新闻发布系统-项目总结
从开始计划做新闻发布系统,到今天发布成功,断断续续的做了二十多天。毕竟是自己第一次使用VS2010做网页开发,在做系统的过程中,总会出现各种各样的错误,我们来回顾此次开发的整个路程。
整体介绍一下系统
新闻发布系统主要实现后台人员添加新闻,浏览者能够在前台浏览新闻并发表评论。总体上说这个系统还是非常简单的,对于初级网页开发者来说是非常适合,在开发的过程中不仅可以初步的学习网页开发的基本技巧,还是对网页开发学习的打下良好的基础。前台页面主要是使用div+Css对网页布局,后台采用三层架构并涉及到js、jquery和ajax技术,他们都是将来编写web程序的重要技术。
前台页面开发(div+css)
div+css是一种网页的布局方法,不同于传统的HTML网页设计语言中的table定位方式,可实现网页页面内容和表现相分离,我们将div+css分成介绍。
DIV
定义:
div(division/section)可以理解为区域或块,它是网页HTML的标签,我们在代码中使用div标签配合css类布局网页。它是一个块级元素,目的把内容分割为独立的、不同的部分。
用法:
用id或class来标记<div>,设计不同的样式。id和class两者主要区别是:id用于标识单独的、唯一的元素(与其他元素区分,设计不同样式),而class用于标识一类元素(设计相同的样式)。
CSS
CSS(Cascading Style Sheets)指层叠样式表,有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制,主要的目的使网页更加美观漂亮。
举例:
html代码:
<!--最新新闻-->
<div id="newnews" class="commonfrm"></div>
<!--热点新闻-->
<div id="hotnews"class="commonfrm"></div>
css代码:
.commonfrm
{
/*框架公共样式*/
border:1px solid #DEDFDE;
float:left;
margin :5px;
width :550px;
}
#newnews
{
/*最新新闻框架样式*/
margin-left:10px;
margin-bottom:10px;
}
#hotnews
{
/*热点新闻框架样式*/
margin-left:10px;
}
div和css布局的特点:
1、简化代码
使用div+css布局使代码很是精简,css文件可以在网站的任意一个页面进行调用,而若是使用table表格修改部分页面却是显得很麻烦。
2、访问速度
综合前一条,div+css简化了许多网页代码,提高了浏览访问速度,提高用户体验度。
3、浏览器不兼容
div+css相比table布局,更容易出现多种浏览器不兼容的问题,主要原因是不同的浏览器对web标准默认值不同。
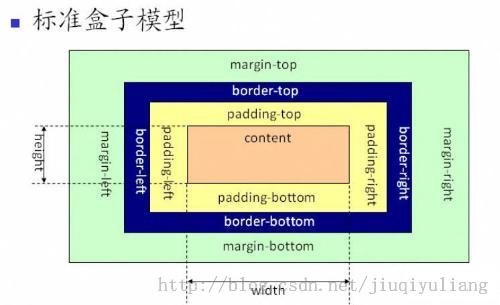
CSS盒子模型:
盒子是用于可装东西的长方形、正方形的盒子。例如:鞋盒子等等。css盒子模型也是装东西的,比如文字、图片都可以装在盒子中。
盒子模型主要有五大属性:css高度(css height)、css宽度(css width)、css边框(css border)、css 边距(css margin)、填充(css padding),即可实现像盒子一样的长方形、正方形平面盒子。
假如我们说设置一个宽度为100px盒子:
css样式代码:.yangshi{width:100px;}
对应html代码:
<div class="yangshi">内容</div>
这个时候我们可以将<div class="yangshi">内容</div>看作一个盒子。
后台代码编写
后台采用了三层架构并涉及到js、jquery和ajax技术,他们都是将来编写web程序的重要技术。在介绍这部分内容,我主要以代码为主,以修改新闻类别为例:
新闻类别界面:
代码:
$(function () { //相当于在页面中的body标签加上onload事件
$(".caname").click(function () { //给页面中有caname类的标签加上click函数
var objTD = $(this);
var oldText = $.trim(objTD.text()); //保持老的类别名称
var input = $("<input type='text' value='" + oldText + "' />"); //文本框的HTML代码
objTD.html(input); //当前td的内容转为文本框
//设置文本框的点击事件失效
input.click(function () {
return false;
});
//设置文本框的样式
input.css("border-width", "0"); //边框的宽度为0
input.height(objTD.height()); //文本框的高度为当前td单元格的高度
input.width(objTD.width()); //文本框的宽度为当前td单元格的宽度
input.css("font-size", "14px"); //文本框的文字大小
input.css("text-align", "center"); //文本居中
input.trigger("focus").trigger("select"); //全选
//文本框失去焦点时重心变为文本
input.blur(function () {
var newText = $(this).val();
var input_blur = $(this);
//当老的类别名称与修改后的名称不同的时候才进行数据的提交操作
if (oldText != newText) {
//获取该类别名所对应的ID(序号)
var caid = $.trim(objTD.prev().text());
//AJAX异步更改数据库
var url = "../handler/ChangeCaName.ashx?caname=" + encodeURI(encodeURI(newText)) + "&caid=" + caid + "&t=" + new Date().getTime();
$.get(url, function (data) {
if (data == "false") {
$("#test").text("类别修改失败,请检查类别名是否重复!");
input_blur.trigger("focus").trigger("select"); //全选
}
else {
$("#test").text("");
objTD.html(newText);
}
});
}
else {
//前后文本一致,把文本框变成标签
objTD.html(newText);
}
});
//在文本框中按下键盘某键
input.keydown(function (event) {
var jianzhi = event.keyCode;
var input_keydown = $(this);
switch (jianzhi) {
case 13: //按下回车键,把修改后的值提交到数据库
var newText = input_keydown.val();
//当老的类别名称与修改后的名称不同的时候才进行数据的提交操作
if (oldText != newText) {
//获取该类别名所对应的ID(序号)
var caid = $.trim(objTD.prev().text());
//AJAX异步更改数据库
var url = "../handler/ChangeCaName.ashx?caname=" + encodeURI(encodeURI(newText)) + "&caid=" + caid + "&t=" + new Date().getTime();
$.get(url, function (data) {
if (data == "false") {
$("#test").text("类别修改失败,请检查类别名是否重复!");
input_keydown.trigger("focus").trigger("select"); //全选
}
else {
$("#test").text("");
objTD.html(newText);
}
});
}
else {
//前后文本一致,把文本框变成标签
objTD.html(newText);
}
break;
case 27: //按下Exc键,取消修改,把文本框变成标签
$("#test").text("");
objTD.html(oldText);
break;
}
});
});
});
//屏蔽Enter按键
$(document).keydown(function (event) {
switch (event.keyCode) {
case 13: return false;
}
});
注意:一定要添加js文件的引用。
发布系统