JavaScript 高级(进阶)
JavaScript 高级(进阶)
作用域&解构&箭头函数
作用域
目标:了解作用域对程序执行的影响及作用域链的查找机制,使用闭包函数创建隔离作用域避免全局变量污染。
作用域(scope)规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问。
作用域分为:
- 局部作用域
- 全局作用域
局部作用域
局部作用域分为函数作用域和块作用域。局部作用域声明的变量外部不能使用。
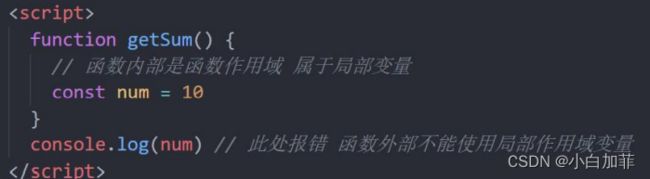
1.函数作用域:
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。
总结:
- 函数内部声明的变量,在函数外部无法被访问
- 函数的参数也是函数内部的局部变量
- 不同函数内部声明的变量无法互相访问
- 函数执行完毕后,函数内部的变量实际被清空了
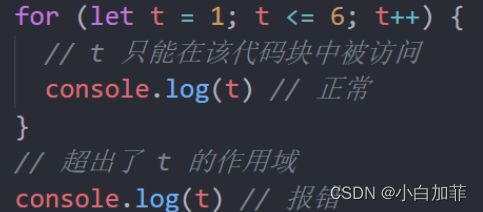
2.块作用域:
在 JavaScript 中使用 { } 包裹的代码称为代码块,代码块内部声明的变量外部将**【有可能】**无法被访问。

JavaScript 中除了变量外还有常量,常量与变量本质的区别是:常量必须要有值且不允许被重新赋值,常量值为对象时其属性和方法允许重新赋值。
<script>
// 必须要有值
const version = '1.0.0';
// 不能重新赋值
// version = '1.0.1';
// 常量值为对象类型
const user = {
name: '小明',
age: 18
}
// 不能重新赋值
user = {
};
// 属性和方法允许被修改
user.name = '小小明';
user.gender = '男';
</script>
总结:
- let 声明的变量会产生块作用域,var声明的变量不会产生块作用域。
- const 声明的常量也会产生块作用域。
- 不同代码块之间的变量无法互相访问。
- 推荐使用 let 或 const。
注:开发中 let 和 const 经常不加区分的使用,如果担心某个值会不小被修改时,则只能使用 const 声明成常量。
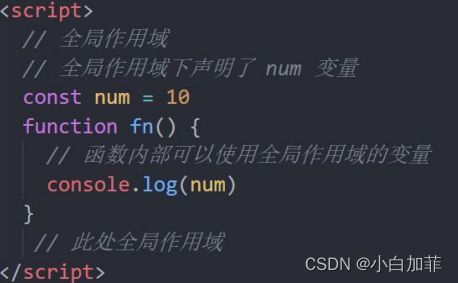
全局作用域
script标签和.js 文件的最外层就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问。全局作用域中声明的变量,任何其它作用域都可以被访问。
注意:
- 为 window 对象动态添加的属性默认也是全局的,不推荐!
- 函数中未使用任何关键字声明的变量为全局变量,不推荐!!!
- 尽可能少的声明全局变量,防止全局变量被污染
全局作用域有哪些?
