《零成本实现Web自动化测试--基于Selenium》第三章 Selenium-IDE
1.简介
Selenium-IDE(集成开发环境)是一种开发selenium测试案例的工具。是一种易用的Firefox插件。你可以通过文字菜单,在当前页面上选择一个UI元素,接着挑选与UI元素相关的selenium命令。
1.1 安装IDE
selenium-IDE下载地址:http://docs.seleniumhq.org/download/
Firefox浏览器打开,然后找到selenium版本号,再单击,之后Firefox浏览器会有一个安全提示,直接点击“Allow”,最后点击“Install Now” ,安装完成以后,按照Firefox浏览器所提示的那样restart浏览器
1.2 IDE 启动
①快捷键启动 Ctrl+Alt+S(会和QQ的消息盒子快捷键重复,没有开启QQ可以这么启动)和 Ctrl+Shift+S(浏览器侧边栏中打开)
②设置IDE的icon在浏览器工具栏中显示:
先打开Firefox 按一下“Alt”->View(视图)->Toolbars(工具栏)->Customize(自定义)(建议大家使用英文版的Firefox)
在跳出来的Customize Toolbar界面中,找到Selenium IDE Button,然后拖到页面你希望的位置,我的如下:
2.IDE操作界面
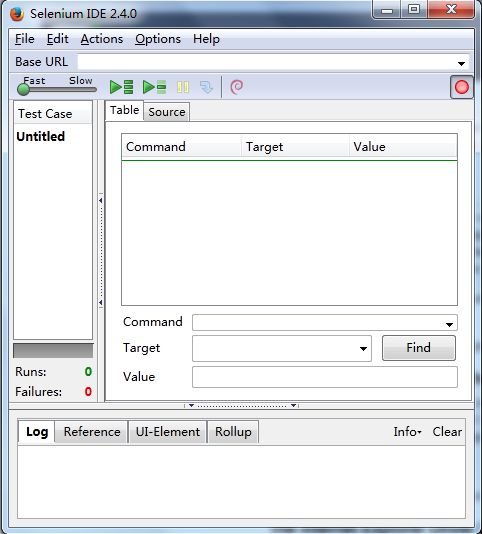
2.1 Selenium-IDE完整界面
2.2 菜单栏介绍
文件(File)菜单允许你创建、打开、和保存测试案例和案例集;
编辑(Edit)菜单允许复制、黏贴、撤销和先祖测试案例中的所有命令;
Options菜单用于设置Selenium-IDE;
Actions 菜单可以对案例的录制,执行命令操作;
帮助(Help)文档可以查询IDE相关的官网文档
2.3 工具栏
① 速度控制:控制案例的运行速度;
② 运行所有:运行一个测试案例集中所有的测试案例;
③ 运行:运行当前选定的测试案例。对于仅有一个测试案例被加载的情况,运行所有与运行一个的效果一样;
④ 暂停/恢复:暂停和恢复测试案例执行;
⑤ 单步:可以在整个测试案例范围内,一次运行一行命令,用于调试测试案例
⑥ 添加Rollup规则:这一高级特性顺序可以将经常重复执行的一系列selenium命令组成一个action。细节描述可以在Selenium-IDE的帮助菜单中的UI-Element Document中找到
⑦ 录制:录制用户在浏览器上的操作
2.4 测试案例面板
脚本在测试案例面板中展现,它有两个页签,其中一个页签Table,用表格形式来展现命令及其参数;
另外一个Source页签,用原始方式来展现脚本,默认以HTML格式展示,必要时还可以转换成其他语言,例如:java、C#、Python。
特别要注意的是,source测试图中同样允许编辑测试案例,包括复制、粘贴和剪切等。
默认的HTML代码示例:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head profile="http://selenium-ide.openqa.org/profiles/test-case"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="selenium.base" href="http://www.baidu.com/" /> <title>New Test</title> </head> <body> <table cellpadding="1" cellspacing="1" border="1"> <thead> <tr><td rowspan="1" colspan="3">New Test</td></tr> </thead><tbody> <tr> <td>open</td> <td>/</td> <td></td> </tr> <tr> <td>type</td> <td>id=kw</td> <td>Selenium</td> </tr> <tr> <td>clickAndWait</td> <td>id=su</td> <td></td> </tr> <tr> <td>type</td> <td>id=kw</td> <td></td> </tr> </tbody></table> </body> </html>
Command、Target 和 Value 输入框,分别显示当前选中的命令及其对应的参数。 Target 和Value 分别对应命令的第一个和第二个参数。
此外,初学的时候那么多命令记不住,但是在Command域中输入命令的首字符后,会有一个下拉列表出现所有相应字符的命令可供选择。
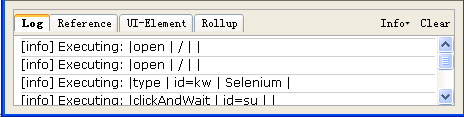
2.5 日志/参考/UI元素/Rollup
Selenium-IDE主界面的最底部包含多种面板,分别是日志、参考文档、UI元素和Rollup面板
① 日志
运行的测试案例,错误和信息将会自动在面板中显示,如上图所示,这些信息对测试案例的调试非常有用,单击Clear按钮,可以清楚日志;通过Info按钮,可以筛选日志
② 参考
当你在表格中输入和编辑Selenese命令时,参考面板是默认选择,面板会显示对应命令的参考文档
③UI元素/Rollup
(暂时参考Selenium-IDE帮助菜单中的UI-Element Document)
3.测试案例和测试案例集
3.1 创建测试案例
3.1.1 录制
单击Selenium-IDE 按钮,开启selenium-IDE的主面板,默认打开时,录制按钮是被选中的(鼠标移动到录制按钮,看tooltip)
在录制过程中,Selenium-IDE会依据你的操作自动插入命令到测试案例中,典型的情况如下:
① 点击连接 click 和clickAndWait命令;
② 输入 type命令;
③ 从下拉列表中选中一项 select 命令;
④单击多选框或单选框 click 命令;
⑤在录制时 type命令可能要求点击页面的其他部分;
⑥对于连接通常录制为click命令。建议将其改成clickAndWait,保证案例会等待新页面完全加载
3.1.2 通过文字菜单添加验证和断言
Selenium-IDE录制过程中,在浏览器页面上任何位置右击鼠标,你会看到一个文字菜单现实assert 和verify命令。
第一次实用Selenium时,可能只有一个命令被列出来,但Show All Available Commands菜单选项中,可以看到Selenium提供的更多的命令和对应推荐的参数,下面说下用法:
右击页面的某个元素,如图片,复选框等,在Show All Available Commands菜单选项中,选择一个命令,然后再次右击其他元素时,上一次选择的命令,会在右击后显示的面板中显示。
3.1.3 编辑
①插入命令(表格视图)
在案例面板上,选中想插入命令的那一行,接着右击,选择Insert New Command,然后会在选中的命令上面插入一个空行可供编辑、输入你的新命令和参数
②插入命令(代码视图)
在代码视图中,在所想插入的地方左击,然后继续输入HTML tags,但是要保证格式的一致性,如下例所示:
<tr> <td>clickAndWait</td> <td>link=音乐</td> <td>遇见</td> </tr>
③插入注释
方法1:表格视图下,在测试案例中选择你想要插入注释的一行,右击并选择Insert New Comment,在命令域中写入注释,而注释会用紫色的字体呈现
方法2:代码视图中,插入一个HTML式样的注释在想要注释的位置,代码如下:
<tr> <td>open</td> <td>/</td> <td></td> </tr> <!--我的注释--> <tr> <td>type</td> <td>id=kw</td> <td>wu</td> </tr> 注释的格式 <!-- (注释内容)-->
④编辑一行命令或者注释
在表格视图下,选择一行,实用Command、Target 和Value来编辑
在代码视图下,用IDE自带的HTML文本编辑功能
⑤打开和保存测试案例
文件(File)->打开、保存、导入、导出(可以导出你所希望的脚本语言格式)
3.2 运行测试案例
IDE允许你用多种方式来运行测试案例
a. 运行一个测试案例
b. 运行一个测试案例集
c. 暂停和恢复
d. 执行中途停止
e. 从中途开始
f. 运行任何一行指定的命令
3.3 调试测试案例
3.3.1 断点和起始点
Selenium-IDE支持断点,以及在测试案例中任何地方启动和终止运行。
设置断点:先选择一行命令,接着右击鼠标,从文字菜单中选择Toggle Breakpoint
3.3.2 单个运行整个测试案例
3.3.3 查找按钮 (就是命令编辑面板上的“Find”)
查找按钮被用来查看页面上那个UI元素被当前命令所使用。为命令的第一个参数创建定位器时,查找按钮很有用。
通过表格视图,选择任何一个有定位器参数的命令(Click 、clickAndWait等),单击查找以后,页面对应参数会被绿色的亮框包裹住,高亮现实。
3.3.4 用过页面的源代码来调试
安装一个Firebug插件来查看页面的HTML元素
3.3.5 定位辅助
当Selenium-IDE录制脚本时,会存储额外的信息,支持用户挑选其他格式的定位器来取代默认格式的定位器。下面演示使用Firefox的插件Firebug来寻找定位:
a.在Firefox添加插件的页面长,找到并且安装Firebug;
b. 运行IDE,打开www.baidu.com,单击“贴吧”的链接,然后查看IDE面板,选中单击贴吧命令,在Find中可以查看到IDE的定位参数
c. 按F12,启动Firebug,单击Firebug工具栏上那个小箭头,然后移动鼠标到“贴吧”上,就可以查看页面源码,也可以用页面中的源码信息来定位
4 常见错误处理
1. 启动异常偶尔出现在Selenium-IDE 初次启动时,如果想解决,只需要关闭和重启Selenium-IDE;
2. 试图使用File->open 来打开测试案例集文件是不行的,应使用File->Open Test Suite 来代替;
3. 页面元素没有找到,可能是由于一个页面加载延迟造成的;
4. 使用变量失败,建议第一个参数,和第二个参数要放在正确的对应的Target和Value域中;
5. 测试案例集中的所有测试案例都没有找到。 因此要保证测试案例所在的测试路径符合测试案例集中的描述,同时还要确保你的测试案例的文件名有.html后缀;
6. 命令书写错误。 Selenium-IDE对空格敏感,命令前后如果还有空格,将无法识别