【一】仿微信飞机大战cocos2d-x3.0rc1
參考 【偶尔e网事】 的 【cocos2d-x入门实战】微信飞机大战 cocos2dx 2.0版本号,偶尔e网事他写的很具体,面面俱到,大家很有必要看下。能够通过以下链接跳转:
这里面我以【cocos2d-x入门实战】微信飞机大战 为蓝本,用cocos2dx 3.0rc1翻版。安装环境什么的,我就不说了,网上都能够找到,我直接从游戏開始界面说起。
想往下看的话,你必须会的一件事,就是你已经能创建出cocos2dx3.rc1的helloworldproject。
以下是飞机大战图片资源下载:
打飞机是一项须要前戏的运动,所以我们加个欢迎界面什么的,搞搞前戏气氛,还是非常有必要的。
以下就让我们完毕前戏,该做的事情:
1.游戏開始界面
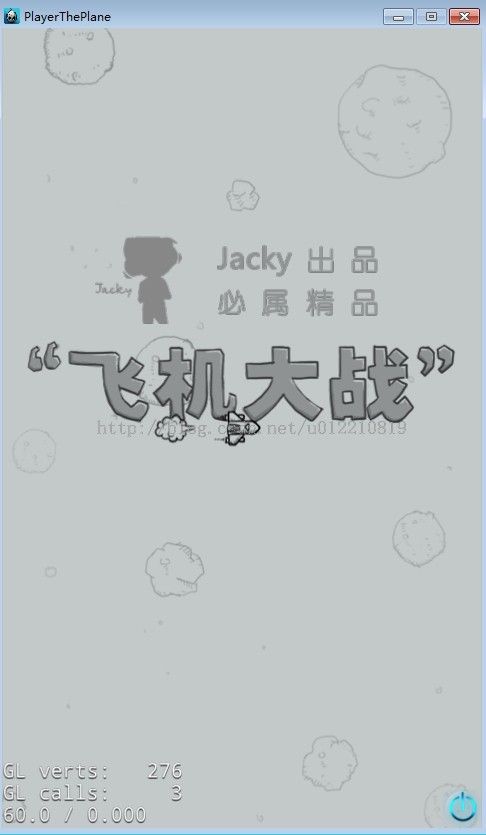
一、首先是開始欢迎界面的展示

这里我们实现了简单静态界面,以及一个炫酷的动态图,尽管仅仅是三秒钟! ,我这里直接用了偶尔e网事大神的资源,大神请原谅我把你的飞机升级成3.0版本号的,假设不爽,请过来打我~好吧,我好jian.....
,我这里直接用了偶尔e网事大神的资源,大神请原谅我把你的飞机升级成3.0版本号的,假设不爽,请过来打我~好吧,我好jian.....
二、初始project的介绍
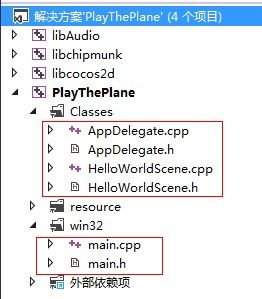
如果你已经创建了一个名为“PlayThePlane”的project,那么你的解决方式将会是这种:

project是从main.cpp開始运行的:
int APIENTRY _tWinMain(HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPTSTR lpCmdLine,
int nCmdShow)
{
UNREFERENCED_PARAMETER(hPrevInstance);// UNREFERENCED_PARAMETER 告诉编译器,已经使用了该变量,不必检測警告!
UNREFERENCED_PARAMETER(lpCmdLine); // 要是没加,应该会有这个“warning C4100: “lpCmdLine” : unreferenced formal parameter.”
// create the application instance 创建应用实例
AppDelegate app;
return Application::getInstance()->run();// cocos2dx AppDelegate程序正式開始执行
}
Application::getInstance()->run()里面究竟执行了什么呢?混蛋,自己跳进去看下不就知道了,又不是陷阱,那可都是宝藏堆。我仅仅告诉你它调用了
AppDelegate.h中的
applicationDidFinishLaunching();这时候我们看看
bool AppDelegate::applicationDidFinishLaunching() {
// initialize director 导演
auto director = Director::getInstance();
// 窗口框架
auto glview = director->getOpenGLView();
if(!glview) {
glview = GLView::createWithRect("PlayerThePlane", Rect(0, 0, 480, 800)); // 窗口名 + 宽高规格
director->setOpenGLView(glview);
// 1.LOOK 该函数会自己主动按设计宽高和缩放方式适应手机屏幕,设置游戏分辨率 (设计宽,设计高,缩放方式)。
glview->setDesignResolutionSize(480, 800, kResolutionNoBorder);
}
// turn on display FPS 打印帧率,不希望左下角三行出现的 就凝视掉 或者设置false
director->setDisplayStats(true);
// set FPS. the default value is 1.0/60 if you don't call this 一秒60帧
director->setAnimationInterval(1.0 / 60);
// create a scene. it's an autorelease object 创建场景
auto scene = HelloWorld::createScene();
// run 导演让场景開始运作
director->runWithScene(scene);
return true;
}
这里我们改动和加入�的东西有:
glview = GLView::createWithRect("PlayerThePlane", Rect(0, 0, 480, 800)); 我们设置了我们飞机的名字,和容纳的空间
glview->setDesignResolutionSize(480, 800, kResolutionNoBorder);
凝视非常清楚,就不再解释了。
auto scene = HelloWorld::createScene();这个就是我们的開始场景,auto是c++11的特性。触景生情,好的场景,会让人不由自主的想把这个飞机打下去,所以我们有必要要让场景炫起来。
director->runWithScene(scene);把scene场景交给导演来运作
三、游戏開始界面的详细实现
我们先看下HelloWorldScene.h代码:
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
class HelloWorld : public cocos2d::Layer
{
public:
// 产生一个场景,然后把本Layer层类加入到场景中去
static cocos2d::Scene* createScene();
// 在Layer层中加入�精灵元素
virtual bool init();
// a selector callback 退出button回调
void menuCloseCallback(cocos2d::Ref* pSender);
// 它的详细实现事实上就是HelloWorld::create(),你进入CREATE_FUNC宏定义能够看到
CREATE_FUNC(HelloWorld);
public:
void loadingDone(Node* pNode); // 从開始界面 跳到游戏界面
void PreloadMusicAndPicture(); // 预载入音乐和图片
};
#endif // __HELLOWORLD_SCENE_H__
#include "HelloWorldScene.h"
#include "SimpleAudioEngine.h"
USING_NS_CC;
Scene* HelloWorld::createScene()
{
// 创建一个自己主动释放的场景
auto scene = Scene::create();
// 创建一个自己主动释放的layer层
auto layer = HelloWorld::create();
// 场景中添�layer层
scene->addChild(layer);
// 返回场景
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
// 当你想调用父类的virtual,又想有自己的实现的时候,就这么写
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
// 创建退出按钮
auto closeItem = MenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
CC_CALLBACK_1(HelloWorld::menuCloseCallback, this));
closeItem->setPosition(Point(origin.x + visibleSize.width - closeItem->getContentSize().width/2 ,
origin.y + closeItem->getContentSize().height/2));
auto menu = Menu::create(closeItem, NULL);
menu->setPosition(Point::ZERO);
this->addChild(menu, 1);
/////////////////////////////
// 3. add your codes below...
// add a label shows "Hello World"
// create and initialize a label
// 以下的代码去掉,添�自己的代码
// 返回OpenGL视图的大小
Size winSize=Director::getInstance()->getWinSize();
// 预载入图片和音乐
PreloadMusicAndPicture();
// 背景图(精灵)
auto background = Sprite::createWithSpriteFrame(SpriteFrameCache::getInstance()->getSpriteFrameByName("background.png"));
background->setPosition(Point(winSize.width/2,winSize.height/2)); // 设置位置
// 场景中添�背景图
this->addChild(background);
// 添�copyright图片(精灵)
auto copyRight = Sprite::createWithSpriteFrame(SpriteFrameCache::getInstance()->getSpriteFrameByName("shoot_copyright.png"));
copyRight->setAnchorPoint(Point(0.5, 0)); // 描点
copyRight->setPosition(Point(winSize.width/2,winSize.height/2));
this->addChild(copyRight);
// 添�loading图片(精灵)
auto loading = Sprite::createWithSpriteFrame(SpriteFrameCache::getInstance()->getSpriteFrameByName("game_loading1.png"));
loading->setPosition(Point(winSize.width/2,winSize.height/2));
this->addChild(loading);
// Animation是由很多精灵帧组成,能够设置间隔时间,持续时间等,它实际上是包括着一组数据
Animation* animation=Animation::create();
animation->setDelayPerUnit(0.2f); // 间隔时间
animation->addSpriteFrame(SpriteFrameCache::getInstance()->getSpriteFrameByName("game_loading1.png"));
animation->addSpriteFrame(SpriteFrameCache::getInstance()->getSpriteFrameByName("game_loading2.png"));
animation->addSpriteFrame(SpriteFrameCache::getInstance()->getSpriteFrameByName("game_loading3.png"));
animation->addSpriteFrame(SpriteFrameCache::getInstance()->getSpriteFrameByName("game_loading4.png"));
// 通过帧数据创建帧动作(创建序列帧动画)
Animate* animate=Animate::create(animation);
Repeat* repeat=Repeat::create(animate,3); // 反复一个动作的次数
CallFuncN* repeatdone=CallFuncN::create(CC_CALLBACK_1(HelloWorld::loadingDone, this)); // 创建回调函数 CC_CALLBACK_1 代表一个參数
Sequence* sequence=Sequence::create(repeat, repeatdone, NULL);// 让多个动作依照前后顺序逐一运行 repeatdone 放在 repeat前的话,就不会播放运行3次序列帧的动画
loading->runAction(sequence); // 运行上述动画
this->setKeypadEnabled(true); // 设置监听Android的按键,如返回键、菜单键、Home键等。
return true;
}
void HelloWorld::menuCloseCallback(Ref* pSender)
{
Director::getInstance()->end();
#if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS)
exit(0);
#endif
}
void HelloWorld::PreloadMusicAndPicture()
{
//png添�全局cache中 plist存储了
SpriteFrameCache::getInstance()->addSpriteFramesWithFile("ui/shoot_background.plist");
SpriteFrameCache::getInstance()->addSpriteFramesWithFile("ui/shoot.plist");
// 音效
CocosDenshion::SimpleAudioEngine::getInstance()->preloadBackgroundMusic("sound/background-music1.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/bullet.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/enemy1_down.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/enemy2_down.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/enemy3_down.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/game_over.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/get_bomb.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/get_double_laser.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/use_bomb.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/big_spaceship_flying.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/achievement.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/out_porp.mp3");
CocosDenshion::SimpleAudioEngine::getInstance()->preloadEffect("sound/button.mp3");
// 背景音乐
CocosDenshion::SimpleAudioEngine::getInstance()->playBackgroundMusic("sound/game_music.mp3",true);
}
void HelloWorld::loadingDone( Node* pNode )
{
}
路径
预载入的路径是项目路径下的Resources目录
这个是我的project资源路径:E:\studyCocos2dx3.0RC1\PlayThePlane\Resources
如:SpriteFrameCache::getInstance()->addSpriteFramesWithFile("ui/shoot_background.plist");
事实上就是SpriteFrameCache::getInstance()->addSpriteFramesWithFile("E:/studyCocos2dx3.0RC1/PlayThePlane/Resources/ui/shoot_background.plist");
图片载入
我们的图片是用TexturePacker工具把若干图片打包生成的一张总的png和plist,plist保存着png图片中的各个数据,比方名字大小什么的。当然你也能够不用这样的整合的,那么载入图片的方式就改变了,比方背景图的载入:
// 背景图(精灵)
auto background = Sprite::create("ui/shoot_background/background.png");
background->setPosition(Point(winSize.width/2,winSize.height/2)); // 设置位置
// 场景中添�背景图
this->addChild(background);
音乐载入
预载入中,有一个不是预载入,而是直接载入开启的:
CocosDenshion::SimpleAudioEngine::getInstance()->playBackgroundMusic("sound/game_music.mp3",true);这个是直接把开启了背景音乐。
图片动画效果以及游戏開始的回调
CallFuncN* repeatdone=CallFuncN::create(CC_CALLBACK_1(HelloWorld::loadingDone, this)); // 创建回调函数 CC_CALLBACK_1 代表一个參数 Sequence* sequence=Sequence::create(repeat, repeatdone, NULL);// 让多个动作依照前后顺序逐一运行 repeatdone 放在 repeat前的话,就不会播放运行3次序列帧的动画 loading->runAction(sequence); // 运行上述动画Sequence* sequence=Sequence::create(repeat, repeatdone, NULL);我的理解是,Sequence存放动作队列。当中repeat, repeatdone, NULL这个三个动作是顺序运行的,也就是说先运行完repeat动作(小飞机飞三次),然后运行repeatdone,从而触发回调函数loadingDone(),游戏的開始就是在这里哟。
好了,到这里就完毕了所谓的游戏開始前的界面。下次说什么我也不知道,写什么,说什么吧。
我看了下我的排版,着实奇怪,有时候行和行间距离非常近,有时候非常远。并且怎么设置字体啊,我想一開始就是小型字体,而不是每次写完一段,再手动去改。
大家有什么不懂得,能够直接问我(不要问的太深入~),我也是刚開始学cocos2dx,大家一起学习。