- React(10)
一路向前的月光
react.js前端前端框架
项目实践--创建项目在store的modules中创建相关的子仓库暴露到仓库index文件中导入creatSlice和axios创建仓库和数据的异步修改方法//编写store//导入createSlice和axiosimport{createSlice}from"@reduxjs/toolkit";importaxiosfrom"axios";//创建sliceconstfoodsStore=cr
- 记录-关于axios“GET”请求获取到pdf文件流下载的问题
会自己走的CV码农
pdf前端javascriptvueajax
不是使用axios的原因,也不是responseType未设置的原因,仅仅是因为我把请求参数和responseType分成俩对象导致被忽略了…具体get请求传参的可以去看官网,这里记录下因为传参导致我下载文件出的错误。对比代码放在下面,希望和我碰到同样问题的同学能少踩坑//正确写法axios.get(url,{params:{xxx:'xx'},responseType:'blob'}).then
- el-select ios 上无法拉起 键盘
昵称老重复
iosjavascriptvue3vue.jselementui前端
el-select再添加filterable属性支持输入搜索时,在ios上无法拉起键盘解决jsimport{reactive,ref,nextTick,onMounted}from'vue'constselectRef=ref(null)const{proxy}=getCurrentInstance()//获取全局setFocus:(value)=>{nextTick(()=>{if(!value
- el-select 在iOS手机上,无法唤起软键盘以及二次点击问题
拿回忆下酒
elementuiel-selectiosvue
问题elementUI中有一个el-select组件。我们经常用它来实现下拉框功能。但是在手机上使用时,发现iOS手机上,该组件无法唤起软键盘。主要是因为组件中,input上有一个readonly属性,而该属性规定输入字段为只读。阻止了用户对值进行修改,直到满足某些条件才行。方案//本案例只为处理兼容问题,不包含其他复杂逻辑exportdefault{methods:{clear(async){t
- Charles 抓包配置保姆教程(PC、IOS、Android)
网络抓包与爬虫
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具基础配置与使用指南大家好,我是十一!今天给大家分享一篇关于抓包工具的基础配置与使用指南。无论是开发、测试还是安全分析,抓包工具都是不可或缺的利器。本文将详细介绍如何配置和使用抓包工具,并特别推荐一款功能强大的工具——SniffMaster(抓包大师),帮助大家更高效地完成抓包任务。安装与破解首先,我们需要选择一款合适的抓包工具。市面上有很多抓包工具,比如Charles、Fiddler等,但
- HarmonyOS:基于axios实现文件的下载以及下载进度的监听
zzialx
harmonyos鸿蒙
#前言:项目开发中,避免不了实现文件下载功能,其他平台的下载都很成熟,网上的例子也比较多,我就自己项目中实现的下载功能做个总结,你可以参考我的写法实现功能。下载封装基于axios实现的下载功能。1.下载文件url:xxx2.文件操作封装类:FileUtil,是桃花源长老的文件封装库,第三方库,各种工具类很多,很方便3.下载方法:dowLoadFileCallBack4.下载封装:axiosClie
- uni微信小程序实现蓝牙连接设备
编程猪猪侠
微信小程序微信小程序小程序前端
本文将详细介绍如何在uni-app小程序中集成和使用蓝牙功能。我们将从蓝牙的基本概念出发,逐步带领大家了解连接和操作蓝牙设备,同时分享一些实用的代码实例和注意事项,帮助开发者快速上手蓝牙开发。具体实现思路如下:1、因为安卓和ios的差异,安卓手机在使用wx小程序蓝牙功能时,需要在页面初始化时先打开GPS定位。2、初始化蓝牙模块--openBluetoothAdapter。3、定义设备搜索任务,开始
- nodejs 压缩文件
墨雪遗痕
axiosJavaScriptvue.jsjavascriptnodejs
这个事情,是为了能自动部署的就是项目打包后,自动压缩文件,然后去向一个后台提供的接口上传这个压缩文件。从而实现自动部署constpath=require('path')constfs=require('fs')constarchiver=require('archiver')//这个就是用于压缩的包constaxios=require('axios')//axios需要引入constFormDat
- axios--源码解析
前端_学习之路
网络请求javajavascript开发语言ajax
源码目录结构源码分析axios与Axios的关系?从语法上来说:axios不是Axios的实例从功能上来说:axios是Axios的实例axios是Axios.prototype.request函数bind()返回的函数axios作为对象有Axios原型对象上的所有方法,有Axios对象上所有属性instance与axios的区别?相同:(1)都是一个能发任意请求的函数:request(confi