你可能感兴趣的:(javascript,前端,java)
- Java外观模式实现方式与测试方法
一、外观模式的实现方式外观模式的核心是通过封装复杂子系统的调用逻辑,为客户端提供一个统一的简单接口。以下是实现步骤及示例:定义子系统类子系统类负责实现具体功能,与外观类解耦。例如,家庭影院系统中的投影仪、音响等组件://子系统接口interfaceTheaterControl{voidon();voidoff();voidsetVolume(intvolume);}//具体子系统实现classPr
- 每天一个前端小知识 Day 19 - 前端 CI/CD 自动化部署体系全流程
蓝婷儿
前端面试前端ci/cd自动化
前端CI/CD自动化部署体系全流程CI/CD是什么?概念解释CI(持续集成)自动构建+自动测试+合并提交CD(持续部署)自动部署到测试/生产服务器目标是:让代码一提交,自动构建→测试→上线→通知,提高发布效率和质量。一、完整的前端部署流程概览1.提交代码到Git仓库(如GitHub)↓2.触发CI流程(如GitHubActions)↓3.安装依赖、构建产物(npmrunbuild)↓4.自动化测试
- 每天一个前端小知识 Day 20 - 服务端渲染(SSR)与前后端一体化开发详解
蓝婷儿
前端面试前端
服务端渲染(SSR)与前后端一体化开发详解什么是服务端渲染(SSR)?SSR(Server-SideRendering)是指在服务端生成HTML页面并返回给浏览器,由浏览器完成后续的交互逻辑绑定。✅SSR与CSR(客户端渲染)的对比特点SSRCSR首屏速度更快(服务端返回完整HTML)慢(JS加载后再渲染)SEO友好,搜索引擎可抓取完整内容差(默认JS执行后才有内容)页面加载方式首次由服务端渲染,
- 功能篇:JAVA使用jwt
在Java中实现JWT(JSONWebToken)认证通常涉及以下几个步骤:1.添加依赖2.创建JWT工具类3.实现登录接口,生成JWT4.实现过滤器,验证JWT###1.添加依赖首先,你需要在项目中添加JWT库的依赖。如果你使用的是Maven构建工具,可以在`pom.xml`文件中添加如下依赖:```xmlio.jsonwebtokenjjwt-api0.11.5io.jsonwebtokenj
- Java——JWT详细讲解
引言在当代Web应用与API开发里,用户认证和授权无疑是极为关键的环节。JSONWebToken(JWT)作为一种轻量级的身份验证机制,凭借其简洁性、可扩展性以及跨域支持等显著优势,在众多前后端分离项目中得到了广泛应用。本文将全面深入地探讨JWT的原理、工作流程,并且结合Java代码示例,展示如何在一个简单的登录系统中运用JWT进行认证。一、JWT概述1.什么是JWTJWT是一种用于在网络应用间安
- java jwt使用
/***过期时间(秒):2天*/publicstaticfinallongEXPIRE=2*24*60*60;/***自定义:密钥*/privatestaticfinalbyte[]KEY="xxx".getBytes();publicstaticStringgetToken(MappyloadMap){//1、创建JWT对象JWTjwt=JWT.create();//2、设置携带数据pyload
- 调试 WebView 接口时间戳签名问题:一次精细化排查和修复过程
为了保证数据安全,很多接口会对请求进行签名校验,常见方式是前端生成时间戳+key,再做哈希作为签名参数提交到后端。如果设备系统时间不准、页面生成时间戳延迟,或者跨时区出现时间混乱,都会导致签名验证失败。在移动端WebView里,这类问题更加隐蔽:用户看到页面正常,但接口频繁返回签名错误或token失效,引发“偶现性”白屏、按钮无效等问题。我们可以通过使用WebDebugX来进行远程网页调试,可以在
- java使用easypoi导出动态列excel
简介asypoi功能如同名字easy,主打的功能就是让一个没见接触过poi的人员就可以方便的写出Excel导出,Excel模板导出,Excel导入,Word模板导出,通过简单的注解和模板语言(熟悉的表达式语法),完成以前复杂的写法。一、场景描述客户要求导出一张结算报表,报表的列头是选择结算的日期区间,也就是需要根据日期分组,然后计算这个日期下的结算金额和笔数,最后再计算合计。针对这个场景,我整理了
- Spring Boot 实现主表+明细表 Excel 导出(EasyPOI 实战)
全干engineer
javaspringbootexcel后端javaEasyPOIexcel导出
本文基于SpringBoot+MyBatis-Plus+EasyPOI实现多个业务模块)的主表带明细表导出Excel功能,涵盖多条件筛选、主表明细组装、批量导出,附详细示例与优化建议。文章目录前言一、EasyPOI简介常见JavaExcel读写方案对比为什么选择EasyPOI?二、使用步骤1.pom文件导入相关依赖2.实体类加上配置注解@Excel(name=XXX)3.Controller导出接
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- 前端CryptoJS加解密
importCryptoJSfrom'crypto-js';constsecretKey=CryptoJS.enc.Utf8.parse('asqwdjjfwnlgi');//加密函数exportfunctionencryptData(data){letsrcs=CryptoJS.enc.Utf8.parse(data);letencrypted=CryptoJS.AES.encrypt(srcs
- 滴滴Android开发面试题及参考答案
大模型大数据攻城狮
面试大厂校招大厂八股文jvm原理进程通信进程线程ANR
说一下抽象类和接口的区别?抽象类和接口可以有方法体吗?Java可以多实现或者多继承吗?抽象类和接口的区别:语法层面:抽象类使用abstract关键字修饰,其中可以包含抽象方法和非抽象方法;接口使用interface关键字定义,其方法默认都是抽象的,JDK8开始可以有默认方法和静态方法。实现方式:一个类只能继承一个抽象类,通过extends关键字;而一个类可以实现多个接口,使用implements关
- React环境搭建及语法简介
