一步一步学android之控件篇——ScrollView
一个手机的屏幕大小是有限的,那么我要显示的东西显示不下怎么办?这就会使用到ScrollView来进行滚动显示,他的定义如下:

可以看到ScrollView是继承于FrameLayout的,所以ScrollView也可以当做一个布局来看,而在后面的例子也能看出ScrollView确实是有布局管理器一样的效果。因为ScrollView有两种(一种是横的HorizontalScrollView,一种是垂直的ScrollView,为了区分,后面就称其为VerticalScrollView),所以今天的例子有点多,我把这两个结合在一起。
要实现的功能如下:在VerticalScrollView中放入8个按钮当做导航,点击屏幕空白处来控制导航的伸缩,在HorizontalScrollView中放入8个按钮,当做菜单。具体实现效果如下:

主界面
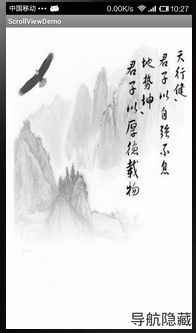
VerticalScrollView效果:




HorzontalScrollView效果:


其中上面VerticalScrollView用到了动画(后面有专门的篇幅来学习,这里只是为了效果,可直接拷贝动画文件)。
在res文件夹下面建立一个anim的子文件夹存放动画文件(inoftranslate和outoftranslate),代码如下:
outoftranslate:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="-100%"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="1000"/>
<alpha
android:fromAlpha="1"
android:toAlpha="0"
android:duration="1000"></alpha>
</set>
inoftranslate:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="0"
android:duration="1000"/>
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:duration="1000"></alpha>
</set>
然后新建两个布局文件(horizontal.xml和vertical.xml),代码如下:
horizontal.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/bottom"
android:background="@drawable/img_2" />
<HorizontalScrollView
android:id="@+id/bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:scrollbars="none" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#ffccff" >
<Button
android:id="@+id/Button1"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/png_1" />
<Button
android:id="@+id/Button2"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_2" />
<Button
android:id="@+id/Button3"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_3" />
<Button
android:id="@+id/Button4"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_4" />
<Button
android:id="@+id/Button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_5" />
<Button
android:id="@+id/Button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_6" />
<Button
android:id="@+id/Button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_7" />
<Button
android:id="@+id/Button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_8" />
</LinearLayout>
</HorizontalScrollView>
</RelativeLayout>
vertical.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/bottom"
android:background="@drawable/img_1" />
<ScrollView
android:id="@+id/scrollView1"
android:scrollbars="none"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/Button1"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="@drawable/png_1" />
<Button
android:id="@+id/Button2"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_2" />
<Button
android:id="@+id/Button3"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_3" />
<Button
android:id="@+id/Button4"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_4" />
<Button
android:id="@+id/Button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_5" />
<Button
android:id="@+id/Button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_6" />
<Button
android:id="@+id/Button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_7" />
<Button
android:id="@+id/Button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/png_8" />
</LinearLayout>
</ScrollView>
<TextView
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="显示哪个按钮被点击"
android:textSize="30sp" />
</RelativeLayout>
然后是main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/background">
<Button
android:id="@+id/horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="HorizontalScrollView例子"
android:textColor="#ffccff"
android:textSize="20sp"
android:background="@drawable/button_selector" />
<Button
android:id="@+id/vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="VerticalScrollView例子"
android:textColor="#ffccff"
android:textSize="20sp"
android:layout_marginTop="20dp"
android:background="@drawable/button_selector" />
</LinearLayout>
接下来新建两个java文件(HorizontalScrollView.java和VerticalScrollView.java),代码如下:
HorizontalScrollView.java:
package com.example.scrollviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
/**
* @author Kay
* @blog http://blog.csdn.net/Kaypro
*/
public class HorizontalScrollView extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
super.setContentView(R.layout.horizontal);
}
}
VerticalScrollView.java:
package com.example.scrollviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.LinearInterpolator;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import android.widget.TextView;
/**
* @author Kay
* @blog http://blog.csdn.net/Kaypro
*/
public class VerticalScrollView extends Activity {
private ScrollView scroll = null;
private RelativeLayout mainLayout = null;
private Animation outoftranslate;
private Animation inoftranslate;
private TextView show = null;
private Button button1 = null;
private Button button2 = null;
private Button button3 = null;
private Button button4 = null;
private Button button5 = null;
private Button button6 = null;
private Button button7 = null;
private Button button8 = null;
/**
* 是否显示导航栏(true为显示)
*/
private boolean isOut = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.vertical);
init();
}
private void init(){
mainLayout = (RelativeLayout)super.findViewById(R.id.mainLayout);
scroll = (ScrollView)super.findViewById(R.id.scrollView1);
show = (TextView)super.findViewById(R.id.show);
button1 = (Button)super.findViewById(R.id.Button1);
button2 = (Button)super.findViewById(R.id.Button2);
button3 = (Button)super.findViewById(R.id.Button3);
button4 = (Button)super.findViewById(R.id.Button4);
button5 = (Button)super.findViewById(R.id.Button5);
button6 = (Button)super.findViewById(R.id.Button6);
button7 = (Button)super.findViewById(R.id.Button7);
button8 = (Button)super.findViewById(R.id.Button8);
button1.setOnClickListener(new MyClick());
button2.setOnClickListener(new MyClick());
button3.setOnClickListener(new MyClick());
button4.setOnClickListener(new MyClick());
button5.setOnClickListener(new MyClick());
button6.setOnClickListener(new MyClick());
button7.setOnClickListener(new MyClick());
button8.setOnClickListener(new MyClick());
//加载anim文件夹下面的动画文件inoftranslate和outoftranslate
inoftranslate = AnimationUtils.loadAnimation(this, R.anim.inoftranslate);
outoftranslate = AnimationUtils.loadAnimation(this, R.anim.outoftranslate);
//设置动画速率为线性变化
inoftranslate.setInterpolator(new LinearInterpolator());
outoftranslate.setInterpolator(new LinearInterpolator());
//设置动画结束停留在结束位置
inoftranslate.setFillAfter(true);
outoftranslate.setFillAfter(true);
//上一篇讲过的OnTouchListener
mainLayout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
isOut = !isOut;
if(!isOut){
//隐藏导航
System.out.println("--------"+isOut+"-------");
scroll.startAnimation(outoftranslate);
show.setText("导航隐藏");
}else{
//显示导航
System.out.println("--------"+isOut+"-------");
scroll.startAnimation(inoftranslate);
show.setText("导航显示");
}
}
return false;
}
});
}
private class MyClick implements OnClickListener{
//按钮个数较多,新建内部类实现OnClickListener接口,根据id判断点击哪个按钮。
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.Button1:
show.setText("Button 1被点击..");
break;
case R.id.Button2:
show.setText("Button 2被点击..");
break;
case R.id.Button3:
show.setText("Button 3被点击..");
break;
case R.id.Button4:
show.setText("Button 4被点击..");
break;
case R.id.Button5:
show.setText("Button 5被点击..");
break;
case R.id.Button6:
show.setText("Button 6被点击..");
break;
case R.id.Button7:
show.setText("Button 7被点击..");
break;
case R.id.Button8:
show.setText("Button 8被点击..");
break;
}
}
}
}
最后是MainActivity.java:
package com.example.scrollviewdemo;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
/**
* @author Kay
* @blog http://blog.csdn.net/Kaypro
*/
public class MainActivity extends Activity {
private Button horizontal = null;
private Button vertical = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
super.setContentView(R.layout.main);
init();
}
private void init(){
horizontal = (Button)super.findViewById(R.id.horizontal);
vertical = (Button)super.findViewById(R.id.vertical);
horizontal.setOnClickListener(new MyClick());
vertical.setOnClickListener(new MyClick());
}
private class MyClick implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.horizontal:
//新建一个意图
Intent intent1 = new Intent();
//设置跳转的Activity
intent1.setClass(MainActivity.this, HorizontalScrollView.class);
//开始跳转
startActivity(intent1);
break;
case R.id.vertical:
Intent intent2 = new Intent();
intent2.setClass(MainActivity.this, VerticalScrollView.class);
startActivity(intent2);
break;
}
}
}
}
最后由于新建了两个Activity,所以要在AndroidManifest.xml里面注册,注册完如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.scrollviewdemo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="10" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.scrollviewdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.example.scrollviewdemo.HorizontalScrollView"></activity>
<activity
android:name="com.example.scrollviewdemo.VerticalScrollView"></activity>
</application>
</manifest>
到这一步这个例子就算完成了,至于button按钮的效果,在控件篇(上) ( http://blog.csdn.net/kaypro/article/details/9730229 )就有说过,这里就不重复贴代码了。
这里说下在使用ScrollView要注意的地方,ScrollView只能包裹一个直接子元素,往往是一个内嵌布局管理器,而不能包含多个,否则程序会出现java.lang.IIIegalStateException:ScrollView can host only one direct child的异常。
这里把这个例子传到资源下载那里http://download.csdn.net/detail/zenglinkai/6037485。