PhoneGap开发不可或缺的五件装备
0 轻量级的JQUERY兼容库
JQuery已经成长的得非常强大了,但在移动设备上有些臃肿。如果你的应用只运行在WebKit内核的机器上,那么我强烈建议你换用移动版本的JQuery兼容库。
Zepto和JQ.mobi都是专门为移动设备优化后的JQ兼容库。
Zepto我不是特别熟悉,JQ.mobi我用得比较多,官方提供的数据称,JQ.mobi比JQueryMobile快3倍以上。
相比于JQueryMobile悲催的定导航底导航固定功能,JQ.mobi也提供了自己的UI。虽然和JQM差不多丑,但不会出现万恶的导航栏闪动问题。如果你自己不想构建UI框架,那么还是推荐用JQ.mobi的UI库,换换配色和背景,也能看起来蛮专业的。
另外JQ.mobi还提供了一系列的插件,但是都没有提供文档 。里边的scroll插件不如iScroll4给力,模板插件还可以用。这里讲下用法。
要使用JQMobi的插件,只需要简单的用script载入对应的文件就行。
JQ.Mobi的模板来自这里(这个链接要从源代码中才能翻出来,藏那么好干嘛啊…)是一个使用%号进行标记的系统。
模板部分采用script标签包含:
从上边的例子中可以看到,这套模板可以轻松支持 if/for/else等语法;数组和对象也没有什么问题,可以满足绝大部分需求。
它采用$.tmpl函数将数据传入模板,得到渲染后的html。需要注意的地方是传数据时要以对象的方式来传,同时为传入的数据指定变量名。
1 滚动效果专家:ISCROLL4
虽然现在JQ.mobi已经解决了导航栏固定和滚动的问题,但是iScroll4依然是非常值得使用的。
在使用iScroll时有几个需要注意的地方。
首先,iScroll采用css的top和bottom值固定了顶导航条和底导航条的高度,可以修改css来调整。
其次,iScroll是静态的,就是说,它并没有随时查看scroll里边的内容是否增加,这就要求我们在动态加入内容后,显示调用scroll对象的refresh方法。
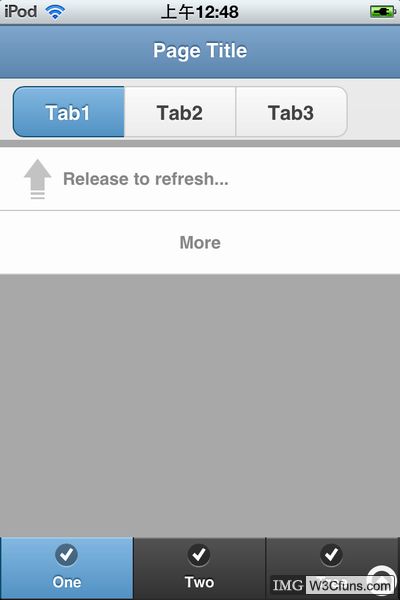
最后,iScroll4能很好的实现iOS用得很多的下拉刷新效果,这个页面上有完整的代码。
2 现代浏览器:SAFARI/CHROME
在手机浏览器上调试之前,先在电脑浏览器上开发会快很多,建议用safari或者Chrome。这东西虽然大家都有,但有些细节还是潜藏很深的。
比如用Chrome调试的时候你可能会遇到跨域的问题,只要在启动Chrome.exe时加上一个参数就可以了。
chrome.exe –disable-web-security
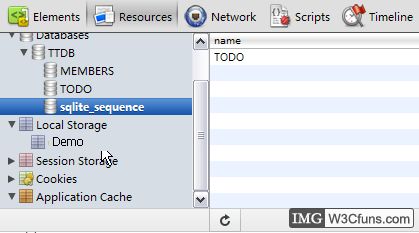
另外有些同学可能不知道,PhoneGap API页面上的LocalStorage和Indexed DB 其实是Html5的标准接口,所以Chrome和Safari中的自带的调试工具就能很好的管理。
打开Developer tools,选择 Resources Tab页就能看到数据库,本地存储等选项 。( 当初我找了好久Chrome的Sqlite管理插件…)
3 PHONEGAP实时调试工具:云窗调试器
虽然有点夸张,但不少网友是用PhoneGap神器来形容它的。
本质上来讲,云窗调试器就是一个支持PhoneGap Javascript接口的移动浏览器。
它和新浪SAE的云平台紧密结合,需要用SAE账号登录,这样当你在SAE上创建一个移动应用后,就能直接在云窗调试器的应用列表页面看见。
点击应用名称后,就可以开始调试应用了。由于代码放置在SAE平台上,我一般用浏览器上的在线编辑器修改代码,Ctrl+S后直接在手机上看效果。
一次变更两秒看到最终结果,比起本地编译,差不多一次能节省半分钟的时间。
云窗调试器iOS版本支持iPhone和iPad,不过还没发布到App Store,如果你的设备已经越狱,可以直接在设备的safari里 点这个链接进行安装。
4 在线打包工具:PHONEGAP:BUILD
作为一个跨平台方案,PhoneGap也提供了一个云打包器,利用它我们可以不用安装任何开发环境,直接将HTML打包成iOS,Android,Windows Phone,WebOS,塞班和黑莓6个手机系统的安装包。
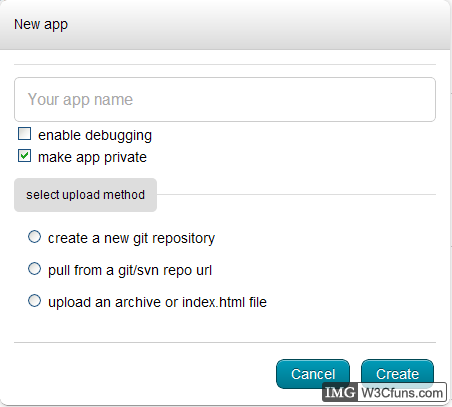
PhoneGap:Build 的使用很简单,注册一个PhoneGap账号然后上传代码的Zip包就可以。当然,你也可以直接从git/svn取代码。
需要注意的是PhoneGap:Build的打包是收费服务,对private app有个数限制(我暂时还没遇到,不过看官方的说明是有限制的)。另外PhoneGap:Build上iOS的打包需要上传证书,否则不能打包。
如果你只是需要打Apk包的话,也可以使用SAE提供的在线打包器,这个打包器是完全免费的。另据小道消息,iOS无证书打包器已经在调试中了,预计月底上线。