div+css布局教程系列2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jiaocheng1</title>
<style type="text/css">
<!--
body--> body {
margin: 0 auto;
font-size: 12px;
font-family: Verdana, Geneva, sans-serif;
line-height: 1.5;
}
ul {
list-style: none;
}
img {
border: 0px
}
a {
color: #05a;
text-decoration: none;
}
a:hover {
color: #f00
}
#container {
width: 900px;
margin: 0 auto;
}
#header {
height: 70px;
background: #ccffcc;
margin-bottom: 8px;
}
.clear {
clear: both
}
#logo {
padding-left: 10px
}
#nav {
height: 40px;
background: #ccffcc;
margin-bottom: 8px;
}
#content {
margin-bottom: 8px;
overflow: auto
}
#content-main {
width: 662px;
height:700px;
background: #ffff99;
float: left;
}
#content-right {
width: 228px;
height:700px;
background: #ffff99;
float: left;
margin-left:10px
}
#footer {
height: 70px;
background: #ccffcc
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<div id="logo">企业名称</div>
</div>
<div class="clear"></div>
<div id="nav">导航</div>
<div class="clear"></div>
<div id="content">
<div id="content-main">主体框架左</div>
<div id="content-right">附体框架右</div>
</div>
<div class="clear"></div>
<div id="footer">页脚</div>
</div>
</body>
</html>

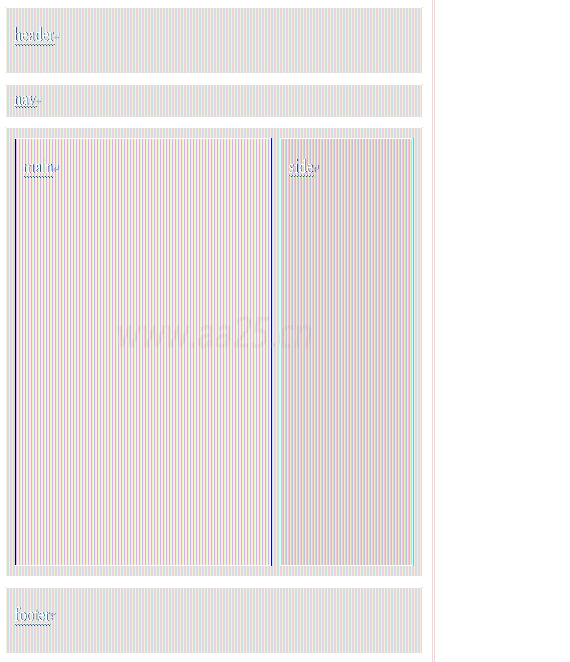
从图中可以看出整个页面分为头部区域、导航区域、主体部分和底部,其中主体部分又分为左右两列,整个页面居中显示,看明白了这点,下边的框架就好搭建了。整体框架结果图如下:

文章来自雨田SEOER
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主页</title>
</head><body>
</body>
</html>
:
<div id="container">
<div id="header">此处显示 id "header" 的内容</div>
<div id="nav">此处显示 id "nav" 的内容</div>
<div id="maincontent">
<div id="main">此处显示 id "main" 的内容</div>
<div id="side">此处显示 id "side" 的内容</div>
</div>
<div id="footer">此处显示 id "footer" 的内容</div>
</div>
<div id="header">此处显示 id "header" 的内容</div>
<div id="nav">此处显示 id "nav" 的内容</div>
<div id="maincontent">
<div id="main">此处显示 id "main" 的内容</div>
<div id="side">此处显示 id "side" 的内容</div>
</div>
<div id="footer">此处显示 id "footer" 的内容</div>
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}
ul,dl,dd,h1,h2,h3,h4,h5,h6,form,p { padding:0; margin:0;}
ul { list-style:none;}
img { border:0px;}
a { color:#05a; text-decoration:none;}
a:hover { color:#f00;}
#container { width:900px; margin:0 auto;}
/*body*/
#container { width:900px; margin:0 auto;}
/*header*/
#header { height:70px; background:#CCFFCC; margin-bottom:8px;}
#nav { height:30px; background:#CCFFCC; margin-bottom:8px;}
/*main*/
#maincontent { margin-bottom:8px;}
#main { float:left; width:664px; height:500px; background:#FFFF99;}
#side { float:right; width:228px; height:500px; background:#FFCC99;}
/*footer*/
#footer { height:70px; background:#CCFFCC;}
现在预览一下:在IE6下#maincontent的底部外边距并没有生效,而在IE8下,#footer干脆跑到#maincontent的下边了,这又是怎么回事呢?如果前边几天你都认真学的话,那么这个问题已经不是问题了。这就是之前我们讲的,如果一个容器内的元素都浮动的话,那么它的高度将不会去适应内部元素的高度。解决办法是在#maincontent增加 overflow:auto; zoom:1;,这样就可以让它自动适应内部元素的高度了。
现在再预览一下,是不是都正常了。为了更加保险,建议在header、nav、maincontent、footer之间增加如下一句代码并设置css样式如下,它的作用是清除浮动。
<div class="clearfloat"></div>
.clearfloat {clear:both;height:0;font-size: 1px;line-height: 0px;}