//////DataTable间复制数据/////////privatestaticvoidCopyData(DataTabledtyuanSrc,DataTabledtmd){dtmd.Rows.Clear();for(introw=0;row
DataTable 赋值取值
浅笑_微梦
#ADO.NETDataTable赋值取值
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;name
OracleDataAdapter 与 OracleDataReader 性能比较
小金摩羯座
oracle数据
OracleDataAdaptercommand.Fill(dt);获取DataTable格式数据,380条数据获取时间为3s,59000条数据6sOracleDataReader+while(reader.Read()),将其中的值用类接收,380条数据时间为0.9s,59000条数据3.7s单独获取数据的话推荐OracleDataReader,.net+Oracle
ADO.NET查询返回DataTable
管理大亨
ADO.NET数据库服务器c#开发语言
在ADO.NET中,如果你想要执行一个查询并返回一个DataTable,你可以使用SqlDataAdapter和DataTable对象。DataTable是一个内存中的表,它可以包含来自数据库表的一行或多行数据。下面是一个使用C#和ADO.NET的示例,展示了如何查询数据库并返回一个DataTable:csharp代码usingSystem;usingSystem.Data;usingSystem
更改DataTable中的数据
zhangsong66
datasetsqlserverdelete数据库object服务器
更改DataTable中的数据在DataSet中创建DataTable之后,就可以像对数据库中的表那样对DataTable执行操作,如添加、查看、编辑和删除数据,监视错误和事件以及查询数据等。当修改DataTable中的数据时,可以验证更改是否准确,并且确定是否可以通过编程方式接受或拒绝更改。1.插入新行在创建DataTable并使用列和约束定义其结构后,即可向表中添加新的数据行。(1)创建一个新
UE5 C++ UObject实例化
曼巴UE5
ue5
一.创建UObjectC++类在MyObject中声明结构体FMyDataTableStruct在MyPawn里面,先将头文件里包含MyObject.h在MyPawn中声明一个UMyObject类型的指针TSubclassOf是提供UClass类型安全性的模板类。例如您在创建一个投射物类,允许设计者指定伤害类型。您可只创建一个UClass类型的UPROPERTY,让设计者指定派生自UDamageT
UE4/5中DataTable数据表的使用
电子云与长程纠缠
UE5ue5ue4学习
我们在UE中经常要对配置数据进行编辑,用好UE自己的DataTable自然对日常使用有所帮助。1.蓝图使用流程1.1DataTable创建使用数据表首先得创建自定义结构体,这样才好定义每一行的格式,例如这里创建如下:然后右键选择创建DataTable,对应结构体选择之前创建的:1.2DataTable访问接下里需要在蓝图中访问DataTable获取对应数据,可以使用GetDataTableRowN
UE5中的DataTable说明
ttod_qzstudio
UnrealUC++UE5
创建DataTable在编辑器中创建在文件夹空白处右击,选择Miscellaneous/DataTable,如图:使用代码创建//创建DataTable实例UDataTable*MyDataTable=NewObject();//创建一个行结构体UStruct*RowStruct=UStruct::CreateEmpty();//添加两个属性到结构体FStructProperty*Property
C#利用NPOI导出参数
兔然生痣
c#java开发语言
学习目标:提示:这里可以添加学习目标例如:一周掌握Java入门知识学习内容:提示:这里可以添加要学的内容例如:掌握C#开发基本环境的搭配以及插件的使用。掌握C#Winform使用NPOI导入、导出Excel掌握条件语句掌握循环语句代码如下:`publicstaticvoidExportDataToExcel(DataTableTableName){stringFileName=DateTime.N
C#NPOI获取Excel的DataTable
mouka~
WordExcelTXTXML
第一种:通过表名获取//////从Excel中获取Datatable//////路径///表下标///从第几行开始(表头行)///publicstaticDataTableGetDataTable(stringpath,intsheetIndex=0,intfieldRowIndex=0){//保存获取表格的数据DataTabledt=newDataTable();try{//获取文件流using
C# winform如何对excel文件进行导入导出——NPOI文件
青云出岫_Ai60020
c#开发语言后端
1.创建winform窗体,添加导入导出按钮,添加gridControl(需要下载dev插件)没有的话添加DatagridView也可以。如下图所示:2.开始写代码,首先在项目的引用文件下添加NPOI文件(需要下载,之前在哪下载的忘记了,可以百度瞅瞅)。3.然后引用其命名空间4.限制其可读取的excel类型,先添加一个命名空间IO。5.在导入按钮中书写代码DataTableTable(){Data
C#--如何用字符串组成的逻辑表达式进行判断,如:“7>2&&(4<7||8>4)“,字符串写的逻辑表达式来进行判断(只需3步)
超厂长
C#.NETc#数据库asp.net
阅前须知C#,此篇主要讲讲逻辑,逻辑学会,其他语音都是一样的;DataTable,DataTable是ADO.NET库中的中心对象。;实际项目需求分析在做项目时,我们会在数据库中某一张表中存入一个字段,这个字段主要是存入一个逻辑表达式,我们需要把这个字符串的逻辑表达式取出来通过判断后进行后面的操作,在这里我们发现如果使用简单的DataTable是判断不了复杂的逻辑表达式,比如7>2&&(44)这种
Datatable表格单选+删除实现
IT和金融
如果html前端为:那么单选实现为:$('#dataTablesDevicetbody').on('click','tr',function(){if($(this).hasClass('selected')){$(this).removeClass('selected');}else{tableLight.$('tr.selected').removeClass('selected');//其中
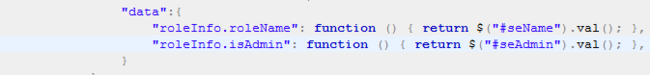
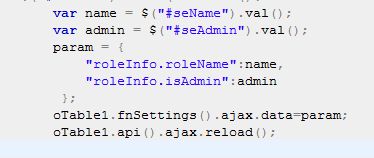
定制datatable ajax发送给服务端的数据
金刚_30bf
官网描述http://www.datatables.club/manual/server-side.html#initdtDT自动请求的参数(Sentparameters)当开启了服务器模式时,DataTables会发送如下参数到服务器ps:需要说明的是如果你是Java开发者,那么使用struts2的需要注意,会有错误抛出,因为处理不了类似columns[i][search][regex]的变量如
CSV文件入库问题
IT-例子
C#C#winformc#
C#publicstringTransferCSVData(stringcsvFile,stringtablename,stringconnectionString){try{DataTabledataTable=newDataTable();string[]columnNames=File.ReadLines(csvFile,Encoding.GetEncoding("GBK")).First(
C#win form解决导入CSV文件数据缺失问题
IT-例子
C#C#winformc#开发语言
winformCSV文件入库数据缺失publicstringTransferCSVData(stringcsvFile,stringtablename,stringconnectionString){try{DataTabledataTable=newDataTable();string[]columnNames=File.ReadLines(csvFile,Encoding.GetEncodin
TCGA数据下载系列之二:RTCGA
白云梦_7
library(RTCGA)library(RTCGA.clinical)library(RTCGA.rnaseq)library(RTCGA.mRNA)library(RTCGA.mutations)all_TCGA_cancers=infoTCGA()DT::datatable(all_TCGA_cancers)#指定任意基因从任意癌症里面获取芯片表达数据(这里是MRNA)expr3.9&`x
c# 读取CSV文件中的数据
鹏鹏娃
C#
////////从csv读取数据返回table////////////staticpublicboolreadCSV(stringfilePath,outDataTabledt)//从csv读取数据返回table{dt=newDataTable();try{System.Text.Encodingencoding=Encoding.Default;//GetType(filePath);////D
C# 读取CSV数据
沐沐南
C#c#开发语言
//////读取CSV文件//////文件路径eg:D:\A.csv///数据(无标题)///标题publicstaticboolReadCSV(stringfilePath,outDataTabledt,outArrayListcsvTitles){dt=newDataTable();csvTitles=newArrayList();try{FileStreamfs=newFileStream(
c# DataTable 帮助类
vbloveshllm
c#windows开发语言
publicclassDataTableHelper{#regionDataTable转IList//////DataTable转IList集合////////////publicstaticIListToList(DataTabledataTable)whereT:class,new(){IListlist=newList();//定义集合if(dataTable!=null){foreach(
书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb
MSZKFOK4%@9S)X}9UZ8.png)
 http://dt.thxopen.com/reference/option/ajax.data.html
http://dt.thxopen.com/reference/option/ajax.data.html
 http://dt.thxopen.com/reference/option/ajax.data.html
http://dt.thxopen.com/reference/option/ajax.data.html
MSZKFOK4%@9S)X}9UZ8.png)