- vue3 ts 封装axios,配置axios前置拦截器,让所有axios请求携带token
筱筱°
vue3vue.js
vue3ts封装axios,配置axios前置拦截器,让所有axios请求携带tokenhttp.tsapp.tsvue文件http.tsimportaxiosfrom'axios'//引入axiosimportrouterfrom'@/router'importQsfrom'qs'import{ElMessage}from'element-plus'const{prefixBasePath}=r
- iOS 语言基础&初探 Xcode 工具
蓝天资源分享
iosxcodemacos
iOS语言基础&初探Xcode工具iOS是由苹果公司研发的一款手机操作系统,广泛应用于iPhone、iPodTouch和苹果电视等设备。iOS开发主要依赖于Objective-C和Swift两种编程语言,同时Xcode是苹果公司提供的集成开发环境(IDE),用于开发iOS、macOS、watchOS和tvOS等应用。下面将详细探讨iOS语言基础和Xcode工具的相关知识。一、iOS语言基础iOS应
- iOS--iframe滚动穿透问题
前端_学习之路
H5ios前端
在移动端的项目中,需要实现有效阅读标记的需求,此功能在实现iframe嵌入PDF预览时,需要在下滑到底部时显示标记按钮,但是在iOS中,因为滚动穿透的问题,在PDF区域触底后无法触发外层的滚动事件,后经过查询得知,这是因为iOS的滚动机制和iframe的滚动容器特性导致的。下面是几种解决该问题的方法:方法一:使用webkit-overflow-scrolling属性在iframe中添加webkit
- dell台式计算机主板电池,怎么更换主板电池 主板电池更换方法【步骤详解】
weixin_39997310
dell台式计算机主板电池
我门知道主板是电脑配件的核心之一。那么主板电池也是非常重要的存在。有人问主板电池有什么用?其实主板电池是记录计算机系统的时间和维持CMOS的BIOS信息的电能所在,但主板电池没电之后,时间会回到出厂日期,操作系统也无法正常开机。听到这么说,你肯定不会以为主板电池不重要了吧!那么主板电池没电了该怎么更换呢?来,小编带你去看看!主板电池没电会出现以下现象:1、电脑每次开机,时间都会恢复到初始时间,也就
- pythonjson数据_一文看懂Python类型数据JSON序列化
weixin_39582569
pythonjson数据
现代网络应用WebAPP或大型网站的后台一般只有一个,然后客户端却是各种各样的(iOS,android,浏览器),而且客户端的开发语言很可能与后台的开发语言不一样。这时我们需要后台能够提供可以跨平台跨语言的一种标准的数据交换格式供前后端沟通(这就是WebAPI的作用)。如今大家最常用的跨平台跨语言数据交换格式就是JSON(JavaScriptObjectNotation)了。JSON是一种文本序列
- Linux内核源码深度剖析:硬核拆解核心机制与实战
小李独爱秋
linux操作系统杂谈linux源码分析
引言Linux内核历经30年演进,代码量已超过2800万行,但其设计的优雅性仍令人惊叹。从进程调度中的时间片分配到内存管理的页表映射,每一处细节都值得深究。本文将以Linux5.15LTS版本为基础,通过逐行代码解析、性能优化案例及动态调试实战,带你彻底掌握内核核心模块的实现原理。一、内核启动流程:从BIOS到第一个进程1.x86体系下的启动代码解剖内核启动并非始于start_kernel(),而
- C++中的判断与循环
NaZiMeKiY
C/C++c++算法开发语言
一.if判断语句1.程序中的判断:if(要执行的判断,最后的返回值要是bool型的数据){如果为真,要执行的代码段;}#include"iostream"usingnamespacestd;intmain(){intans;cin>>ans;if(ans>1000){cout>month_money;if(month_money>50000){cout>month_money;if(month_m
- Swift语言的数据库编程
Quantum&Coder
包罗万象golang开发语言后端
Swift语言的数据库编程引言在现代应用程序的开发中,数据的存储和管理是一个至关重要的环节。无论是移动应用、Web服务还是桌面软件,数据库都扮演着数据存储和检索的核心角色。随着Swift语言在iOS和macOS开发中的普及,越来越多的开发者开始关注如何使用Swift进行数据库编程。本文将深入探讨Swift语言的数据库编程,包括常见数据库的选择、与数据库的连接、数据的增删查改(CRUD)操作、ORM
- AppML 下载指南
wjs2024
开发语言
AppML下载指南引言AppML是一款功能强大的移动应用开发工具,它旨在简化移动应用的开发流程,提高开发效率。本文将为您详细介绍AppML的下载方法、安装步骤以及注意事项,帮助您快速上手这款优秀的应用开发工具。AppML简介AppML是一款基于人工智能技术的移动应用开发平台,它允许开发者通过简单的拖拽操作,快速构建出具有丰富功能的移动应用。AppML支持多种平台,包括iOS、Android和Win
- Resilio Sync神器:2人点对点同步,3人以上必备NAS!
