XCL-Charts图表库中柱形图的同源风格切换介绍
柱形图是被使用最多的图之中的一个,在写XCL-Charts这个Android图表库时,为它花费的时间相当多,不是由于有多难绘制,而是要在设计时怎样才干保证图基类能适应各种情况,能灵活满足足够多的需求,以及够简洁的接口,并要开放出足够多的绘制元素和參数供开发者定制,同一时候对各类柱形图独有的的特点要加以突出,再加上柱形图的选项本身相对于其他图来说也是相当多的,所以花了比較多的时间。结果嘛,至少我自己临时认为还算不错。
这里我仅仅简单给大家介绍XCL-Charts图表库中柱图一个比較有意思的特点: 柱形图在使用同一数据源情况下,实现显示风格的灵活切换。
首先介绍下数据源:
XCL-Charts柱形图的数据源我将其定义的相当简单,就三大元素:
键值,数据序列,柱形颜色
BarData(String key,List<Double> dataSeries,Integer color)
其次,看看实现风格切换:
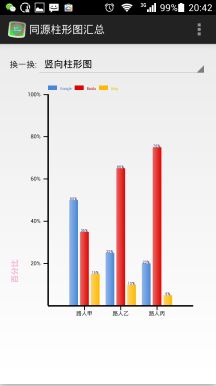
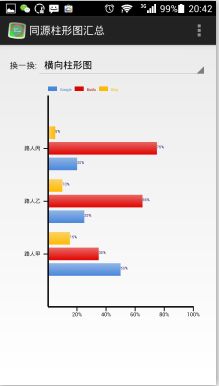
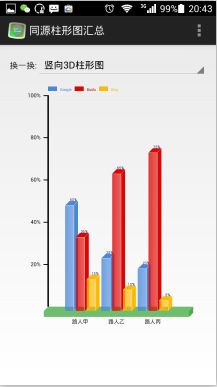
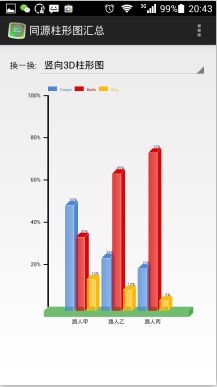
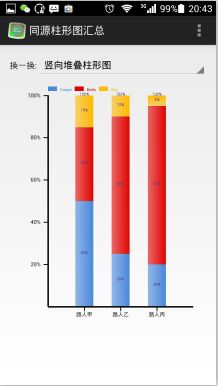
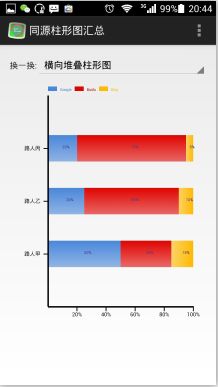
我在图表库Demo中,举了以下这样一个样例, 对于传入的同一个数据源,XCL-Charts支持在6种形式的柱形图风格间进行切换。

经过封装,在XCL-Charts中实现这个效果代码在相当少的:
/** * Copyright 2014 XCL-Charts * * Licensed under the Apache License, Version 2.0 (the "License"); * you may not use this file except in compliance with the License. * You may obtain a copy of the License at * * http://www.apache.org/licenses/LICENSE-2.0 * * Unless required by applicable law or agreed to in writing, software * distributed under the License is distributed on an "AS IS" BASIS, * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. * See the License for the specific language governing permissions and * limitations under the License. * * @Project XCL-Charts * @Description Android图表基类库 * @author XiongChuanLiang<br/>([email protected]) * @Copyright Copyright (c) 2014 XCL-Charts (www.xclcharts.com) * @license http://www.apache.org/licenses/ Apache v2 License * @version v0.1 */ package com.demo.xclcharts.view; import java.text.DecimalFormat; import java.util.LinkedList; import java.util.List; import org.xclcharts.chart.BarChart3D; import org.xclcharts.chart.BarChart; import org.xclcharts.chart.BarData; import org.xclcharts.chart.StackBarChart; import org.xclcharts.common.IFormatterDoubleCallBack; import org.xclcharts.common.IFormatterTextCallBack; import org.xclcharts.renderer.XEnum; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.util.Log; /** * @ClassName SpinnerBarChart01View * @Description 柱形图同数据源不同柱形图切换的样例 * @author XiongChuanLiang<br/>([email protected]) */ public class SpinnerBarChart01View extends GraphicalView { private String TAG = "SpinnerBarChart01View"; private int mChartStyle = 0; private int mOffsetHeight = 0; private