iOS Wow体验 - 第六章 - 交互模型与创新的产品概念(1)
本文是《iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad》第六章译文精选,其余章节将陆续放出。上一篇:Wow体验 - 第五章 - 利用iOS技术特性打造最佳体验
关于本套译文分享的详情及目录结构,请参考iOS Wow体验 - 译文分享说明。
全文由C7210自发翻译(编译),并首发于Beforweb.com,如需转载,请注明译者及出处信息。英文原书版权由Apress所有,中文引进版的版权由相关出版社所有。
到目前为止,我们已经了解了足够多的基础理论,这些内容可以帮助你更好的理解那些决定着产品用户体验的设计决策。现在,我们所面临的问题是,在实际项目当中,怎样做出能够与竞争对手的产品形成鲜明差异化的设计决策?怎样才能实现具有突破性的产品概念?本章中,我们将对这些话题进行探讨。
我们将要介绍的并非是某种能够立竿见影的快速指南,你无法在看过这部分内容之后就立刻掌握了其中的“秘诀”。要打造出令人惊叹的应用,我们仍然要进行大量扎实的工作和不懈的思考,以及在这个过程中对于创造力的探索。你必须下决心在这些方面做到必要的付出,才有可能使自己的产品真正脱颖而出,取得成功。
“令人惊叹”究竟指什么?
本书一直会提到的“令人惊叹”究竟是指什么呢?很显然,这个说法并不是一种可执行的设计概念,它是用户对于那些独特而具有吸引力的产品所表达出的具有赞许色彩的反馈。
具体到iOS应用的设计当中,“令人惊叹”的设计要素主要是指那些给用户带来的体验感受可以达到其心中某个“情感阀值”的表现层元素。这个阀值的高低取决于用户自身,因此,如果对产品的目标用户人格缺乏清晰的认知,便难以对这个阀值进行准确地预估与判断。以下三个方面的因素将决定着产品带来的体验感受能否跨越用户心中的“情感阀值”:
- 符合直觉:设计方案必须能够引导用户做出最符合直觉的反应行为。
- 差异化创新特征:设计方案中要有明显的创新特征,至少要让用户感受到某些不同寻常的产品体验。
- 积极响应:设计方案本身要能以积极的姿态去缓解那些由于差异化所导致的与用户预期或旧有习惯不符的陌生感。
而“令人惊叹”的体验效应以及上述三点推动因素又会受到设计方案自身所具有的一些属性的影响:
- 界面外观:也就是设计方案所呈现出来的界面布局结构、渲染方式以及所有相关的静态视觉组成元素。
- 交互方式:包括人机物理交互、手势以及其他常规的用户界面输入方式。
- 视觉交互效果:包括那些能够为设计方案赋予生机的动态的界面元素及视觉效果。这些交互效果通常与某些特定的响应行为相关,对设计方案的整体质量也会起到重要的影响作用,甚至包括那些与交互行为没有直接关联的临时状态。
可以说,如果我们能够在这其中的某一方面做到出类拔萃,那么产品体验就完全有可能达到令人惊叹的程度。其实现实当中有不少这方面的例子。你会发现,某些应用在交互方式和视觉交互效果方面缺乏足够的创新性与吸引力,但它们的界面外观却相当出彩,以至于变相地降低了前两方面因素在用户感知当中所造成的负面影响。相反,某些应用也许会采用一种几乎没有经过任何修饰加工的最小化设计方案,但在交互方式和视觉交互效果方面却打造的非常到位,这也同样会给用户带来良好的体验感知。
当然,仅仅依靠其中某个方面的表现来提升产品整体感知效应的做法是相当有风险的。特别是在iOS当中,这三方面属性所具有的影响力并不是均等的。漂亮的界面外观对于多数iOS应用来说几乎是一个既定命题,用户已经很难在这方面产生真正具有突破性的体验感知了。
所以,能够对产品体验的提升产生最大推进作用的仍是交互方式及相关的交互响应行为。正像我们在第三章里了解到的,如今的用户对于那些能够带来创新体验的应用有着强烈的渴望;要在这方面满足用户对于差异化的渴求,我们必须在设计阶段对产品的交互方式进行更加深入的探索与分析。
构建交互模型的流程概览
通过构建交互模型,我们可以对产品的基本交互方式及视觉交互效果进行规划。构建交互模型的过程通常包括四个步骤,其中前三步是必要的前期工作,而最后一步则是建模工作本身。听上去有些费解,不过没关系,接下来我将对这个流程进行简要的介绍;在对它们有了大致的了解之后,我们还将对其中每一个步骤进行深入而全面的分析。
1.明确需求
首先,我们要对产品的基本需求有初步的了解。具体的需求内容可以在用户体验策略或是正式的需求分析报告当中体现出来。这些信息是所有后续设计工作的根基,所以我们必须确保需求是足够明确并且稳定的,同时,它还要得到团队的一致认可。如果你们更加习惯于敏捷开发,那么需求发生变动的可能性是相对较大的,不过你至少需要对那些定义了产品基本功能的核心需求进行确认,才可以继续接下来的流程。一旦需求确定,我们就可以进入交互建模的下一个环节,需求用例与使用场景的构建。
2.定义需求用例与测试脚本
需求用例,特别是那些更具脚本驱动性的需求用例,是整个交互建模过程的重要组成部分。一个好的用例能够帮助团队了解到用户在使用产品时所经历的大致流程,并对各种需求在这个过程中的实现方式有所认知。有的用例会直接将那些涉及到关键交互环节的测试脚本叙述出来,并通过这种方式来为我们提供明确的需求指导。不过,无论是否以测试脚本的形式出现,需求用例本身的性质及其在产品概念前期工作当中的作用并不会发生变化。如果你对自己产品的概念已经有了比较明确的认知,并且清楚它与用户之间的互动模式,那么你可以在需求用例当中对这些进行详细地描述,从而为交互建模流程中的其他环节提供必要的信息。即便你在当前阶段对产品概念的细节还不能做到心知肚明,那么也不成问题,只要将用户在使用过程中有可能进行的常见行为描述出来即可。
3.规划产品工作流
关于以怎样的方式规划产品工作流的问题,从不同的角度出发会得到各种不同的答案;其中,每种方式都有各自的目标与价值。站在设计的立场上,我们最关心的是产品的工作流是否符合用户的决策逻辑,它能否体现出交互过程中的关键环节,与之相关的功能结构在用户友好性等方面的表现又如何。这是一种以用户为中心的规划方式,它可以帮助我们通过确立产品的特性与功能这两者之间的关联来定义整个应用的架构。一个经过良好规划的产品工作流可以为你的应用提供精准的路线图,但它不会对任何具体的功能或交互机制做出假设。
4.构建交互模型
这显然是交互建模流程当中最核心和本质的环节。当你明确了应用的基本工作流及各功能之间的关联后,就可以进一步去思考应该通过怎样的交互方式向用户呈现产品了。
用户必须通过某些关键交互行为,来完成工作流中所定义的典型需求任务,而交互建模正是以这些关键交互行为作为基础,对应用整体的交互模式进行定义的。这其中涉及在不同的用户界面视觉模态下对屏幕的实际可用面积进行的管理 (例如应用的布局与功能随着屏幕方向的调转而进行相应的调整)、导航结构的呈现方式、基本的操作手势等等。换句话说,交互建模的过程定义了应用的操作方式,但它不会决定应用具体会做哪些事情。
一套产品工作流往往能衍生出若干数量的交互模型,它们能够表现出的交互体验模式大有不同。关于这一点,我们会在本章后面的内容当中看到一些具体的例子。
对建模流程的深入分析
对建模流程当中的每个环节进行了大致的了解之后,我们将要对整个流程进行更加细致和深入的分析,包括对工作流的思考、交互模型的构建方法、相关问题的解决方案,以及怎样通过具有标志性的交互方式使整个产品的用户体验在同类应用当中脱颖而出。
对工作流的思考
对于工作流的规划与定义,是产品交互设计工作的精髓之一。我们正是在这个过程中制定了用户与产品的互动规则的。很多时候,你只需要在抽象的层面对其进行定义,而不必在意功能细节或是某些特定的交互方式;而在另外一些情况下,你必须对所有的交互方式、行为事件、状态变化等方面的逻辑进行详细地定义,才能为产品的人机交互方式规划出一个最清晰的画面。
交互模型的构建方法
正如我们在前文中提到的,交互建模用来对应用当中的交互模式进行定义,它同时还诠释了这些交互模式是以怎样的方式被整合成为具有高度一致性的、容易被用户理解的交互模型的。我们曾经在第二章里对iOS交互环境的概念模型和空间模型进行了解析。其中,交互空间及其三个组成层面的概念共同构成了iOS中的基础交互模型 (见图 6-1)。这个例子充分地体现出了交互建模的设计思想所具有的强大力量。
图6-1 iOS空间模型及它的三个层面
在构建交互模型的工作中,要尽量保持一种抽象化的思维方式。我们需要在不触及具体功能和内容的前提下,对产品有可能涉及到的交互行为进行思考,了解它们是怎样被用于控制界面交互对象的。在这方面,iOS为我们提供了大量的候选方案。诸如缩放、拖移、滑动、轻扫、滚动等基本手势都可以被赋予很多有意思的功能;无论是各自为战,还是协同配合,这些操作行为通常可以帮助我们创建出具有差异化的交互方式。
你可以对各种模式进行自由的尝试,并思考它们能够以怎样的方式帮助你解决在设计方案当中遇到的问题。除此之外,能否使设计方案具有足够的弹性及扩展性,并且能够被用户很好地理解,这同样是需要我们思考和解决的问题。
我们来做一组小练习。首先,想象出一个简单的用户界面,譬如一个列表视图。列表是一种最常见的用户界面对象,它具有很广泛的用途。传统意义上的列表通常由多个文本对象在纵向上排列而成。
图6-2 一个典型的列表
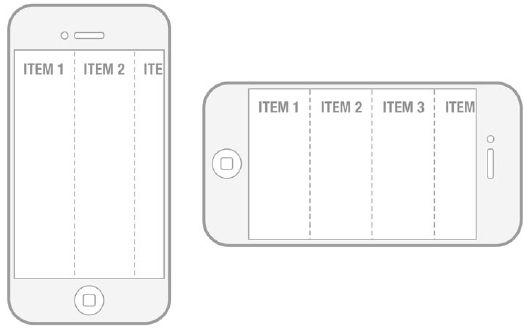
从抽象的层面来说,列表到底是什么呢?列表的基本概念,就是一个由若干可选择对象所组成的队列。进一步思考,你还会发现,其实列表项并非一定要以纵向的方式进行排列,而且每一行也未必只能包含一个列表项。所以我们可以问问自己,对于在实际设计方案当中需要解决的具体问题来说,是否有更好的列表形式可以胜任?关于这个问题的答案通常不是显而易见的,我们需要思考并尝试一些不同的方案,看看它们能否带来有一些意思的变化。如果典型的单列纵向列表无法满足我们的需求,那么横向的方案又如何呢?(见图 6-3)
图6-3 横向列表
看上去很有趣,不过也许你已经注意到了,在这种模式里,屏幕可视区域当中的列表项数量是非常有限的,特别是在竖屏状态下。如果不考虑任何上下文环境,那么这也算不上是很大的问题;但在实际使用当中,如果没办法一次看到很多列表项,那么要对整个列表进行快速浏览的话,用户必须频繁的执行滚屏操作。很显然,这种方式在效率方面存在很大问题。在横屏状态下,情况会相对好些,但仍然不是很理想。
让我们继续扩展思路,看看是否还有其他更加合理的差异化解决方案。如果说单列形式的列表无法令人满意,那么如果我们将其中的每一行扩展为一个队列,使整个列表变成网格形式,情况又会如何呢?(见图 6-4)
图6-4 网格状的列表模式
事情开始变得有趣了。在这种模式下,我们可以同时看到更多的列表项,相比于传统的单列纵向列表,这确实是一个不错的改进。但它所带来的弊端也是很明显的,那就是每个列表项的实际尺寸都变小了,这给其中的文本对象造成了很大的局限。不过我们还是可以通过控制文本对象的字号来从一定程度上解决这个问题。
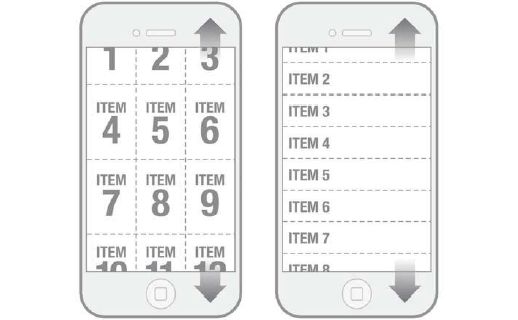
在这组小练习当中,我们仅仅对一个简单的列表进行了差异化的思考与扩展性的尝试,就几乎已经彻底改变了这个对象的基本概念及呈现方式。而实际上,对于这个列表来说,我们能做的还远不止这些。接下来,让我们换一个角度,对涉及到列表对象的交互行为进行探索。在iOS当中,我们可以通过上下滚屏来浏览一个典型的单列纵向列表,那么这种方式同样适用于网格状的列表吗?(见图 6-5)
图6-5 纵向滚屏的浏览方式应用在两种列表方案中
完全没问题。不过必须记得,滚屏浏览的方式虽然适合于我们当前的这个特定的案例,但它未必在所有的情况下都适用。要在某种新的界面对象模型当中使用现有的交互方式,你必须做好充分的评估工作。
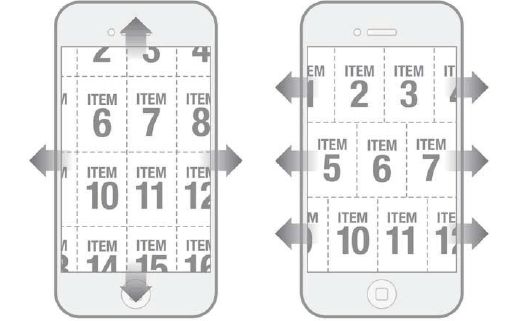
回到这个例子当中。接下来让我们对这个网格形式的列表进行一些抽象化的分析。标准的iOS单列纵向列表对象通常是支持滚动操作的,而且滚动的方向仅限于y轴上,因为列表项都是纵向排列在同一列当中的。那么对于拥有两个维度的网格状列表来说,滚动的方式能否得到相应的扩展呢?
图6-6 多维滚动与行内滚动
如图所示,我们可以通过多种方式将滚动行为运用到网格状的列表当中(见图 6-6)。通过这一系列的实例,我们可以看出,基于已有的对象模型及交互方式来构建新的概念其实并不是非常困难的事情。列表的例子只是一个起点,你还可以对很多模型和元素进行差异化的改造。这种设计思路可以帮助我们在产品当中打造各种丰富的交互方式。
相关问题的解决方案
我们已经大致了解了应该怎样从现有的基本概念出发,来定义全新的交互对象。不过在实际项目当中,我们有可能会在这方面遇到一些潜在的问题,这些问题甚至会导致设计开发工作进入死胡同。在你的设计方案当中,一些高度定制化的交互模型也许很难被准确地实现出来,而另一方面,你也有可能发现它们无法很好地被用在产品的其他地方。面对这些情况,你必须掌握一些最基本的解决方法,才能让自己摆脱困境。
我们曾经在前一章当中了解了一些能够帮助设计师实现设计方案的相关开发技术。其中,核心动画 (Core Animation)为开发者们提供了一系列强大的工具,用于将高度定制化的动画效果整合到交互元素当中。动画的概念,不仅仅是随便为一些元素添加有趣的视觉效果这么简单;对于交互设计来说,它更是一种用来与用户进行互动沟通的强大工具。
在最基础的层面,动画是一种能够使交互对象的某种属性随着时间而发生变化的机制。“时间”是这个概念当中的核心,它可以帮助我们解决交互设计当中的一些关键性的问题。
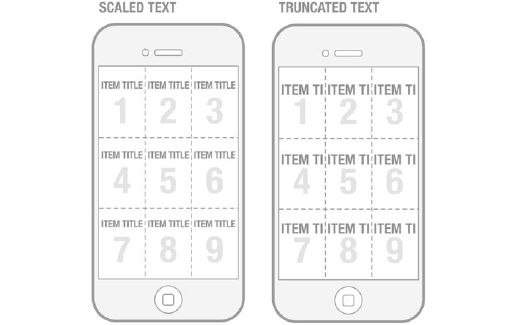
当你发现交互环境当中的空间过于有限的时候,以时间概念为主导的解决方案往往可以发挥巨大作用。要在狭小的界面当中内呈现大量的信息是很困难的,通常只会出现两种情况,要么是通过缩减字号来提高单位面积当中的内容密度,要么保持字号不变而对内容进行截断处理。这两种方式都是有很大弊端的。高密度的信息很难被用户良好的阅读和理解,而经过截断处理的内容又是不完整的,难以保证信息的准确传达。
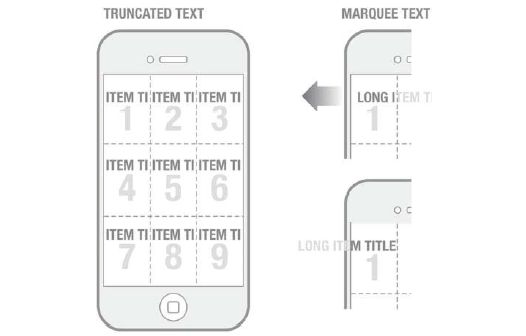
我们可以通过之前列表练习当中的实例来直观地理解这一点。当我们以网格的形式改造了单列纵向列表之后,如果列表项的标题文字变长,我们就必须对字号进行必要的调整,才能使内容完整地呈现给用户,正如我们可以在下图左侧屏幕当中看到的。反之,如果不缩减字号,只进行截字处理,那么最终的效果就会是下图右侧屏幕所展示的样子:
图6-7 缩减字号与截断文字的效果对比
那么,以时间概念为主导的方案能否帮助我们解决这个问题呢?我们不妨在这里回忆一下,过去那些小屏幕手机在这方面通常是怎么做的,也许我们可以从它们身上找到一些答案。
图6-8 将被截断的文字以跑马灯的形式完整的呈现出来
跑马灯效果在过去的那些设备当中是非常流行的。在这种解决方案里,“时间”扮演着重要的角色,因为文字会以动画的方式逐步进入可视区域当中,随着文字从右向左的行进,用户最终会阅读到完整的信息(见图 6-8)。在这个实例当中,“时间”作为一个额外的维度,可以在某种程度上帮助我们解决问题。
这种方式确实适用于一些特定的情况,但出于某些原因,它依然无法彻底解决网格布局当中文字空间限制问题。不妨设想,当这个界面加载完成的时候,每一个格子当中的标题文字都在滚动,这种高度密集的文字动画效果对于用户来说是难以接受的。你很难将注意力集中在某个单独的格子当中,而且必须对时间进行准确的把握,才能在最短的时间内,也就是一个循环周期当中完整的阅读一串文字,否则你所能看到的仍然是一些被截断的内容。我们已经在解决方案里加入了以时间概念为主导的动画效果,那么这个模型当中还缺少哪些关键元素呢?答案就是用户控制。
用户控制的概念是很显而易见的。当前话题的重点在于怎样创建交互设计解决方案,而所谓“交互”,自然离不开来自用户的某种控制行为。不过在这里,我们需要从“状态”的角度来思考用户控制这个概念。
对于交互模型来说,“状态”是一个非常重要的概念,它同样可以帮助我们解决在设计过程中遇到的一些棘手的问题。与“时间”类似,以状态概念为主导的解决方案通常可以完成那些对于静态方案来说几乎是不可能实现的任务。从某种程度上讲,它们都可以从另外一个维度上改变交互模型当中的界面元素及信息内容。
状态究竟是什么呢?它所指代的是当某个交互对象正在被用户观察或是被某种控制机制管理的时候所体现出来的属性和特征。
到目前为止,我们所创建出的网格列表交互模型只拥有唯一的一种状态。也就是说,它只有一个形态,目前还不会发生变化。如果我们可以控制它的状态,在必要的时候对交互模型的结构进行调整,那么就可以真正地解决掉我们之前所遇到的问题。
现在可以将状态的概念与用户控制行为联系起来了。前文当中之所以会提到要从“状态”的角度来思考用户控制,是因为我们可以通过用户输入机制来改变界面交互对象的状态。
那么,我们应该怎样从用户控制与状态调整的角度来解决网格列表交互模型当中的问题呢?当前的状况是,我们认为网格状的列表非常符合差异化的交互体验设计思路,而且在这种模式下,用户可以同时看到很多列表项;但同时,每个列表项的尺寸都变小了,狭小的空间无法完整地将其中的文本对象呈现出来。我们试着通过以时间概念为主导的方案,即跑马灯的动画效果来解决这个问题。虽然这种方法确实使文字内容摆脱了空间的限制,但从界面整体的角度来看,动画效果的密度过大,视觉体验非常糟糕。那么接下来,就让我们一同看一看,当用户控制及状态的概念被整合进当前的交互模型之后,事情又会发生怎样的变化。
图6-9 通过轻扫操作,将被遮挡住的文字拖出
如图所示(图 6-9),我们可以保持格子当中的文字静止不动,由用户通过轻扫操作将所需的文字对象拖出被遮挡的区域。这种方式将直接操纵的理念融入到了交互模型当中,我们就不必让用户面对着充满文字动画效果的界面了。他们可以在觉得需要的时候对任意一个格子进行交互操作,浏览其中的完整内容。
在这种解决方案当中,我们为文本对象赋予了一定的交互行为,这是相对简单的一种方式。我们还可以扩展一下思路,去尝试一些更具创意的方式。除了文本对象以外,我们其实还可以通过用户的控制行为使整个格子单元的状态发生变化。
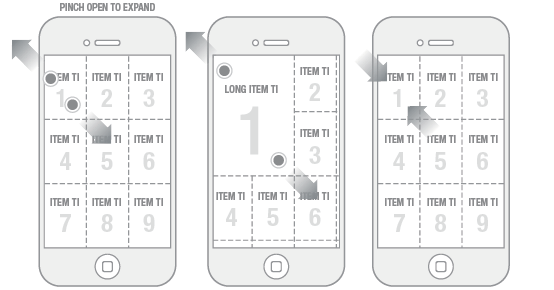
图6-10 通过双指张开的操作来扩展格子,以获取完整信息;结束操作后格子自动收回
我们可以让用户通过双指张开的操作将网格单元进行扩展,从而获取完整的文字信息;当手指离开屏幕之后,格子便会自动恢复到默认的状态。只需要一个简单的手势,我们就可以人为地创造出更大的空间,这使得整个交互模型具有了高度的动态性 (见图 6-10)。通过这种方式,不仅文字内容变得完整可读,而且由于整个格子的空间都被扩大,我们甚至可以在其中加入更多有价值的信息。
曾经一个最普通的单列纵向列表,到目前俨然已经成为在用户体验方面具有高度潜力的交互模型了。交互模型在这方面所体现出的扩展性具有很高的实际运用价值。那么,除了能够在某种特定的需求上下文当中提升对象的交互体验以外,这种扩展性如何帮助我们实现更高层次的设计目标呢?
首先我们需要知道一点,在打造交互模型的过程中,我们不能对其进行子虚乌有的构想。交互模型永远是一个完整系统当中的一部分,产品最终带给用户的交互体验必然是一种整体效应的体现。如果你相信设计方案当中的某个交互模型所具有的强健性足以驱动一款产品,那么你考虑清楚应该以怎样的方式将它整合到产品的其它地方,才能在整体层面上实现最佳的体验效应。这也正是我们在前文当中提到交互模型的弹性与扩展性时所要表达的意思。如果你所打造的各种交互模型确实只能适用于各自的功能情景,而无法很好的运用在产品当中的其他地方,那么你至少要在头脑中建立一个更庞大完整的产品级别的交互模型,其中包含着局部当中的各个独立的交互模型;这个大模型必须为用户提供清晰并且一致的交互体验。然而另一方面,一个拥有太多独特交互模型的应用最终只会导致用户产生迷惑和挫败的感觉,这更是完全地背离了我们的初衷。在这种情况下,其实谈不上任何模型的概念了,整个产品只是一堆怪异交互模式的组合。
要避免这种情况的发生,我们在设计工作中必须始终站在全局的角度对每一个交互模型的适应能力进行考虑。这是一种系统化的设计思路,你需要让自己的思维模式上升到抽象的层面,才能对某个交互模型在上下文环境当中的适应能力进行充分地认知。不要只看某个交互模型能够解决眼下的哪些局部问题,而是要判断它所勾画出的交互模式能否在应用中的其他地方同样适用,有没有可能成为某种具有普遍适用性的多用途交互行为模板。
一款应用产品当中使用到的交互类型越少,其交互模型的健壮性就越强。少即是多的原则在移动应用的设计工作当中是绝对适用的。要以降低用户的认知负荷为目标,尽可能使用那些用户已经在你的产品中接触过并理解了的交互模式。
当然,你也不必为了减少交互类型而将某些模式强加在那些确实不适用的地方。简单一致的交互方式固然是我们所追求的,但同时,你也要了解产品中的哪些地方的确需要相对独特的解决方案,否则在这些地方尝试通过具有普遍性的交互模式进行处理的话只能是浪费时间。可以说,如果某种交互方案在你看来并不是非常明确和易用的,那么在用户看来多半也会如此。
也许你已经注意到了,我们一直在不同的地方反复使用着“交互”、“行为”和“模式”这三个概念。在本书所讨论的话题当中,这些概念各自包含哪些含义,它们之间又具有怎样的关联呢?我们在这里简要地了解一下:
- 交互:单元级的人机互动行为,例如点击一个按钮或是轻扫屏幕当中的某个区域。它的本质是用户在系统的某种提示下所做出的输入操作。
- 行为:包括用户的输入操作以及相应的系统回馈方式。它是“交互”的一种整体化可感知效应,由系统环境呈现出来。
- 模式:若干“行为”在某种特定的组织方式下共同作用所产生的累加效应。
你可以在其中任意一个层面上对交互模型的一致性进行规划。你可以从宏观的角度出发,首先思考具有全局性的交互模式,也可以从细处入手,定义那些相对独立的局部交互模型,并对它们的交互体验一致性进行持续的考量。你在交互模型相关工作当中所做的规划,将决定着最终的产品能否以正确的方式解决某些特定的需求。
本章未完待续,博主C7210出去溜达几日先。
译文代表原作者观点。欢迎发表评论,或到译者微博进一步交流探讨。