程序员
ResilioSync神器:2人点对点同步,3人以上必备NAS!ResilioSync(简称RS或Sync,原名BTSync)是一个基于P2P技术的文件同步工具。这个名字虽然不太好记,但可以理解为:Resilio=Resilient(弹性的)+io(输入输出),Sync=Synchronization(同步)。简单记忆为"弹性同步"或"韧性同步"。你是否遇到过这些烦恼?多台设备间传文件太麻烦网盘下
- springboot+vue下载文件一篇就够了
渐暖°
一篇就够了vue.jsspringboot前端
前台代码exportfunctiondownLoad(id){varurl=baseURL+`/api/admin/system/promotion/downLoad/${id}`axios({method:'get',url:url,responseType:'blob',headers:{'Authori-Zation':getToken()}}).then(async(res)=>{//从C
- 多图超详细安装flutter&Android Studio开发环境,并配置插件
技术博主狂热者
httpudphttpswebsocket网络安全网络协议tcp/ip
Flutter开发环境搭建指南Flutter是Google推出的一款跨平台移动应用开发框架,能够帮助开发者快速构建高性能的iOS和Android应用。虽然网上有很多关于Flutter安装的教程,但很多内容已经过时,或者步骤繁琐。本文将分享我从零开始安装Flutter开发环境并成功运行示例Demo的过程,希望能帮助大家少走弯路。第一步:安装FlutterSDK访问Flutter中文网获取最新的Flu
- Godot引擎开发:Godot基础入门_发布与分发
chenlz2007
游戏开发godot游戏引擎性能优化网络nginx
发布与分发在完成游戏开发后,发布和分发游戏是将您的作品展示给玩家的最后一步。Godot引擎提供了多种发布平台,包括Windows、macOS、Linux、HTML5、Android和iOS。本节将详细介绍如何在Godot引擎中准备和发布游戏,涵盖以下内容:项目设置导出模板导出设置导出游戏签名与分发部署到不同平台1.项目设置在发布游戏之前,首先需要确保项目的设置正确无误。项目设置包括但不限于标题、图
- iOS系统下最佳的3款HTTP抓包工具:Thor、克魔助手和Http Catcher
网络安全天地
httpudphttpswebsocket网络安全网络协议tcp/ip
iOS系统下的HTTP抓包工具推荐与使用技巧引言在苹果手机的iOS系统相对封闭的情况下,抓包工具并不是很常见。大多数人可能对这类工具并不熟悉,除了少数安全专家之外,一般用户很少会接触到这些工具。然而,在某些特定场景下,比如网络调试、安全测试等,抓包工具的作用不可忽视。本文将介绍几款在iOS系统下比较优秀的HTTP抓包App,并探讨在使用过程中的一些优化方法和注意事项。1.ThorThor(锤子)是
- 鸿蒙系统崛起:机遇、挑战与未来展望
w(゚Д゚)w吓洗宝宝了
当下编程领域的分析华为
引言随着科技的迅猛发展,操作系统作为连接硬件和软件的桥梁,正逐渐成为各大科技巨头争夺的核心领域。近年来,华为推出的鸿蒙系统(HarmonyOS)迅速崛起,不仅在智能手机市场崭露头角,更在智能穿戴、车载、家居等多行业领域展现出强大的应用潜力。鸿蒙系统的出现,打破了长期以来安卓(Android)和苹果(iOS)双雄争霸的局面,形成了三足鼎立的新格局。鸿蒙系统的设计理念是以分布式技术为核心,旨在实现跨设
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
weixin_535033321
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 探索抓包利器ProxyPin,实现手机APP请求抓包,支持https请求
计算机小手
经验分享网络协议网络爬虫
以下是ProxyPin的简单介绍:-ProxyPin是一个开源免费HTTP(S)流量捕获神器,支持Windows、Mac、Android、IOS、Linux全平台系统-可以使用它来拦截、检查并重写HTTP(S)流量,支持捕获各种应用的网络请求。ProxyPin基于Flutter开发,界面美观且易于使用-开源项目地址:https://github.com/wanghongenpin/proxypin
- 【uniapp】各端获取路由路径的方法
xixixin_
uniappuni-app前端vuejavascript
getCurrentPages()是uniapp提供的一个API,放回当前页面栈所有页面实例的数组,页面栈是按照页面的打开顺序排列的,最后一条数据当前显示的页面,第一条是最早的页面;仅h5端、IOS适用constpages=getCurrentPages()//获取最后一个元素,也就是当前显示的页面实例constcurrentPage=pages[pages.length-1]//获取当前页面的名