React是目前最流行的前端框架之一,其核心是组件化开发和虚拟DOM。以下从基础语法到高级特性,为你提供系统化的学习路径和代码示例。一、基础环境搭建首先需要安装Node.js(包含npm或yarn),然后创建React项目:#使用create-react-app脚手架npxcreate-react-appmy-react-appcdmy-react-appnpmstart#启动开发服务器二、核心语
- JUnit注解,枚举
一、JUnit注解(Annotations)JUnit是Java中用于编写和运行单元测试的框架。JUnit提供了许多注解,用于控制测试的执行顺序、测试生命周期、断言结果等。以下是一些常用的JUnit注解及其作用:1.@Test用于标记一个方法是测试方法。@TestpublicvoidtestAddition(){intresult=1+1;assertEquals(2,result);//断言结果
- rrweb 集成方案
@井九
java
️总体架构概览️前端录制SDK封装1.安装依赖npminstallrrweblz-string2.封装录制逻辑(rrweb-recorder.ts)import{record}from'rrweb';import{compressToUTF16}from'lz-string';letevents:any[]=[];exportfunctionstartRecording(sessionId:str
- 学习java基础:java开发常用技术
molihuaya
学习javajava开发技术
基础部分1.线程和进程的区别线程三个基本状态:就绪、执行、阻塞线程五个基本操作:创建、就绪、运行、阻塞、终止进程四种形式:主从式、会话式、消息或邮箱机制、共享存储区方式进程是具有一定功能的程序关于某次数据集合上的一次运行活动,是系统进行资源分配和调度的一个独立单位。一个进程包含多个线程。线程是进程的一个实体,是CPU调度和分配的基本单元。2.JSP四大域对象和九大内置对象四大域对象:PageCon
- java——Junit单元测试、反射、注解
放牛娃@搞IT
javajunit单元测试
publicclassCalculator{/***加法*@parama*@paramb*@return*/publicintadd(inta,intb){//inti=3/0;returna-b;}/***减法*@parama*@paramb*@return*/publicintsub(inta,intb){returna-b;}}publicclassCalculatorTest{public
- JavaSE查漏补缺:Junit_反射_注解摘要
Kenny_Xu_00101854
Javajava反射单元测试
文章目录Part1Junit单元测试Part2反射-框架设计的灵魂Part3Java注解Part1Junit单元测试测试分类黑盒测试:不需要写代码,给输入值,看程序能否输出期望的值白盒测试:需要写代码,关注程序具体的执行流程Junit的使用(白盒测试)步骤:定义一个测试类(测试用例)规范:测试类名是被测试类名+Test包名:xxx.xxx.xx.test定义测试方法:可独立运行规范:方法名:tes
- ReentrantLock-signal()唤醒失败原因
summerkissyou1987
java
以下是Java中signal()唤醒失败的常见原因及解决方案分析:一、核心原因锁未正确持有调用signal()的线程必须持有与Condition关联的锁,否则抛出IllegalMonitorStateException错误示例:未调用lock()直接执行condition.signal()等待线程未进入等待状态目标线程未执行await()时调用signal()会导致信号丢失时序问题:signal(
- TypeScript基本类型
一、前言TypeScript是JavaScript的一个超集,它通过添加静态类型系统帮助开发者写出更健壮、可维护性更强的代码。而理解TypeScript的基本类型是学习TypeScript的第一步。本文将带你全面了解TypeScript中的常用基本类型,包括:✅数值类型✅字符串类型✅布尔类型✅null与undefined✅any与unknown✅never与void✅数组类型✅元组类型并通过大量代
- RocketMQ 5.x 架构与端口差异、Java客户端代码示例及修改 RocketMQ Proxy 默认端口
RocketMQ5.x端口差异及代码解释端口差异的原因在RocketMQ5.x版本中,端口使用与之前版本不同,主要原因如下:架构变化:RocketMQ5.x引入了新的Proxy模块,作为客户端与Broker之间的中间层默认端口:4.x版本:NameServer默认端口9876,Broker默认端口109115.x版本:Proxy默认端口8080/8081分离设计:5.x将路由发现与消息传输分离,客
- Hadoop入门案例WordCount
码喵喵
hadoopmapreduce大数据
wordcount可以说是hadoop的入门案例,也是基础案例主要体现思想就是mapreduce核心思想原始文件为hadoop.txt,内容如下:hello,javahello,java,linux,hadoophadoop,java,linuxhello,java,linuxlinux,c,javac,php,java在整个文件中单词所出现的次数Hadoop思维:Mapreduce-----》M
- 深入理解观察者模式及其JavaScript实现
布兰妮甜
javascript观察者模式网络
Hi,我是布兰妮甜!观察者模式(ObserverPattern)是一种行为设计模式,它定义了对象之间的一对多依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。这种模式在事件处理系统、数据绑定和发布-订阅系统中广泛应用。文章目录一、观察者模式的核心概念二、观察者模式的优点三、JavaScript实现观察者模式1.基本实现2.更实用的例子-天气预报系统3.使用函数作为观察
- MVC与MVVM架构模式详解:原理、区别与JavaScript实现
布兰妮甜
javascriptmvcmvvm架构
Hi,我是布兰妮甜!在当今复杂的前端开发领域,如何组织代码结构一直是开发者面临的核心挑战。MVC和MVVM作为两种经典的架构模式,为前端应用提供了清晰的责任划分和可维护的代码组织方案。本文将深入探讨这两种模式的原理、实现差异以及在实际项目中的应用场景,通过JavaScript代码示例展示它们的核心思想,帮助开发者理解如何根据项目需求选择合适的架构模式。文章目录一、架构模式概述二、MVC架构模式2.
