发布MFC ActiveX控件并实现自动更新
一. 引言
上一篇我们讲了如何使用 VC 2005来开发 MFC ActiveX控件,我们开发 ActiveX控件最终目的是将 ActiveX控件发布出来并嵌入在 Web网页中,随着控件的版本更新自动在客户端浏览器自动更新。这一篇我们就来讲讲这方面的实现。
使用工具: PackageForTheWeb
二. 编译 ActiveX 控件
在发布之前我们最好用 VS2005将控件编译成“ Release”版本,还有一个值得注意的地方是我们在使用MFC类库来开发 ActiveX控件时要考虑客户端是否有 MFC类库,解决方法有两种:
1. 在下面打包的时候将 MFC的类库 DLL附带上。
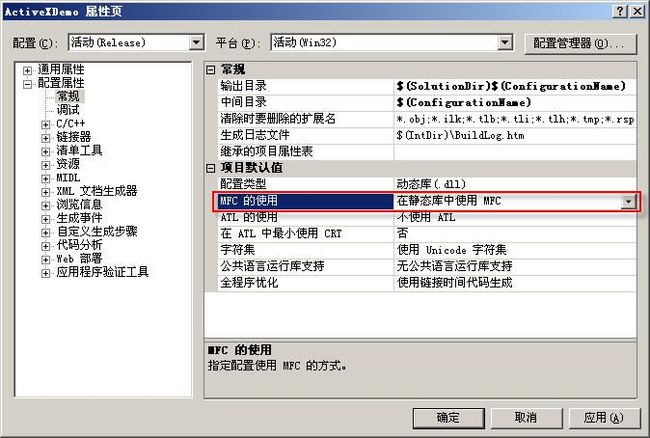
2. 通过“项目”—》“属性”打开项目属性对话框,将“ MFC的使用”设置为“在静态库中使用MFC”。如下图:
点击“确定”保存配置信息,这样生成的 ActiveX控件不需要 MFC类库,笔者建议第 2种方法。
三. 打包 ActiveX 控件
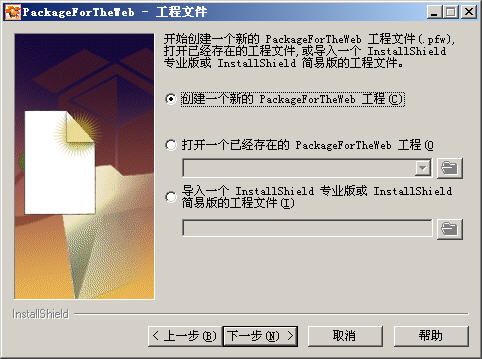
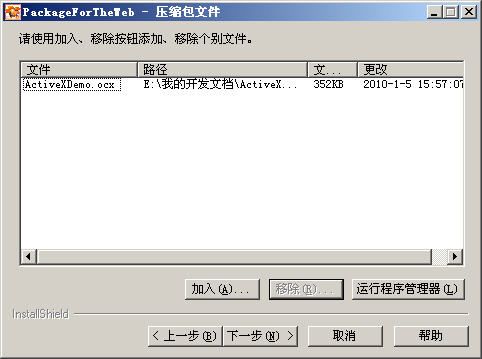
编译好 ActiveX控件,我们会在 Release文件夹下发现“ ActiveXDemo.ocx”文件生成。接下来我们打开“PackageForTheWeb”工具,界面如下:
点击“下一步”按钮。
默认设置,点击“下一步”按钮。
输入上述信息,“公司名称”和“产品名称”为必输项,其它可以不填。点击“下一步”按钮。
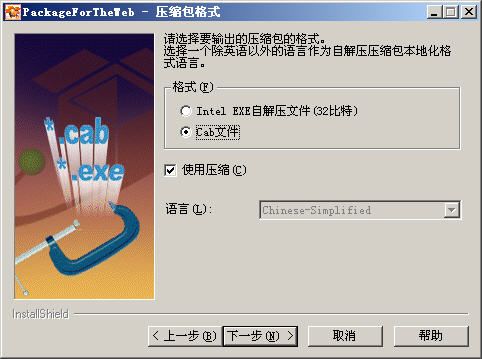
选择“ Cab文件”,点击“下一步”按钮。
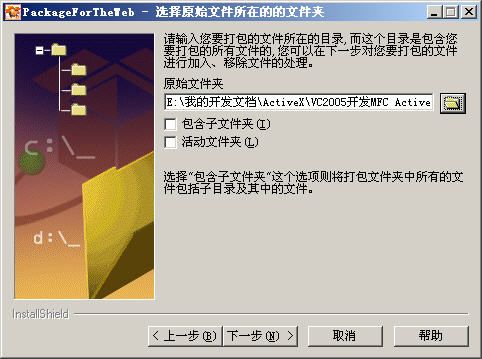
找到你放置“ ActiveXDemo.ocx”目录,点击“下一步”按钮。
因为我们编译的 ActiveX控件是按第二种方法编译的,所以不用附带其它 dll文件,如果要附带其它文件可以通过点击“加入”按钮来自定义添加文件。点击“下一步”按钮。
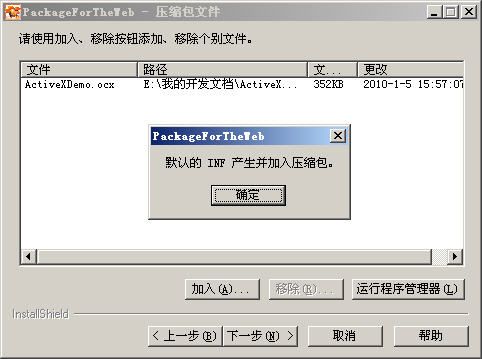
点击“确定”,让工具添加默认的 INF文件。
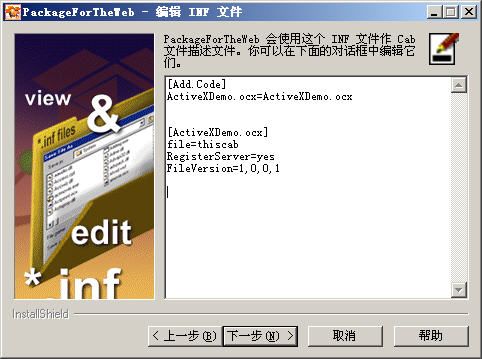
点击“下一步”按钮。
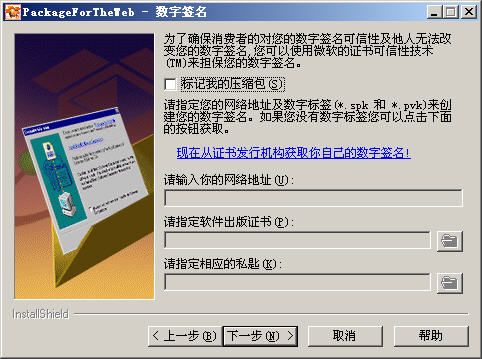
点击“下一步”按钮。
设置好项目和 cab文件保存目录。点击“下一步”按钮。
点击“下一步”按钮。
最后点击“完成”按钮。
四. 发布 ActiveX 控件
通过上面的步骤我们会得到一个“ ActiveXDemo.cab”文件。我们用“ EditPlus”新建一个 Html文件,具体内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ActiveX 测试 </title>
<script language = 'javascript'>
function AddFun()
{
var iResult = MYAvtiveX.AddFun(12, 11);// 调用 ActiveX 控件的 AddFun 方法。
alert(iResult);
}
</script>
</head>
<body>
<object id="MYAvtiveX" classid="clsid: F0E7128D-E311-42F1-A0BA-88397960732E"
CODEBASE=" ActiveXDemo.cab#version=1,0,0,1"> </object>
<fieldset>
<legend>MyActiveX 测试 </legend>
<table width="100%" border="1">
<tr>
<td width="20%"><input type='button' onclick='AddFun()' value='AddFun'> </td>
</tr>
</table>
</fieldset>
</body>
</html>
“ version=1,0,0,1”要与前面的 Info文件中的 version一致。到现在为止,我们可以将上面的 Html页面和 cab文件放置在一个目录下,并且将这个设为 Web虚拟目录可以通过浏览器来测试。
五. 更新 ActiveX 控件
如果修改了 ActiveX控件的方法,并且用上述的编译的方法编译 ActiveX控件,打包 ActiveX控件。在打包ActiveX控件步骤中,我们需要在编辑 INF文件步骤中我们可以将 FileVersion设置为 1,0,0,2。为了区别以往的版本。
相应的我们在更新 ActiveX控件步骤中,在 HTML文件中将 <object id="MYAvtiveX" classid="clsid: F0E7128D-E311-42F1-A0BA-88397960732E"
CODEBASE=" ActiveXDemo.cab#version=1,0,0,2"> </object> 将 version设置为上面的版本号。这样的话客户端浏览器在浏览页面时会自动检测控件的版本,如果有更新的版本浏览器会提示你重新安装控件。