DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_09自定义单元格的固定表头表格
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦
![]()
![]()
![]()
目录
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_09自定义单元格的固定表头表格
-
- 页面效果
-
- 组件代码 \src\views\TableView14_09.vue
- 代码测试
- 测试代码正常跑通,附其他基本代码
-
- 编写路由 src\router\index.js
- 编写展示入口 src\App.vue
- 页面效果
- 展望
️✍️️️️⚠️⬇️·正文开始⬇️·✅❓ 0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣*️⃣#️⃣
DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14_09自定义单元格的固定表头表格
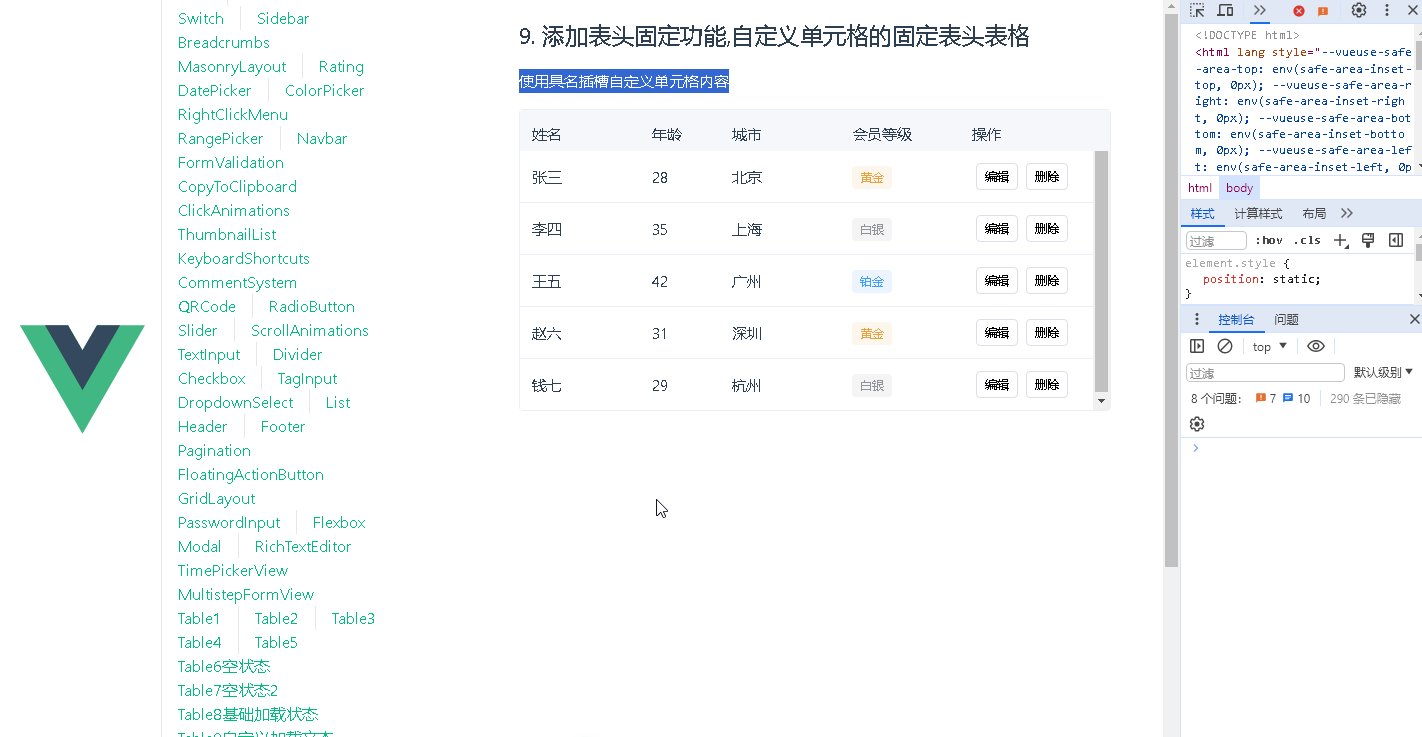
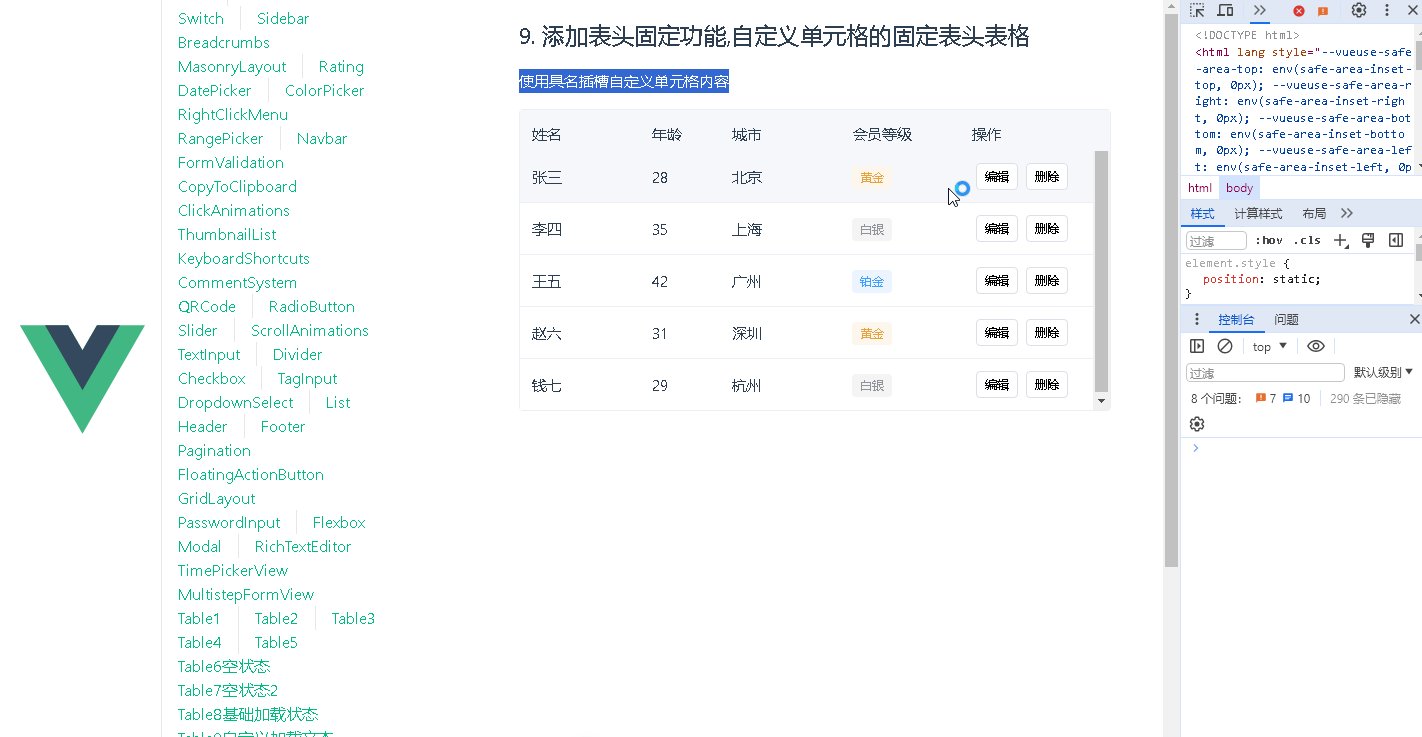
页面效果
组件代码 \src\views\TableView14_09.vue
<template>
<div class="table-demo">
<h2>9. 添加表头固定功能,自定义单元格的固定表头表格h2>
<p class="description">使用具名插槽自定义单元格内容p>
<div class="table-container">
<Table
:data="customers"
:columns="columns"
fixed-header
fixed-header-height="300px"
>
<template #cell-level="{ value }">
<span :class="['level-tag', `level-${value.toLowerCase()}`]">
{
{ value }}
span>
template>
<template #cell-actions="{ row }">
<button class="action-btn" @click="handleEdit(row)">编辑button>
<button class="action-btn delete" @click="handleDelete(row)">删除button>
template>
Table>
div>
div>
template>
<script setup>
import {
ref } from 'vue'
import Table from '@/components/Table/Table.vue'
const customers = ref([
{
id: 1, name: '张三', age: 28, city: '北京', level: '黄金' },
{
id: 2, name: '李四', age: 35, city: '上海', level: '白银' },
{
id: 3, name: '王五', age: 42, city: '广州', level: '铂金' },
{
id: 4, name: '赵六', age: 31, city: '深圳', level: '黄金' },
{
id: 5, name: '钱七', age: 29, city: '杭州', level: '白银' }
])
const columns = ref([
{
title: '姓名', dataIndex: 'name', width: '120px' },
{
title: '年龄', dataIndex: 'age', width: '80px' },
{
title: '城市', dataIndex: 'city', width: '120px' },
{
title: '会员等级', dataIndex: 'level', width: '120px' },
{
title: '操作', dataIndex: 'actions', width: '150px' }
])
const handleEdit = (row) => {
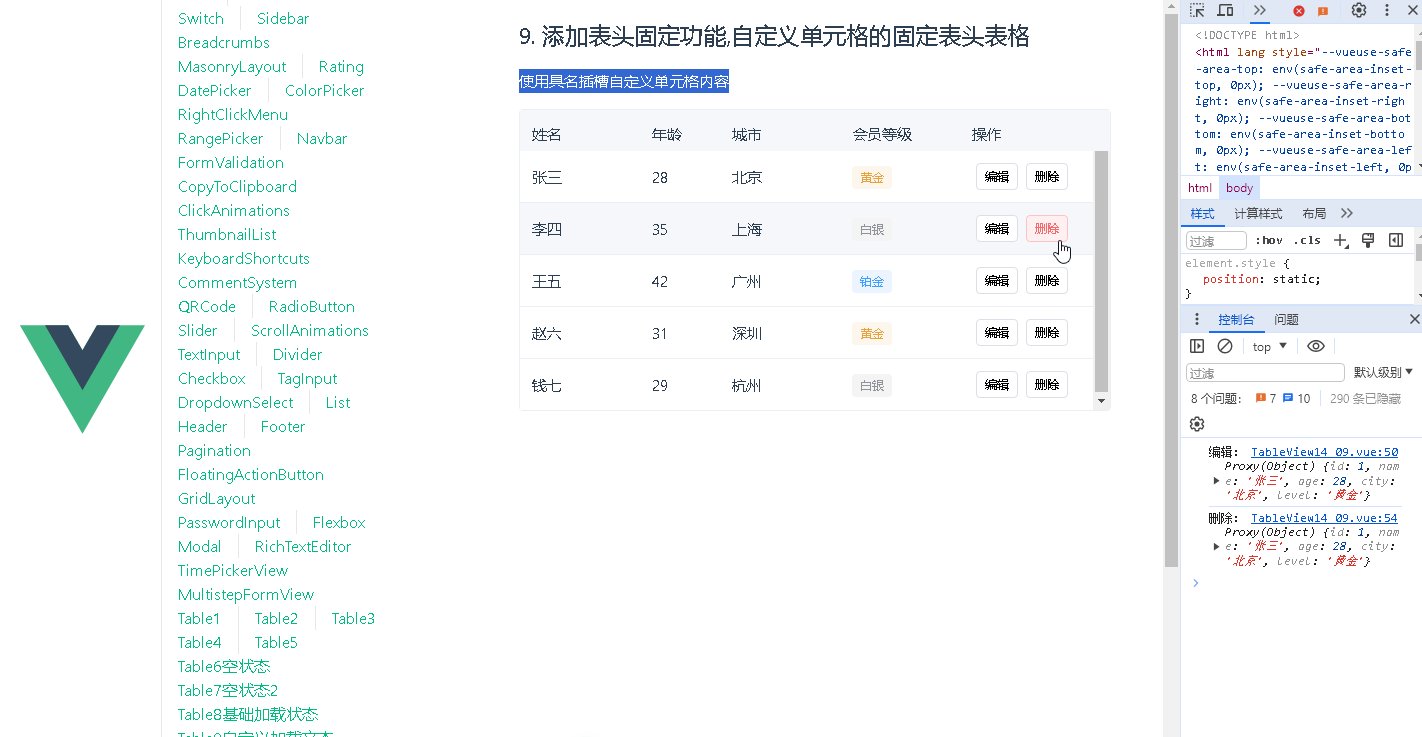
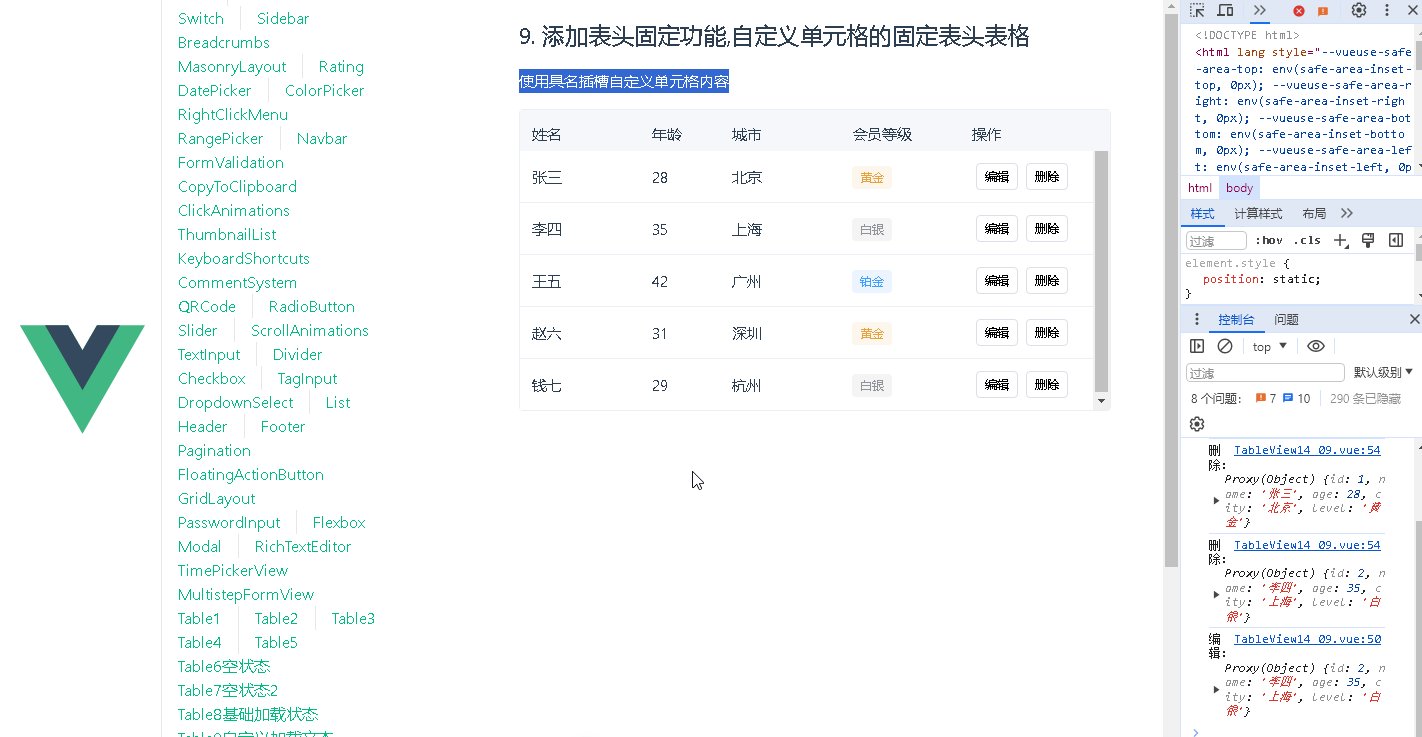
console.log('编辑:', row)
}
const handleDelete = (row) => {
console.log('删除:', row)
}
script>
<style scoped>
.table-demo {
padding: 20px;
}
.description {
margin: 16px 0;
color: #666;
}
.table-container {
border: 1px solid #ebeef5;
border-radius: 4px;
}
.level-tag {
display: inline-block;
padding: 2px 8px;
border-radius: 4px;
font-size: 12px;
}
.level-黄金 {
background-color: #fdf6ec;
color: #e6a23c;
}
.level-白银 {
background-color: #f4f4f5;
color: #909399;
}
.level-铂金 {
background-color: #ecf5ff;
color: #409eff;
}
.action-btn {
padding: 4px 8px;
margin: 0 4px;
border: 1px solid #dcdfe6;
border-radius: 4px;
background: #fff;
font-size: 12px;
cursor: pointer;
}
.action-btn:hover {
color: #409eff;
border-color: #c6e2ff;
background-color: #ecf5ff;
}
.action-btn.delete:hover {
color: #f56c6c;
border-color: #fbc4c4;
background-color: #fef0f0;
}
style>
代码测试
运行正常
测试代码正常跑通,附其他基本代码
- 添加路由
- 页面展示入口
编写路由 src\router\index.js
![]()
import {
createRouter, createWebHistory } from 'vue-router'
import RightClickMenuView from '../views/RightClickMenuView.vue'
import RangePickerView from '../views/RangePickerView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'progress',
component: () => import('../views/ProgressView.vue'),
},
{
path: '/tabs',
name: 'tabs',
// route level code-splitting
// this generates a separate chunk (About.[hash].js) for this route
// which is lazy-loaded when the route is visited.
// 标签页(Tabs)
component: (