- 八股文——JAVA基础:什么是反射?反射的优点和缺点都有哪些?反射的原理是什么?
Hellyc
java开发语言
简单来说,反射是一种可以让jvm在动态运行时拿到类的信息的一种方法。在编程时可以通过类对象来获取该类中基本信息,包括类方法、继承关系等。反射的优点在于使得代码的编写更加灵活,比如配置文件的加载,只需要在配置文件中进行修改,而不需要修改代码。反射的最大优势就在于反射是框架编写的基石,比如使用的spring框架、AOP面向切面编程等都是使用到了反射。缺点在于安全性不足,因为使用反射可以绕过java的语
- 八股文——JAVA基础:常量折叠是什么?
Hellyc
java开发语言
常量折叠是jvm在底层进行常量的基本运算,比如Strings="hello"+"world";//编译时直接折成"helloworld"再比如:publicclassC{publicstaticfinalStringA="he";publicstaticfinalStringB="llo";publicstaticfinalStringC=A+B;//也会在编译时折成"hello"}而String
- 【设计模式05】原型模式
鼠鼠我呀2
设计模式设计模式原型模式
前言通过clone来实例化对象,适用于复杂大对象的创建,一般用不着UML类图无代码示例packagecom.sw.learn.pattern.B_create.d_prototype;importjava.lang.reflect.Array;importjava.util.*;importjava.util.Scanner;publicclassMain{/***广告主可以在页面上复制已有订单模
- JAVA八股文:异常有哪些种类,可以举几个例子吗?Throwable类有哪些常见方法?
Hellyc
java开发语言
Throwable、Error与Exception所有的异常类型都继承自java.lang.Throwable。其中Error(比如OutOfMemoryError、StackOverflowError、类加载失败等)表示JVM自身或运行环境的问题,不应该也通常无法由应用程序去捕获或恢复,出现Error通常意味着程序无法继续安全运行。Exception则代表应用层“可感知”的问题。CheckedE
- 音视频会议服务搭建(设计方案-两种集成方案对比)-03
卜锦元
流媒体websocket音视频webrtcgolang音视频gonode.jswebrtcc++redismysql
前言在开始计划之前,查阅了不少资料。一种方案是Go层做信令业务,nodejs层来管理和mediasoup的底层交互,通过客户端去调用Go层;第二种方案是客户端直接调用nodejs层来跟mediasoup去交互;最终,当然不出意料的选择了项目复杂的构建方案,为性能去考虑。EchoMeet架构方案对比分析1.两种架构方案概览方案A:Go+Node.js双系统架构(当前方案)前端Vue3+mediaso
- Github 2025-07-03Go开源项目日报Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-03统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Go项目10JavaScript项目2Go编程语言:构建简单、可靠和高效的软件创建周期:3474天开发语言:Go协议类型:BSD3-Clause“New”or“Revised”LicenseStar数量:117964个Fork数量:16989次关注人
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的......... 但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会 所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。 function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb Jodd 被分成众多模块,按需选择,其中 工具类模块有: jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD) public void download(HttpServletRequest request,HttpServletResponse response,String fileName) { OutputStream os = null; InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结 AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含! 引用 1.0 如何设置 tomcat 的时区: 位置:(catalina.bat---JAVA_OPTS 下面加上) set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/** * 得到几天前的时间 * @param d * @param day * @return */ public static Date getDateBefore(Date d,int day){ Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别 数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗? 无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误: 统计数据出错! 原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子 该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。 时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式: Nginx的access.log解析正则表达式 val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs. IMO, erlang really is a interesting programming language, I really like its concurrency feature. but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。 实现方式 log4j: <appender name="serviceLog" class="org.apache.log4j.RollingFileAppender"> <param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html * 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下 ================================================================================= 自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令 [root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id" model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤: 1.用w命令找到要踢出的用户,比如下面: [root@localhost ~]# w 18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00 USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要: 静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。 string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。 byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。 特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。 Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。 实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph; class MyStack { private final int SIZE = 20; private int[] st; private int top; public MyStack() { st = new int[SIZE]; top = -1; } public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看 http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication LDAP Authentication using OpenLDAP Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。 这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。 安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。 1.applicationContext.xml中增加如下配置: <bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc