10、jQuery插件之artDialog弹窗插件
文档索引
-
快速上手
-
配置参数
-
-
内容
-
- title
- content
-
按钮
-
- ok
- cancel
- okValue
- cancelValue
- button
-
尺寸
-
- width
- height
-
位置
-
- fixed
- follow
-
视觉
-
- lock
- padding
-
高级
-
- id
- zIndex
- initialize
- beforeunload
- visible
- time
-
接口
-
- art.dialog.get(id)
- closed
- close()
- visible()
- hidden()
- title(value)
- content(value)
- button(button, button, ..)
- follow(element)
- size(width, height)
- lock()
- unlock()
- time(value)
-
插件
快速上手
artDialog api 风格统一,有一定前端开发经验的同学通过阅读文档5分钟即可上手。
引入文件
在页面 head 引入 artDialog 样式与脚本文件:
<link href="./skins/default.css" rel="stylesheet" /><script src="./artDialog.min.js">script>
如果使用jquery,引用jquery.artDialog.min.js即可,调用时请把 'art' 前缀替换成 '$'。
调用方式
artDialog 有两种调用方式,第一种是最简单的直接传入参数方式;第二种拥有更多的可选项,参见 配置参数。
-
art.dialog(content, [ok], [cancel])
art.dialog('artDialog: I Love You!', function () {alert('Thank you!')});运行 -
art.dialog(options)
art.dialog({ title: '欢迎', content: '欢迎使用artDialog对话框组件!', ok: function () { this .title('警告') .content('请注意artDialog两秒后将关闭!') .lock() .time(2000); return false; }});运行
扩展接口
除了上述两种调用方式之外,artDialog 还提供一些接口方便异步操作,比如实现外部程序更新对话框内容、关闭窗口等。这是属于高级操作,详情参见 接口。
若无特别说明,扩展方法均支持链式调用。
配置参数
-
title
- 概述
- (默认值: "message") 标题内容 类型
- String 示例
-
art.dialog({ title: 'hello world!'});运行
-
content
- 概述
- (默认值: "loading..") 设置消息内容。
如果传入的是 HTMLElement 类型,如果是隐藏元素会给其设置display:block以显示该元素,其他属性与绑定的事件都会完整保留,对话框关闭后此元素又将恢复原来的display属性,并且重新插入原文档所在位置 类型
- String, HTMLElement 示例
-
art.dialog({ content: 'hello world!'});运行 -
art.dialog({ content: document.getElementById('options-content-demo-element'), id: 'EF893L'});运行
- (默认值: "
-
ok
- 概述
- 确定按钮。
回调函数 this 指向 art.dialog 对象,执行完毕默认关闭对话框,若返回 false 则阻止关闭 类型
- Function 示例
-
art.dialog({ ok: function () { this.content('hello world!'); return false; }});运行
- 确定按钮。
-
cancel
- 概述
- 取消按钮。
取消按钮也等同于标题栏的关闭按钮。回调函数 this 指向 art.dialog 对象,执行完毕默认关闭对话框,若返回 false 则阻止关闭 类型
- Function 示例
-
art.dialog({ cancel: function () { alert('关闭'); }});运行
- 取消按钮。
-
okValue
- 概述
- (默认值: "ok") 确定按钮文本 类型
- String 示例
-
art.dialog({ okValue: '猛击我', ok: function () { this.content('hello world!'); return false; }});运行
-
cancelValue
- 概述
- (默认值: cancel) 取消按钮文本 类型
- String 示例
-
art.dialog({ cancelValue: '取消我', cancel: function () { alert('关闭'); }});运行
-
button
- 概述
-
自定义按钮组。
回调函数 this 指向 art.dialog 对象,执行完毕默认关闭对话框,若返回 false 则阻止关闭 类型
- Array 选项
-
- value
- 按钮显示文本 callback
- (可选) 按钮点击后的回调函数。回调函数 this 指向 art.dialog 对象,执行完毕默认关闭对话框,若返回 false 则阻止关闭 focus
- (默认值: true) 是否聚焦 width
- (可选) 设置按钮 CSS width 值 disabled
- (默认值: false) 是否禁用 id
- (默认值: 与 value 一致) 唯一标识
示例
-
art.dialog({ button: [ { value: '同意', callback: function () { this .content('你同意了') .button({ id: 'button-disabled', value: '我变成有效按钮了', disabled: false }); return false; }, focus: true }, { value: '不同意', callback: function () { alert('你不同意') } }, { id: 'button-disabled', value: '无效按钮', disabled: true }, { value: '关闭我' } ]});运行
-
-
width
- 概述
- (默认值: "auto") 设置对话框 内容 宽度。
一般情况下无需设置此值,对话框会自适应内容宽度 类型
- Number, String 示例
-
art.dialog({ width: 460});运行 -
art.dialog({ width: '20em'});运行
- (默认值: "auto") 设置对话框 内容 宽度。
-
height
- 概述
- (默认值: "auto") 设置对话框 内容 高度。
一般情况下无需设置此值,对话框会自适应内容宽度 类型
- Number, String 示例
-
art.dialog({ height: 460});运行 -
art.dialog({ height: '20em'});运行
- (默认值: "auto") 设置对话框 内容 高度。
-
fixed
- 概述
- (默认值: false) 开启固定定位。
固定定位是 css2.1 position 的一个属性,它能固定在浏览器某个地方,也不受滚动条拖动影响。IE6 与 部分移动浏览器对其支持不好,内部会转成绝对定位 类型
- Boolean 示例
-
art.dialog({ fixed: true, content: '请拖动滚动条查看'});运行
- (默认值: false) 开启固定定位。
-
follow
- 概述
- 让对话框依附在指定元素附近 类型
- HTMLElement 示例
-
art.dialog({ follow: document.getElementById('options-follow-demo-runCode'), content: '让对话框跟着某个元素,一个元素同时只能出现一个对话框'});运行
-
lock
- 概述
- (默认值: false) 开启锁屏遮罩。
中断用户对话框之外的交互,用于显示非常重要的操作/消息。建议只在适合的时候使用它。遮罩的颜色与透明度可在皮肤CSS中设置。 类型
- Boolean 示例
-
art.dialog({ lock: true});运行
- (默认值: false) 开启锁屏遮罩。
-
padding
- 概述
- (默认值: "20px 25px") 设置消息内容与消息容器的填充边距,即 style padding 属性 类型
- String 示例
-
art.dialog({ content: 'hello world', padding: 0})运行
-
id
- 概述
- 设定对话框唯一标识。
作用:- 可防止重复 ID 对话框弹出
- 可后续使用 art.dialog.get(id) 获取某个对话框的接口
类型
- String 示例
-
art.dialog({ id: 'id-demo', content: '再次点击运行看看'}); art.dialog.get('id-demo').title('8888888888');运行
- 设定对话框唯一标识。
-
zIndex
- 概述
- (默认值: 1987) 重置全局 zIndex 初始值,用来改变对话框叠加高度。
比如有时候配合外部浮动层UI组件,但是它们可能默认 zIndex 没有 artDialog 高,导致无法浮动到 artDialog 之上,这个时候你就可以给对话框指定一个较小的 zIndex 值。 请注意这是一个会影响到全局的配置,后续出现的对话框叠加高度将重新按此累加。 类型
- Number 示例
-
art.dialog({ zIndex: 87});运行
- (默认值: 1987) 重置全局 zIndex 初始值,用来改变对话框叠加高度。
-
initialize
- 概述
- 对话框初始化完成后执行的函数。
回调函数 this 指向 art.dialog 对象 类型
- Function 示例
-
art.dialog({ initialize: function () { this.content('对话框初始化完成'); }});运行
- 对话框初始化完成后执行的函数。
-
beforeunload
- 概述
- 对话框关闭前执行的函数。
回调函数 this 指向 art.dialog 对象,执行完毕默认关闭对话框,若返回 false 则阻止关闭 类型
- Function 示例
-
art.dialog({ beforeunload: function () { return confirm('确定关闭对话框吗'); }});运行
- 对话框关闭前执行的函数。
-
visible
- 概述
- (默认值: true) 是否显示对话框 类型
- Boolean 示例
-
var dialog = art.dialog({ visible: false, id: 'visible-demo'}); confirm('显示对话框吗') ? dialog.visible() : dialog.hidden();运行
-
time
- 概述
- 设置对话框显示时间,超过时间自动关闭 (单位:毫秒) 类型
- Number 示例
-
art.dialog({ time: 2000});运行
接口
-
art.dialog.get(id)
- 概述
- 根据 id 获取 art.dialog 对象。注意:这是一个静态方法 参数
-
- id
- 对话框 id
返回值
- 如果存在 id 参数则返回 art.dialog 对象,否则返回页面所有 art.dialog 对象数组 示例
-
art.dialog({ id: 'demo-get'}); var dialog = art.dialog.get('demo-get'); dialog.title('hello').content('I Love You!');运行
-
closed
- 概述
- 对话框是否已经关闭。注意:这是一个属性,对话框若关闭其值为 true 示例
-
var dialog = art.dialog(); dialog.close(); alert(dialog.closed);运行
-
close()
- 概述
- 关闭对话框 示例
-
var dialog = art.dialog({ content: 'hello world!'}); if (confirm('关闭对话框吗')) { dialog.close();};运行
-
visible()
- 概述
- 把隐藏的对话框显示 示例
-
var dialog = art.dialog({ visible: false}); dialog.visible();运行
-
hidden()
- 概述
- 隐藏对话框 示例
-
var dialog = art.dialog(); dialog.hidden();运行
-
title(value)
- 概述
- 设置对话框标题 参数
-
- value
- 标题内容
示例
-
var dialog = art.dialog({ title: '请等待..'}); dialog.title('欢迎使用');运行
-
content(value)
- 概述
- 设置消息内容 参数
-
- value
- 消息内容
示例
-
var dialog = art.dialog(); dialog.content('加载完成!');运行
-
button(button, [button], ..)