BarChart mChart = null; //标签轴 private List<String> chartLabels = new LinkedList<String>(); private List<BarData> chartData = new LinkedList<BarData>(); public SpinnerBarChart01View(Context context,int chartStyle,int offsetHeight) { super(context); // TODO Auto-generated constructor stub mChartStyle = chartStyle; mOffsetHeight = offsetHeight; chartLabels(); chartDataSet(); chartRender(); } private void initChart(int chartStyle) { switch(chartStyle) { case 0: //竖向柱形图 mChart = new BarChart(); //图例 mChart.getLegend().setLeftLegend("百分比"); break; case 1: //横向柱形图 mChart = new BarChart(); mChart.setChartDirection(XEnum.Direction.HORIZONTAL); break; case 2: //竖向3D柱形图 mChart = new BarChart3D(); break; case 3: //横向3D柱形图 mChart = new BarChart3D(); mChart.setChartDirection(XEnum.Direction.HORIZONTAL); break; case 4: //竖向堆叠柱形图 mChart = new StackBarChart(); ((StackBarChart) mChart).setTotalLabelVisible(false); break; case 5: //横向堆叠柱形图 mChart = new StackBarChart(); mChart.setChartDirection(XEnum.Direction.HORIZONTAL); ((StackBarChart) mChart).setTotalLabelVisible(false); break; } } public void chartRender() { try { initChart(mChartStyle); //图所占范围大小 mChart.setChartRange(0.0f, mOffsetHeight, getScreenWidth(),getScreenHeight() - mOffsetHeight); if(mChart.isVerticalScreen()) { mChart.setPadding(5, 40, 10, 15); }else{ mChart.setPadding(10, 45, 15, 15); } //数据源 mChart.setDataSource(chartData); mChart.setCategories(chartLabels); //数据轴 mChart.getDataAxis().setAxisMax(100); mChart.getDataAxis().setAxisMin(0); mChart.getDataAxis().setAxisSteps(20); //定义数据轴标签显示格式 mChart.getDataAxis().setLabelFormatter(new IFormatterTextCallBack(){ @Override public String textFormatter(String value) { // TODO Auto-generated method stub Double tmp = Double.parseDouble(value); DecimalFormat df = new DecimalFormat("#0"); String label = df.format(tmp).toString(); return label+"%"; } }); //定义柱形上标签显示格式 mChart.getBar().setItemLabelVisible(true); mChart.getBar().getItemLabelPaint().setColor((int)Color.rgb(72, 61, 139)); mChart.getBar().getItemLabelPaint().setFakeBoldText(true); mChart.setItemLabelFormatter(new IFormatterDoubleCallBack() { @Override public String doubleFormatter(Double value) { // TODO Auto-generated method stub DecimalFormat df=new DecimalFormat("#0"); String label = df.format(value).toString(); return label+"%"; }}); } catch (Exception e) { // TODO Auto-generated catch block Log.e(TAG, e.toString()); } } private void chartDataSet() { //标签相应的柱形数据集 List<Double> dataSeriesA= new LinkedList<Double>(); dataSeriesA.add(50d); dataSeriesA.add(25d); dataSeriesA.add(20d); BarData BarDataA = new BarData("Google",dataSeriesA,(int)Color.rgb(73, 135, 218)); List<Double> dataSeriesB= new LinkedList<Double>(); dataSeriesB.add(35d); dataSeriesB.add(65d); dataSeriesB.add(75d); BarData BarDataB = new BarData("Baidu",dataSeriesB,(int)Color.rgb(224, 4, 0)); List<Double> dataSeriesC= new LinkedList<Double>(); dataSeriesC.add(15d); dataSeriesC.add(10d); dataSeriesC.add(5d); BarData BarDataC = new BarData("Bing",dataSeriesC,(int)Color.rgb(255, 185, 0)); chartData.add(BarDataA); chartData.add(BarDataB); chartData.add(BarDataC); } private void chartLabels() { chartLabels.add("路人甲"); chartLabels.add("路人乙"); chartLabels.add("路人丙"); } @Override public void render(Canvas canvas) { try{ mChart.render(canvas); } catch (Exception e){ Log.e(TAG, e.toString()); } } }
6种图各有各的特点,但在上面代码却能够看到,在XCL-Charts中使用柱形图是件很easy的事,甚至有没这样的感觉,传入数据轴和标签轴数据源的代码,比设置画图属性的代码很多其它? 当然代码少不代表效果阳春白雪。
效果图例如以下:






上面这些图仅仅是用最简单的方式展示了下柱形图风格的切换,这个样例并没有展示XCL-Charts灵活的定制性。而图表库在设计时,
花时间最多的就是在其定制性上,由于我觉得图表库主要就是封装绘制图表时其本身的位置计算,逻辑处理等详细过程,而其他一切
參数与绘制元素都应当是可供定制的。所以XCL-Charts中画图相关的各个元素和參数,差点儿都开放出来供用户定制,在这就不细说了。
当然假设你留意下样例中的代码,也能够看出一部份特点来. 我把图中相关元素分别单立封装成了一个个类,如轴分为数据轴和标签轴,
用于管理轴各自相关的一切属性。而柱形则归于bar这个类去处理。 而对于标签文字的显示等,则採用回调函数的方式开放出来,让用户自己定义格式,
当然,不实现回调也没关系,会按默认的显示风格显示。
只是我也不是蛮干,啥都自定义,在有些地方能够看到,我开放了Canvas的Paint画笔对象出来,这样用户能够直接操控Android本身的画笔对象类,利用Android自己的函数和属性来定制效果,即够灵活,我也省事。嘿嘿.
这个样例中显露的也仅仅是一点点功能而已,远不止这点功能。感兴趣的能够自己去下代码,看下我写的Demo。
另外再提一句,XCL-Charts是利用Android Canvas相关的函数来绘制图表,相比于调用Web的各类js图表库来说,是具有原生优势的。假设有
图表需求的,能够来尝试尝试。
XCL-Charts是开源的,基于Apache v2 License开源协议。
开源中国收录的项目地址:
http://www.oschina.net/p/xcl-charts
代码分别托管在开源中国和GitHub上:
开源中国上的代码托管地址:
https://git.oschina.net/xclcharts/XCL-Charts
GitHub上的代码托管地址:
https://github.com/xcltapestry/XCL-Charts
对这个库感兴趣的能够关注下。
还有就是我前几天才公布的这个图表库,仅仅在CSDN自己博客发了篇通知和EOE论坛上发了个帖,没想到关注的人蛮多的,还有网友留言支持。真没想到,在这谢谢了。
个人觉得,Android图表事实上是个非常小众的功能需求,当时折腾仅仅是纯兴趣。假设有留意我前段时间的博文就知道,当时事实上仅仅是学Canvas时觉得好玩,尝试实现了下在上面绘制各种图,没想到折腾出来的这东东整理整理还算有点用。
特别是要谢谢开源中国,其代码托管速度蛮快的,另外收录的也非常快,我看了下,在"Android UI 组件"类别下的第4页就能找到了,在https://git.oschina.net/explore也上了推荐。
当然眼下要完好的东东还有非常多, 总之有人关注就有了继续弄的动力,哈哈。
MAIL: [email protected]
Blog:http://blog.csdn.net/xcl168