- Java 并发编程——Java BIO NIO Socket编程
ShareBeHappy_Qin
Javajavanio
参考Java并发编程——JavaBIONIOSocket编程BIO:阻塞式编程模型Socket服务端编程Socket客户端编程NIO:非阻塞式编程模型NIO介绍Java中NIO非阻塞式与前面BIO阻塞式的区别JavaNIO类库包含以下三个核心组件ServerSocketChannel服务端编程SocketChannel客户端编程
- Cisco Secure Client 5.1.7.122 发布,新增功能概览
cisco
CiscoSecureClient5.1.7.122发布,新增功能概览CiscoSecureClient5.1.8.122(macOS,Linux,Windows&iOS,Andrord)-远程访问和安全客户端思科安全客户端(包括AnyConnect)请访问原文链接:https://sysin.org/blog/cisco-secure-client-5/查看最新版。原创作品,转载请保留出处。作者
- ⚠️ Lenovo 台式机用户必看!BIOS 升级详细指南
famous_pengfei
电脑
如果你是Lenovo分体台式机或一体机的用户,是否曾经遇到过需要升级BIOS的情况?BIOS升级是一项重要的维护工作,可以为你的电脑带来性能提升、兼容性改进以及新功能的支持。然而,这项操作相对复杂且存在一定的风险,需要谨慎进行。今天,我为大家带来一篇来自联想知识库的全面教程——《Lenovo分体台式机和一体机产品如何升级BIOS程序》。这篇文章详细介绍了在Windows操作系统下刷新BIOS的步骤
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
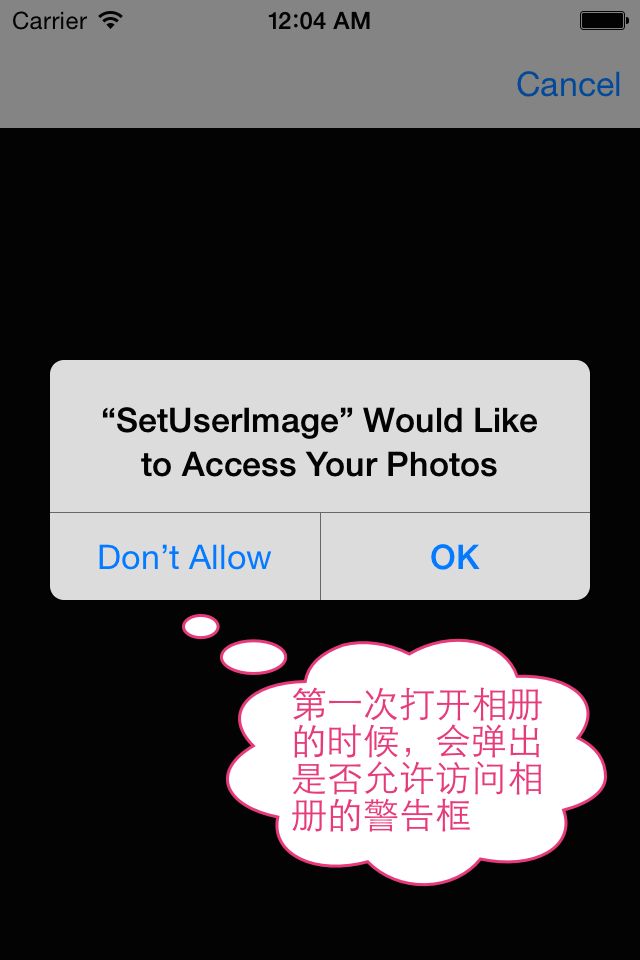
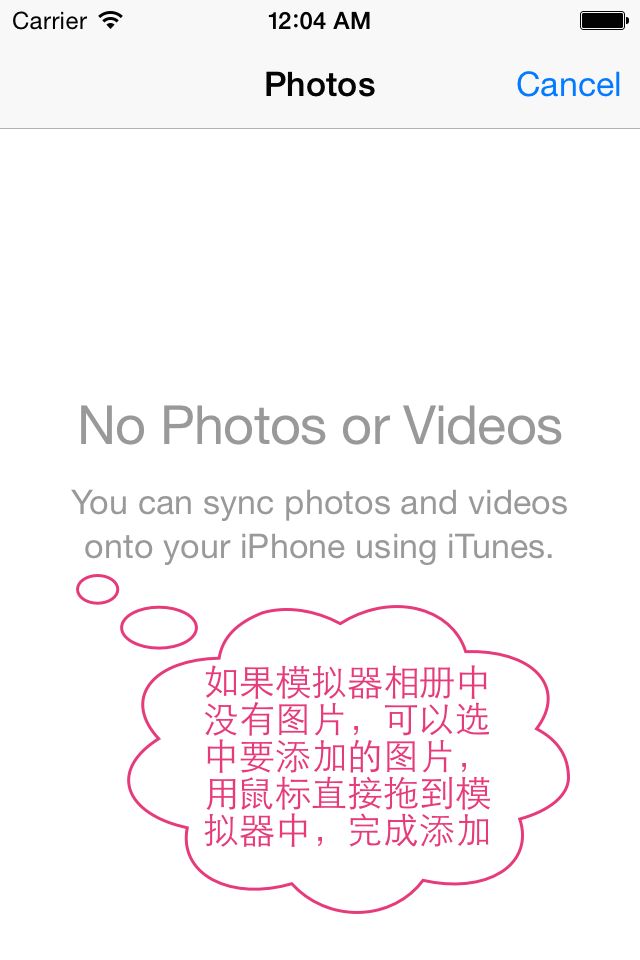
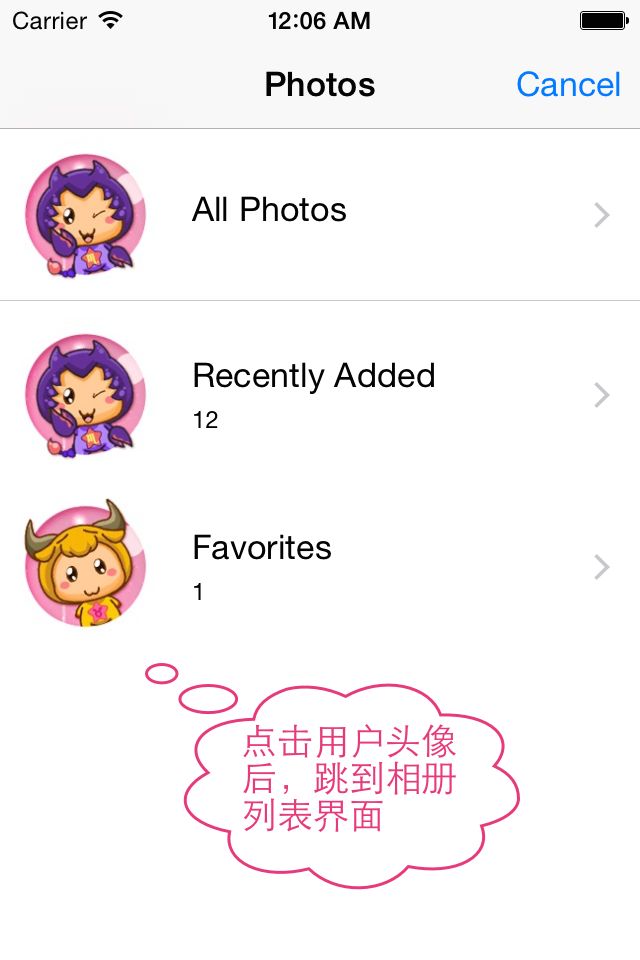
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache