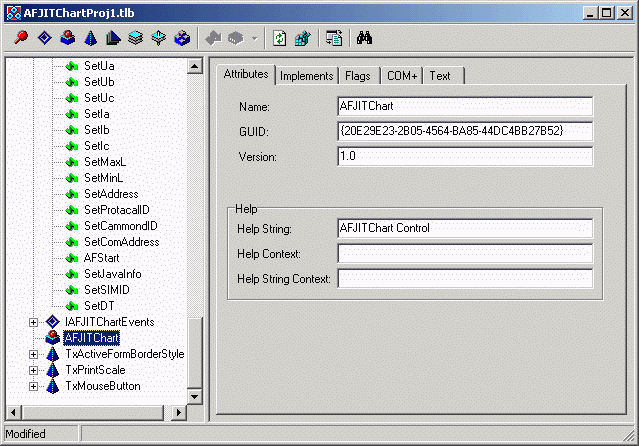
clsid:20E29E23-2B05-4564-BA85-44DC4BB27B52
"
classid
=
"
clsid:20E29E23-2B05-4564-BA85-44DC4BB27B52
"
 codebase
=
"
/zijin/widget/AFJITChart.ocx#version=2,0,1,13
"
codebase
=
"
/zijin/widget/AFJITChart.ocx#version=2,0,1,13
"
 width
=
559
width
=
559
 height
=
568
height
=
568
 align
=
center
align
=
center hspace
=
0
hspace
=
0
 vspace
=
0
vspace
=
0
 >
>
 </
OBJECT
>
</
OBJECT
>
 <
html:form method
=
"
post
"
action
=
"
/CurrentCurveShow
"
>
<
html:form method
=
"
post
"
action
=
"
/CurrentCurveShow
"
>
 <
input type
=
"
hidden
"
name
=
"
ipaddress
"
value
=
'
<%=Constants.getProps().get("PTX_IP")%>
'
>
<
input type
=
"
hidden
"
name
=
"
ipaddress
"
value
=
'
<%=Constants.getProps().get("PTX_IP")%>
'
>
 <
input type
=
"
hidden
"
name
=
"
a1
"
value
=
'
<%=request.getParameter("transformer")%>
'
>
<
input type
=
"
hidden
"
name
=
"
a1
"
value
=
'
<%=request.getParameter("transformer")%>
'
>
 <
input type
=
"
hidden
"
name
=
"
a2
"
value
=
'
<bean:write name="CurrentCurveForm" property="a2"/>
'
>
<
input type
=
"
hidden
"
name
=
"
a2
"
value
=
'
<bean:write name="CurrentCurveForm" property="a2"/>
'
>
 </
html:form
>
</
html:form
>
 </
center
>
</
center
>
 </
body
>
</
body
>
 <
script language
=
"
VBScript
"
>
<
script language
=
"
VBScript
"
>
 sub fun1()
sub fun1() Chart.SetServerIP(document.all(
"
ipaddress
"
).value)
Chart.SetServerIP(document.all(
"
ipaddress
"
).value) Chart.SetServerPort(
8003
)
Chart.SetServerPort(
8003
) Chart.SocketActive(
1
)
Chart.SocketActive(
1
) Chart.SetUa(
0
)
Chart.SetUa(
0
) Chart.SetUb(
0
)
Chart.SetUb(
0
) Chart.SetUc(
0
)
Chart.SetUc(
0
) Chart.SetIa(
1
)
Chart.SetIa(
1
) Chart.SetIb(
1
)
Chart.SetIb(
1
) Chart.SetIc(
1
)
Chart.SetIc(
1
) Chart.SetMaxL(
1
)
Chart.SetMaxL(
1
) Chart.SetMinL(
1
)
Chart.SetMinL(
1
) Chart.SetProtacalID(
1
)
Chart.SetProtacalID(
1
) Chart.SetAddress(
1
)
Chart.SetAddress(
1
) Chart.SetComAddress(document.all(
"
a2
"
).value)
Chart.SetComAddress(document.all(
"
a2
"
).value) Chart.SetCammondID(
1
)
Chart.SetCammondID(
1
) Chart.SetMax(
240
)
Chart.SetMax(
240
) Chart.SetMin(
10
)
Chart.SetMin(
10
) Chart.ChartStart()
Chart.ChartStart() Chart.AFStart
Chart.AFStart end sub
end sub </
script
>
</
script
>
 </
html:html
>
</
html:html
>