在vs2005中用gridview显示表中的image字段
目标:用gridview显示northwind中employee表的photo字段
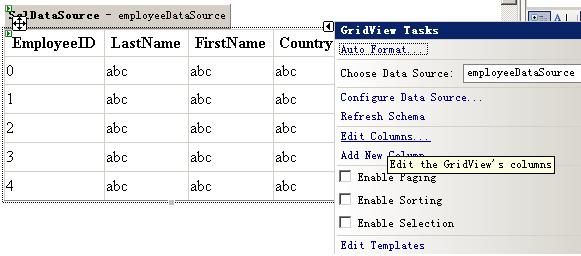
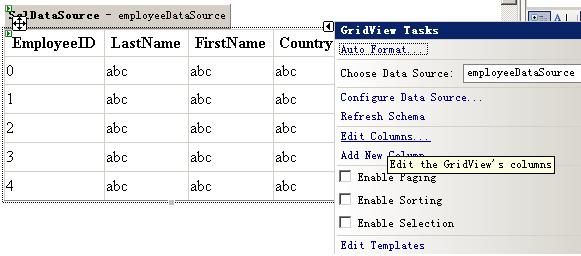
步骤一:用SqlDataSource连接到northwind并获取employee表,我这里选取了:EmployeeID, LastName, FirstName, Country, Photo这几个字段。完成后如果:

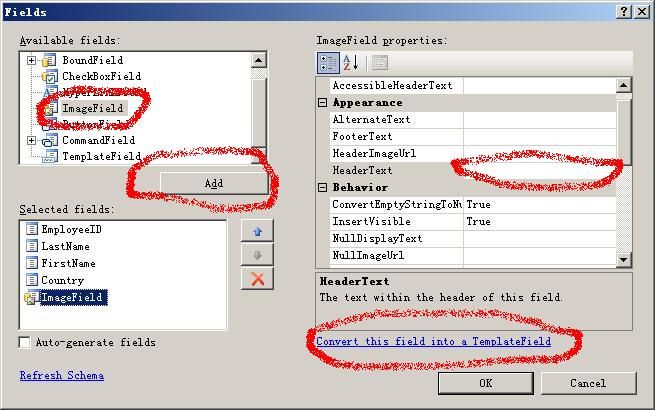
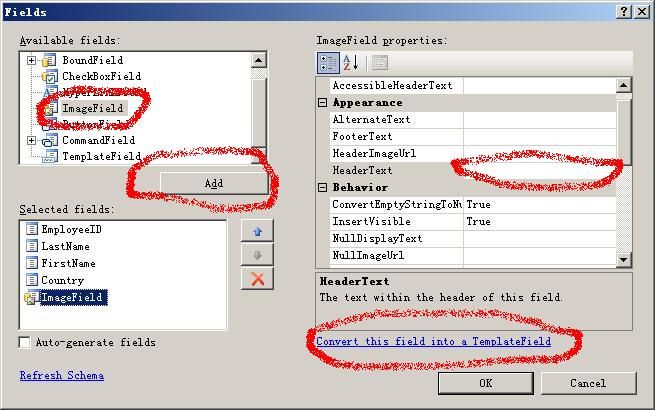
步骤二:从“GridView Tasks”上选择"Edit Columns", 弹出Fields对话框。在“Availabe fields”里选ImageField之后,点击“Add”按钮,在ImageField Properties中的HeadText填入"Picture", 然后点击“Convert this field into a TemplateField”链接,最后点击 OK 按钮。

步骤三:新增一个名为GetEmployeeImage.aspx的页面,在Page_Load里写上一段代码。我写好的代码如下:
 <%
@ Page Language
=
"
C#
"
%>
<%
@ Page Language
=
"
C#
"
%>

 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>

 <
script runat
=
"
server
"
>
<
script runat
=
"
server
"
>

 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)


 {
{
 string strEmployeeID = Request.QueryString["ID"];
string strEmployeeID = Request.QueryString["ID"];
 if (strEmployeeID == null)
if (strEmployeeID == null)


 {
{
 return;
return;
 }
}

 SqlConnection con = new SqlConnection(WebConfigurationManager.ConnectionStrings["Northwind"].ConnectionString);
SqlConnection con = new SqlConnection(WebConfigurationManager.ConnectionStrings["Northwind"].ConnectionString);
 SqlCommand cmd = new SqlCommand("select Photo from Employees where EmployeeID=" + strEmployeeID, con);
SqlCommand cmd = new SqlCommand("select Photo from Employees where EmployeeID=" + strEmployeeID, con);
 con.Open();
con.Open();
 byte[] buffer = (byte[])cmd.ExecuteScalar();
byte[] buffer = (byte[])cmd.ExecuteScalar();
 con.Close();
con.Close();
 Response.BinaryWrite(buffer);
Response.BinaryWrite(buffer);
 Response.End();
Response.End();
 }
}
 </
script
>
</
script
>

 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
div
>
<
div
>

 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

步骤四:修改步骤二中(在文件default.aspx中)所设定的模板列, 代码如下:
 <
asp:TemplateField HeaderText
=
"
Picture
"
>
<
asp:TemplateField HeaderText
=
"
Picture
"
>
 <
EditItemTemplate
>
<
EditItemTemplate
>
 <
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
<
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
 </
EditItemTemplate
>
</
EditItemTemplate
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <asp:Image ID="Image1" runat="server" ImageUrl='<%# "GetEmployeeImage.aspx?ID=" + Eval("EmployeeID") %>'/>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# "GetEmployeeImage.aspx?ID=" + Eval("EmployeeID") %>'/>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
最终default.aspx的代码如下:
 <%
@ Page Language
=
"
C#
"
%>
<%
@ Page Language
=
"
C#
"
%>

 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>

 <
script runat
=
"
server
"
>
<
script runat
=
"
server
"
>

 </
script
>
</
script
>

 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
div
>
<
div
>
 <
asp:SqlDataSource ID
=
"
employeeDataSource
"
runat
=
"
server
"
ConnectionString
=
"
<%$ ConnectionStrings:Northwind %>
"
<
asp:SqlDataSource ID
=
"
employeeDataSource
"
runat
=
"
server
"
ConnectionString
=
"
<%$ ConnectionStrings:Northwind %>
"
 SelectCommand
=
"
SELECT [EmployeeID], [LastName], [FirstName], [Photo], [Country] FROM [Employees]
"
>
SelectCommand
=
"
SELECT [EmployeeID], [LastName], [FirstName], [Photo], [Country] FROM [Employees]
"
>
 </
asp:SqlDataSource
>
</
asp:SqlDataSource
>

 </
div
>
</
div
>
 <
asp:GridView ID
=
"
GridView1
"
runat
=
"
server
"
AutoGenerateColumns
=
"
False
"
DataKeyNames
=
"
EmployeeID
"
<
asp:GridView ID
=
"
GridView1
"
runat
=
"
server
"
AutoGenerateColumns
=
"
False
"
DataKeyNames
=
"
EmployeeID
"
 DataSourceID
=
"
employeeDataSource
"
Height
=
"
172px
"
Width
=
"
335px
"
>
DataSourceID
=
"
employeeDataSource
"
Height
=
"
172px
"
Width
=
"
335px
"
>
 <
Columns
>
<
Columns
>
 <
asp:BoundField DataField
=
"
EmployeeID
"
HeaderText
=
"
EmployeeID
"
InsertVisible
=
"
False
"
<
asp:BoundField DataField
=
"
EmployeeID
"
HeaderText
=
"
EmployeeID
"
InsertVisible
=
"
False
"
 ReadOnly
=
"
True
"
SortExpression
=
"
EmployeeID
"
/>
ReadOnly
=
"
True
"
SortExpression
=
"
EmployeeID
"
/>
 <
asp:BoundField DataField
=
"
LastName
"
HeaderText
=
"
LastName
"
SortExpression
=
"
LastName
"
/>
<
asp:BoundField DataField
=
"
LastName
"
HeaderText
=
"
LastName
"
SortExpression
=
"
LastName
"
/>
 <
asp:BoundField DataField
=
"
FirstName
"
HeaderText
=
"
FirstName
"
SortExpression
=
"
FirstName
"
/>
<
asp:BoundField DataField
=
"
FirstName
"
HeaderText
=
"
FirstName
"
SortExpression
=
"
FirstName
"
/>
 <
asp:BoundField DataField
=
"
Country
"
HeaderText
=
"
Country
"
SortExpression
=
"
Country
"
/>
<
asp:BoundField DataField
=
"
Country
"
HeaderText
=
"
Country
"
SortExpression
=
"
Country
"
/>
 <
asp:TemplateField HeaderText
=
"
Picture
"
>
<
asp:TemplateField HeaderText
=
"
Picture
"
>
 <
EditItemTemplate
>
<
EditItemTemplate
>
 <
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
<
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
 </
EditItemTemplate
>
</
EditItemTemplate
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
asp:Image ID
=
"
Image1
"
runat
=
"
server
"
ImageUrl
=
'
<%# "GetEmployeeImage.aspx?ID=" + Eval("EmployeeID") %>
'
/>
<
asp:Image ID
=
"
Image1
"
runat
=
"
server
"
ImageUrl
=
'
<%# "GetEmployeeImage.aspx?ID=" + Eval("EmployeeID") %>
'
/>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
 </
Columns
>
</
Columns
>
 </
asp:GridView
>
</
asp:GridView
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
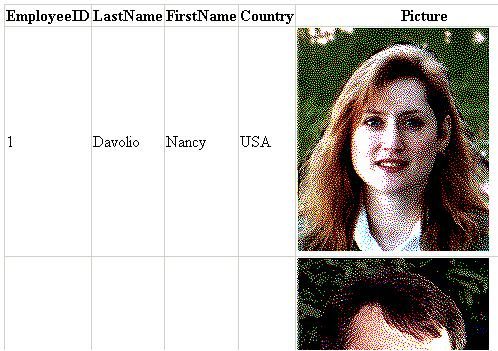
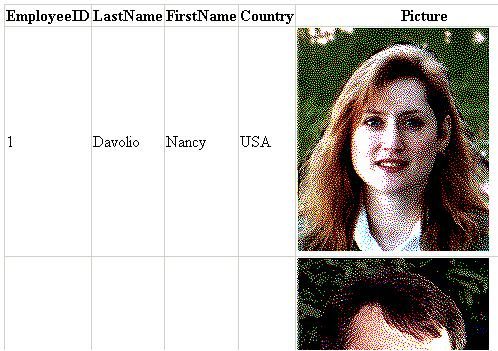
步骤五:将default.aspx设为启动页之后运行,在浏览器中查看结果如下:

附:
web.config中所做的修改:
1.
<connectionStrings>
<add name="Northwind" connectionString="Data Source=cc;Initial Catalog=Northwind;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
2.
<pages>
<namespaces>
<add namespace="System.Data.SqlClient"/>
<add namespace="System.Web.Configuration"/>
</namespaces>
</pages>
步骤一:用SqlDataSource连接到northwind并获取employee表,我这里选取了:EmployeeID, LastName, FirstName, Country, Photo这几个字段。完成后如果:

步骤二:从“GridView Tasks”上选择"Edit Columns", 弹出Fields对话框。在“Availabe fields”里选ImageField之后,点击“Add”按钮,在ImageField Properties中的HeadText填入"Picture", 然后点击“Convert this field into a TemplateField”链接,最后点击 OK 按钮。

步骤三:新增一个名为GetEmployeeImage.aspx的页面,在Page_Load里写上一段代码。我写好的代码如下:
 <%
@ Page Language
=
"
C#
"
%>
<%
@ Page Language
=
"
C#
"
%>

 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>

 <
script runat
=
"
server
"
>
<
script runat
=
"
server
"
>

 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ string strEmployeeID = Request.QueryString["ID"];
string strEmployeeID = Request.QueryString["ID"]; if (strEmployeeID == null)
if (strEmployeeID == null)

 {
{ return;
return; }
}
 SqlConnection con = new SqlConnection(WebConfigurationManager.ConnectionStrings["Northwind"].ConnectionString);
SqlConnection con = new SqlConnection(WebConfigurationManager.ConnectionStrings["Northwind"].ConnectionString); SqlCommand cmd = new SqlCommand("select Photo from Employees where EmployeeID=" + strEmployeeID, con);
SqlCommand cmd = new SqlCommand("select Photo from Employees where EmployeeID=" + strEmployeeID, con); con.Open();
con.Open(); byte[] buffer = (byte[])cmd.ExecuteScalar();
byte[] buffer = (byte[])cmd.ExecuteScalar(); con.Close();
con.Close(); Response.BinaryWrite(buffer);
Response.BinaryWrite(buffer); Response.End();
Response.End(); }
} </
script
>
</
script
>

 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
div
>
<
div
>

 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

步骤四:修改步骤二中(在文件default.aspx中)所设定的模板列, 代码如下:
 <
asp:TemplateField HeaderText
=
"
Picture
"
>
<
asp:TemplateField HeaderText
=
"
Picture
"
>
 <
EditItemTemplate
>
<
EditItemTemplate
>
 <
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
<
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
 </
EditItemTemplate
>
</
EditItemTemplate
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <asp:Image ID="Image1" runat="server" ImageUrl='<%# "GetEmployeeImage.aspx?ID=" + Eval("EmployeeID") %>'/>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# "GetEmployeeImage.aspx?ID=" + Eval("EmployeeID") %>'/> </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
最终default.aspx的代码如下:
 <%
@ Page Language
=
"
C#
"
%>
<%
@ Page Language
=
"
C#
"
%>

 <!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>
<!
DOCTYPE html PUBLIC
"
-//W3C//DTD XHTML 1.0 Transitional//EN
"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
"
>

 <
script runat
=
"
server
"
>
<
script runat
=
"
server
"
>

 </
script
>
</
script
>

 <
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
<
html xmlns
=
"
http://www.w3.org/1999/xhtml
"
>
 <
head runat
=
"
server
"
>
<
head runat
=
"
server
"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form id
=
"
form1
"
runat
=
"
server
"
>
<
form id
=
"
form1
"
runat
=
"
server
"
>
 <
div
>
<
div
>
 <
asp:SqlDataSource ID
=
"
employeeDataSource
"
runat
=
"
server
"
ConnectionString
=
"
<%$ ConnectionStrings:Northwind %>
"
<
asp:SqlDataSource ID
=
"
employeeDataSource
"
runat
=
"
server
"
ConnectionString
=
"
<%$ ConnectionStrings:Northwind %>
"
 SelectCommand
=
"
SELECT [EmployeeID], [LastName], [FirstName], [Photo], [Country] FROM [Employees]
"
>
SelectCommand
=
"
SELECT [EmployeeID], [LastName], [FirstName], [Photo], [Country] FROM [Employees]
"
>
 </
asp:SqlDataSource
>
</
asp:SqlDataSource
>

 </
div
>
</
div
>
 <
asp:GridView ID
=
"
GridView1
"
runat
=
"
server
"
AutoGenerateColumns
=
"
False
"
DataKeyNames
=
"
EmployeeID
"
<
asp:GridView ID
=
"
GridView1
"
runat
=
"
server
"
AutoGenerateColumns
=
"
False
"
DataKeyNames
=
"
EmployeeID
"
 DataSourceID
=
"
employeeDataSource
"
Height
=
"
172px
"
Width
=
"
335px
"
>
DataSourceID
=
"
employeeDataSource
"
Height
=
"
172px
"
Width
=
"
335px
"
>
 <
Columns
>
<
Columns
>
 <
asp:BoundField DataField
=
"
EmployeeID
"
HeaderText
=
"
EmployeeID
"
InsertVisible
=
"
False
"
<
asp:BoundField DataField
=
"
EmployeeID
"
HeaderText
=
"
EmployeeID
"
InsertVisible
=
"
False
"
 ReadOnly
=
"
True
"
SortExpression
=
"
EmployeeID
"
/>
ReadOnly
=
"
True
"
SortExpression
=
"
EmployeeID
"
/>
 <
asp:BoundField DataField
=
"
LastName
"
HeaderText
=
"
LastName
"
SortExpression
=
"
LastName
"
/>
<
asp:BoundField DataField
=
"
LastName
"
HeaderText
=
"
LastName
"
SortExpression
=
"
LastName
"
/>
 <
asp:BoundField DataField
=
"
FirstName
"
HeaderText
=
"
FirstName
"
SortExpression
=
"
FirstName
"
/>
<
asp:BoundField DataField
=
"
FirstName
"
HeaderText
=
"
FirstName
"
SortExpression
=
"
FirstName
"
/>
 <
asp:BoundField DataField
=
"
Country
"
HeaderText
=
"
Country
"
SortExpression
=
"
Country
"
/>
<
asp:BoundField DataField
=
"
Country
"
HeaderText
=
"
Country
"
SortExpression
=
"
Country
"
/>
 <
asp:TemplateField HeaderText
=
"
Picture
"
>
<
asp:TemplateField HeaderText
=
"
Picture
"
>
 <
EditItemTemplate
>
<
EditItemTemplate
>
 <
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
<
asp:TextBox ID
=
"
TextBox1
"
runat
=
"
server
"
></
asp:TextBox
>
 </
EditItemTemplate
>
</
EditItemTemplate
>
 <
ItemTemplate
>
<
ItemTemplate
>
 <
asp:Image ID
=
"
Image1
"
runat
=
"
server
"
ImageUrl
=
'
<%# "GetEmployeeImage.aspx?ID=" + Eval("EmployeeID") %>
'
/>
<
asp:Image ID
=
"
Image1
"
runat
=
"
server
"
ImageUrl
=
'
<%# "GetEmployeeImage.aspx?ID=" + Eval("EmployeeID") %>
'
/>
 </
ItemTemplate
>
</
ItemTemplate
>
 </
asp:TemplateField
>
</
asp:TemplateField
>
 </
Columns
>
</
Columns
>
 </
asp:GridView
>
</
asp:GridView
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
步骤五:将default.aspx设为启动页之后运行,在浏览器中查看结果如下:

附:
web.config中所做的修改:
1.
<connectionStrings>
<add name="Northwind" connectionString="Data Source=cc;Initial Catalog=Northwind;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
2.
<pages>
<namespaces>
<add namespace="System.Data.SqlClient"/>
<add namespace="System.Web.Configuration"/>
</namespaces>
</pages>