分页框架pager-taglib学习笔记
说到分页其实可以研究一下我自己项目里面的分页框架的使用。
下面的笔记来自于孔浩老师的视频教程和我自己的开发实践。
使用Pager-taglib可以帮助我们快速开发分页处理。
下载:pager-taglib-2.0.war
这是我们第1次直观地认识jar包。
直接放到tomcat的webapp目录下面,就可以启动项目,查看帮助文档。
说明:拷贝完之后,可以改一个名字,方便我们写访问的路径。
使用的步骤:
(1)将相应包拷贝到lib目录(pager-taglib.jar),另外一个是源码包,貌似可以不拷贝,我还没试过。
(2)在jsp页面引入相应的分页标签库。引入标签 prefix ,在源代码中 tld文件里面找。(以后学习自定义标签的时候就会用到。)
<%@ taglib prefix="pg" uri="http://jsptags.com/tags/navigation/pager"%>
(3)使用分页标签来处理分页
所有的分页信息都要放置在<pg:pager>中,这个标签中有一些非常重要的属性,可以设置 a.items:表示有多少条记录等,如图。
参考资料:
分页标签:pager-taglib使用指南 - Java - ITeye论坛
http://www.iteye.com/topic/25147
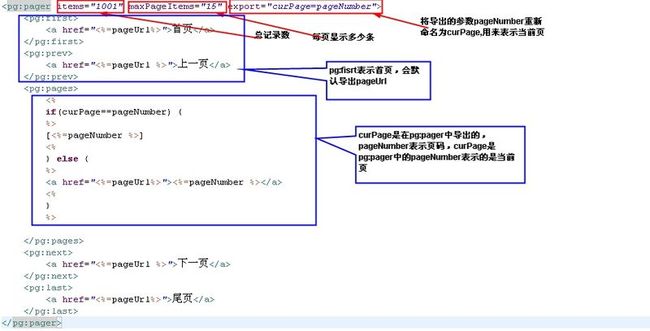
pg:pager
可以设置export,这些导出的东西是存在当前页面的context中即pageContext中,出了当前页面就无效了。
export="curPage=pageNumber",表示为pageNumber设置一个别名。
pageNumber表示当前是第几页
items是int类型的值,表示有多少个元素,一般是totalRecords。
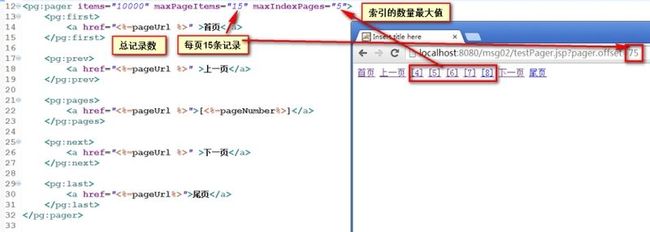
maxPageItems:每页显示最多的记录数。如果该值是15,参数首页的第1条数据的num就是0,第2页的第1条数据的num就是15。
maxIndexPages:分页条目中首尾相减的值,即显示最多的分页数,如设为5的话,则会出现这样的情况 1 2 3 4 5 或 3 4 5 6 7 这样的形式,其实她自带的DEMO都喜欢把页数展现出来排成一排。
------------美丽的分割线------------
pg:first、pg:last、pg:prev、pg:next
可以默认导出pageUrl
------------美丽的分割线------------
pg:prev、pg:next中间的内容是pg:pages
可以导出一个值叫pageNumber,就是中间的那一大堆链接的数字。
也有默认导出pageUrl。
我的使用心得:
(1)导出的值可以通过EL表达式获取,因为这些变量都是存放在 pageContext里面;
(2)可以为导出值起别名;
(3)不要完全依赖老师讲的东西,只要自己理解了,同样也可以实现效果,其实,依赖于帮助文档是需要培养的学习技能;
(4)相关的知识点:ThreadLocal 使用的场合,和过滤器的结合,自定义分页框架 Pager 的 属性。
2015年3月4日自己写的一个示例的代码,帮助理解 pager-taglib 的:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://jsptags.com/tags/navigation/pager" prefix="pg"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <h3>说明: pager 的 items(总数据条数) = 360 , maxPageItems(每页数据条数) = 20 , maxIndexPages 分页栏里面显示的标签的个数。</h3> <pg:pager items="360" maxPageItems="20" maxIndexPages="5" export="currentPage = pageNumber"> <h1>当前第 ${currentPage} 页</h1> <pg:first export="pageUrl,pageNumber,first,last"> <a href="${pageUrl}">首页</a> url 链接:${pageUrl} ,pageNumber = ${pageNumber },first = ${first },last=${last }<br> </pg:first> <hr> <pg:prev export="pageUrl,pageNumber,first,last"> <a href="${pageUrl}">上一页 </a> url 链接:${pageUrl} ,pageNumber = ${pageNumber },first = ${first },last=${last }<br> </pg:prev> <hr> <pg:pages export="pageUrl,pageNumber,first,last"> <a href="${pageUrl}">第 ${pageNumber } 页 </a> url 链接:${pageUrl} ,pageNumber = ${pageNumber },first = ${first },last=${last }<br> </pg:pages> <hr> <pg:next export="pageUrl,pageNumber,first,last"> <a href="${pageUrl}">下一页 </a> url 链接:${pageUrl} ,pageNumber = ${pageNumber },first = ${first },last=${last }<br> </pg:next> <hr> <pg:last export="pageUrl,pageNumber,first,last"> <a href="${pageUrl}">尾页 </a> url 链接:${pageUrl} ,pageNumber = ${pageNumber },first = ${first },last=${last }<br> </pg:last> </pg:pager> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script type="text/javascript" src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </div> </body> </html>