修改Sharepoint 文档库列表点击Excel文件默认跳转到Excel Service服务 xlviewer.aspx页面
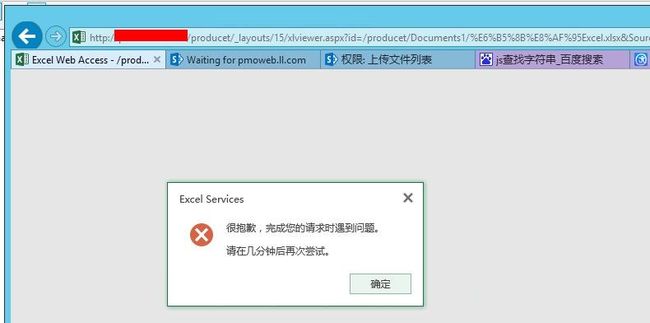
在Sharepoint 文档库中,当点击库中的一个Excel文件时,Sharepoint默认为转跳到Excel Services上,无论是Sharepoint 的是否开启了Excel Service,当没有开启Excel Service功能时,将会提示Excel Service 打开文件失败。出现”很抱歉,完成您的请求出现错误“ 。
问题现象
定位原因
查看测试Excel 的Html元素,可以看到标签上有onclick 和 onmousedown事件。
1 <a class="ms-listlink ms-draggable" onmousedown="return VerifyHref(this,event,'1','SharePoint.OpenDocuments','1http://pmoweb.ll.com/producet/_layouts/15/xlviewer.aspx?id=/producet/Documents1/%E6%B5%8B%E8%AF%95Excel.xlsx')" onclick="return DispEx(this,event,'TRUE','FALSE','FALSE','SharePoint.OpenDocuments.3','1','SharePoint.OpenDocuments','','1http://pmoweb.ll.com/producet/_layouts/15/xlviewer.aspx?id=/producet/Documents1/%E6%B5%8B%E8%AF%95Excel.xlsx','','19','0','0','0x400001f07fff1bff')" href="/producet/Documents1/测试Excel.xlsx" DragId="3">测试Excel</a>
可以看到在两个事件中都出现了,/_layouts/15/xlviewer.aspx?id=/producet/Documents1/%E6%B5%8B%E8%AF%95Excel.xlsx 这个路径。这个就是Sharepoint 默认打开Excel Service 功能。
要解决不让默认Excel Services打开Excel文件,根据其它JS代码,定位到 Core.js或Core.Debug.js文件_VerifyHref方法中。
解决方案
在_verfityHref方法中,处理最一个参数,当Url地址包含xlviewer.aspx,将URL设置为空即可
1 function _VerifyHref(ele, objEvent, iDefaultItemOpen, strProgId, strServerFileRedirect) { 2 // 处理当转跳地址中出现xlviewer.aspx,将不跳转 3 if(strServerFileRedirect && strServerFileRedirect.indexOf("xlviewer.aspx") > 0) 4 { 5 strServerFileRedirect=""; 6 } 7 // End 处理 8 var fGetHrefForLinking = objEvent.button == Sys.UI.MouseButton.rightButton; 9 var strUrl = GetRedirectedHref(ele.href, iDefaultItemOpen, strProgId, null, strServerFileRedirect, false, fGetHrefForLinking, ele); 10 var fIsServerFile = strServerFileRedirect != null && strServerFileRedirect.length > 1; 11 var fIsClientAppInstalled = IsClientAppInstalled(strProgId, null, ele) && HasRights(0x10, 0x0); 12 13 if (fIsServerFile) { 14 if (iDefaultItemOpen == "1" && !(fIsClientAppInstalled && !IsNullOrUndefined(ele.getAttribute("isEdit"))) || !fIsClientAppInstalled) { 15 if (Boolean(ele.getAttribute("isEdit"))) 16 ele.editHref = ele.href; 17 if (iDefaultItemOpen == "1") 18 ele.href = strUrl; 19 objEvent.cancelBubble = true; 20 objEvent.returnValue = true; 21 } 22 DetachEvent('mousedown', VerifyHref, ele); 23 } 24 return false; 25 }
粘贴的代码为Core.Debug.js中,Core.js为精简过的,重新压缩一下即可。