- 概述
- 添加或者修改一个或者多个按钮 参数
-
- button
- 按钮配置
选项
-
- value
- 按钮显示文本 callback
- (可选) 按钮点击后的回调函数。回调函数 this 指向 art.dialog 对象,执行完毕默认关闭对话框,若返回 false 则阻止关闭 focus
- (默认值: true) 是否聚焦 width
- (可选) 设置按钮 CSS width 值 disabled
- (默认值: false) 是否禁用 id
- (默认值: 与 value 一致) 唯一标识
示例
-
修改按钮与新增按钮:
var dialog = art.dialog({ button: [{ value: '增加一个按钮', focus: true, callback: function () { this.button({ value: '关闭我' }); return false; } }, { id: 'button', value: '提交 (5)', width: '8em', callback: function () { alert(0); return false; }, disabled: true }]}); var i = 5;var timer = setInterval(function () { i--; dialog.button({ id: 'button', value: '提交 (' + i + ')', disabled: true }); if (i === 0) { clearInterval(timer); dialog.button({ id: 'button', value: '提交', disabled: false }); };}, 1000);运行
-
follow(element)
- 概述
- 让对话框依附在指定元素附近 参数
-
- element
- 元素
示例
-
var dialog = art.dialog(); dialog.follow(document.getElementById('api-follow-demo-runCode'));运行
-
size(width, height)
- 概述
- 指定对话框内容尺寸 参数
-
- width
- 内容宽度 height
- 内容高度
示例
-
var dialog = art.dialog(); dialog.size('20em', 60);运行
-
lock()
- 概述
- 开启锁屏遮罩 示例
-
var dialog = art.dialog(); dialog.lock();运行
-
unlock()
- 概述
- 关闭锁屏遮罩 示例
-
var dialog = art.dialog({ lock: true}); dialog.unlock();运行
-
time(value)
- 概述
- 设置对话框显示时间,超过时间自动关闭 (单位:毫秒) 参数
-
- value
- 毫秒
示例
-
var dialog = art.dialog(); dialog.time(2000);运行
插件
artDialog 可以通过插件支持拖动、抖动效果, alert、confirm、prompt 方法。只需在 artDialog 之后引用如下文件即可:
<script src="./artDialog.plugins.min.js">script>
演示插件
-
art.alert(content, [callback])
art.alert('那些年,我们一起追的女孩');运行 -
art.confirm(content, ok, [cancel])
art.confirm('你再也不相信爱情了么?', function () { alert(0);}, function () { alert(1);});运行 -
art.prompt(content, ok, [defaultValue])
art.prompt('你的名字是什么?', function (value) { alert(value);}, '糖饼');运行 -
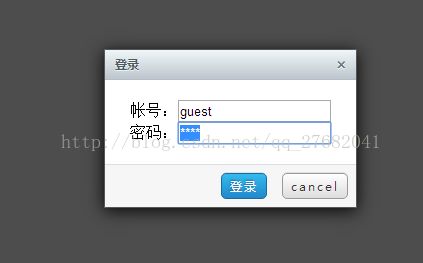
shake()
art.dialog({ id: 'shake-demo', title: '登录', content: '帐号:' + '运行
密码:', initialize: function () { document.getElementById('login-na').focus(); }, lock: true, fixed: true, ok: function () { var pw = document.getElementById('login-pw'); pw.select(); pw.focus(); this.shake(); return false; }, okValue: '登录', cancel: function () {}});
1、 art.dialog(content, [ok], [cancel])例子
2、 art.dialog(options)例子
3、 artDialog 可以通过插件支持拖动、抖动效果, alert、confirm、prompt 方法。只需在 artDialog 之后引用如下文件即可: