artDialog组件应用学习(四)
一.在对话框自定义操作按钮
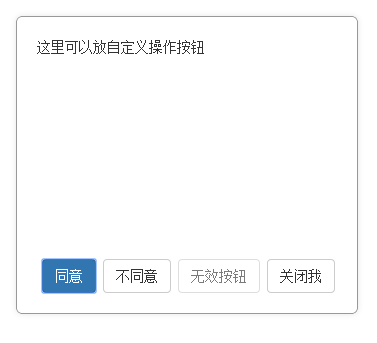
预览:

html调用代码:
var btnArray = [ { value: '同意', callback: function () { this.content('你同意了'); return false; }, autofocus: true }, { value: '不同意', callback: function () { alert('你不同意') } }, { id: 'button-disabled', value: '无效按钮', disabled: true }, { value: '关闭我' } ]; DialogBox("这里可以放自定义操作按钮",btnArray);
对话框编写代码:
function DialogBox(msg, btnArray) { seajs.use(['jquery', '/Scripts/arale/artDialog/src/dialog-plus'], function ($, dialog) { var d = dialog({ content: msg, button: btnArray }); d.width(300); d.height(200); d.show(); }); }
属性:
button: 数组类型,自定义按钮
autofocus: boolean类型,默认false,是否获取焦点(这个例子获取焦点颜色突出)
disabled: boolean类型,是否禁用
callback: function类型,回调函数,这里放我们自己想要做的动作代码
value: string类型,按钮显示文本
二.没有关闭按钮对话框
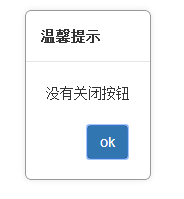
预览:
1. 2.


对话框1编写代码
function NoCloseTip(msg) { seajs.use(['jquery', '/Scripts/arale/artDialog/src/dialog-plus'], function ($, dialog) { var d = dialog({ title: '温馨提示', content: msg, cancel: false, ok: function () { } }); d.show(); }); }
对话框2编写代码
function NoCloseTip(msg) { seajs.use(['jquery', '/Scripts/arale/artDialog/src/dialog-plus'], function ($, dialog) { var d = dialog({ title: '', content: msg, ok: function () { } }); d.show(); }); }
cancel这里设为false代表没有关闭按钮。
title为空字符串或不设定时没有关闭选项。
三.对话框左下角有类似"不再提示"的复选框,这个例子通过写cookie实现让对话框"不再弹框"
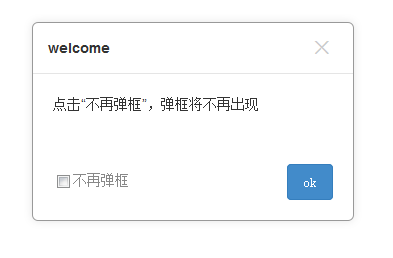
预览:

对话框编写代码:
function OnceTip(msg,isShow) { seajs.use(['jquery', '/Scripts/arale/artDialog/src/dialog-plus'], function ($, dialog) { if (isShow) { var d = dialog({ title: "welcome", content: msg, ok: function () { }, statusbar: '<label><input type="checkbox" onclick="SetCookie();">不再弹框</label>' }); d.width(280); d.height(50); d.show(); } }); }
html编写代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <title>Dialog</title> <script type="text/javascript" src="/Scripts/Arale/sea-modules/sea.js"></script> <script type="text/javascript" src="/Scripts/artDialog.js"></script> <script type="text/javascript"> seajs.config({ alias: { "jquery": "jquery-1.10.2" } }); </script> <script type="text/javascript"> function SetCookie() { setCookie("barClick", "unshow", 1)(); } function ShowDialog() { var cookieIsNull = true; var cookieValue = getCookie("barClick"); if (cookieValue == "unshow") { cookieIsNull = false; } OnceTip('点击“不再弹框”,弹框将不再出现', cookieIsNull); } function ClearCookie() { delCookie("barClick"); } //以下读写删cookie来源于网上 function setCookie(NameOfCookie, value, expiredays) { //参数:三个变量用来设置新的cookie: //cookie的名称,存储的Cookie值, // 以及Cookie过期的时间. // 这几行是把天数转换为合法的日期 var ExpireDate = new Date(); ExpireDate.setTime(ExpireDate.getTime() + (expiredays * 24 * 3600 * 1000)); // 下面这行是用来存储cookie的,只需简单的为"document.cookie"赋值即可. // 注意日期通过toGMTstring()函数被转换成了GMT时间。 document.cookie = NameOfCookie + "=" + escape(value) + ((expiredays == null) ? "" : "; expires=" + ExpireDate.toGMTString()); } ///获取cookie值 function getCookie(NameOfCookie) { // 首先我们检查下cookie是否存在. // 如果不存在则document.cookie的长度为0 if (document.cookie.length > 0) { // 接着我们检查下cookie的名字是否存在于document.cookie // 因为不止一个cookie值存储,所以即使document.cookie的长度不为0也不能保证我们想要的名字的cookie存在 //所以我们需要这一步看看是否有我们想要的cookie //如果begin的变量值得到的是-1那么说明不存在 begin = document.cookie.indexOf(NameOfCookie + "="); if (begin != -1) { // 说明存在我们的cookie. begin += NameOfCookie.length + 1;//cookie值的初始位置 end = document.cookie.indexOf(";", begin);//结束位置 if (end == -1) end = document.cookie.length;//没有;则end为字符串结束位置 return unescape(document.cookie.substring(begin, end)); } } // cookie不存在返回null return null; } ///删除cookie function delCookie(NameOfCookie) { // 该函数检查下cookie是否设置,如果设置了则将过期时间调到过去的时间; //剩下就交给操作系统适当时间清理cookie啦 if (getCookie(NameOfCookie)) { document.cookie = NameOfCookie + "=" + "; expires=Thu, 01-Jan-70 00:00:01 GMT"; } } </script> </head> <body> <div> <input type="button" value="点击我" onclick="ShowDialog();" /> <input type="button" value="清除Cookie" onclick="ClearCookie();" /> </div> </body> </html>
属性:
statusbar: string类型,区域HTML代码。要显示此控件,必须要添加按钮