- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 流星雨特效css3
你的美,让我痴迷
cssCSS动画HTML5星系背景关键帧视觉艺术
*{margin:0;padding:0;box-sizing:border-box;}body{overflow:hidden;}section{position:absolute;top:0;left:0;width:100%;height:100vh;background:url(img/xingkong.jpg);background-position-x:center;backgroun
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- HTML5和CSS3
ningmengjing_
前端html5css3前端
一、CSS权重CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。1.权重的等级可以把样式的应用方式分为几个等级,按照等级来计算权重!important,加在样式属性值后,权重值为10000内联样式,如:style="",权重值为1000ID选择器,如:#content,权重值为100类,伪类和属性选择器,如:con
- html中box标签的作用,CSS3的box-sizing属性的作用及使用
cocoaitea
html中box标签的作用
先用大白话通俗说一下,先给div设置宽高为200px,这是在加上padding:10px;,此时div宽高加上padding值后实际宽高变成了220px(等于上下左右各加了10px的padding),那么我又给div加了一个border1px,此时div的实际宽高变成了221px。此时在给div加上box-sizing:border-box后,div的总宽高就会变为200px,也就是说此时padd
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- HTML5+CSS3
weixin_34250709
2019独角兽企业重金招聘Python工程师标准>>>第一课HTML5结构HTML5是新一代的HTMLDTD声明改变新的结构标签注意的地方ie8不兼容常用的一些新的结构标签删除的HTML标签纯表现的元素:basefontbigcenterfontsstrikettu对可用性产生负面影响的元素:frameframesetnoframes产生混淆的元素:acronymappletisindexdir重
- 新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
- 零基础学习HTML(8)——pre标签、code标签
Dragon水魅
零基础学习Web开发html
文章目录官方资料学习正文注:学习笔记基于小甲鱼学习视频,官方论坛:https://fishc.com.cn/forum.php官方资料鱼C课程案例库:https://ilovefishc.com/html5/html5速查手册:https://man.ilovefishc.com/html5/css速查手册:https://man.ilovefishc.com/css3/学习正文pre标签:htt
- 前端开发手册大全
而 已
webjavascriptcsshtmljquerycss3
web前端开发手册大全(学习参考)html中文中文参考手册:https://www.html.cn/shouce/html/1.htmlJavaScript中文参考手册:https://www.html.cn/shouce/js/11.htmlCSS3.0参考手册:https://www.html.cn/doc/css3/CSS教程手册(新):https://www.html.cn/book/cs
- Sass 教程
shengyin714959
笔记sass前端css
Sass(英文全称:SyntacticallyAwesomeStylesheets)是一个最初由HamptonCatlin设计并由NatalieWeizenbaum开发的层叠样式表语言。Sass是一个CSS预处理器。Sass是CSS扩展语言,可以帮助我们减少CSS重复的代码,节省开发时间。Sass完全兼容所有版本的CSS。Sass扩展了CSS3,增加了规则、变量、混入、选择器、继承、内置函数等等特
- JavaScript+CSS2+CSS3中文手册大全
远方之巅
本文还有配套的精品资源,点击获取简介:JavaScript是一种用于网页动态效果和交互功能的脚本语言,与HTML和CSS共同构建富互联网应用。CSS2和CSS3作为网页样式的语言,增强了网页设计的布局控制和用户体验。本手册集提供了这三种技术的详细指南,包括基本语法、函数、对象操作、DOM操作、事件处理、BOM、AJAX以及ES6的新特性,同时深入介绍了CSS2的盒模型、布局技巧和CSS3的媒体查询
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- css3实现缺角四边形_CSS3实现缺角矩形,折角矩形以及缺角边框
weixin_39953102
css3实现缺角四边形
前言前几天偶然看到缺角矩形这个功能,脑袋中第一想法是,搞个绝对定位的伪元素,哪里需要挡哪里,或者找UI小哥聊聊天,忽然灵光一闪,想起之前翻过的《CSS揭秘》一书,记得有这个篇章,遂有了此文。话不多说,放个效果图先缺角CSS3实现缺角矩形,折角矩形以及缺角边框-1.png(10.03KB,下载次数:0)2020-7-2219:03上传1.伪元素实现.bg{width:120px;height:80p
- css3实现缺角四边形_CSS3绘制六边形的简单实现
陈宇直
css3实现缺角四边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可。(因为之前在生物公司工作过,觉得六边形更贴近生物分子、基因等概念,包括我们在网上搜索关于生物分子、基因等图片,好多也有六边形的样式,所以那时候在页面做一些功能性的导航或Tag,都会觉得六边形更贴近一些)。
- CSS3过渡效果小练习-进度条
nuomi_w
css3css前端
Document.bar{width:150px;height:15px;border:1pxsolidred;border-radius:7px;}.bar_in{width:50%;height:100%;background-color:red;transition:all0.8s;}.bar:hover.bar_in{width:100%;border-radius:7px;}
- html+css 实现发光倒影按钮
宝码香车
#html+css+js绚丽按钮htmlcss前端
效果html+css鼠标悬停,发光倒影按钮原理解析通过a元素的hover效果实现的过渡动画:给a元素定义一个初始值,当hover时,改变这个值。这里是给a元素定义一个css3的过渡动画。当hover时改变这个过渡动画的参数。
- css3-文字外发光效果
风云变色z
h5+css3+jscss3css前端
css3中有一个文字阴影的效果,可以使用该效果制作文字的外发光效果。这种效果在不方便使用图片的时候可以达到更好的效果。制作步骤如下:1、首先了解一下使用的csstext-shadow:5px5px5px#FF0000;效果是这样的:2、然后改造一下text-shadow:003px#FF0000;3、了解一下原理text-shadow的几个参数的解释分别如下:必需。水平阴影的位置。允许负值。必需。
- CSS3 圆角:实现与优化指南
froginwe11
开发语言
CSS3圆角:实现与优化指南随着网页设计的发展,CSS3圆角已经成为了现代网页设计中不可或缺的元素之一。本文将详细讲解CSS3圆角的基本用法、实现方式以及优化技巧,帮助您在网页设计中更好地运用这一功能。一、CSS3圆角基本用法1.1基本概念CSS3圆角指的是网页元素边角的弯曲程度,通过修改元素的边框属性来实现。在CSS3之前,实现圆角主要依赖于图像处理或JavaScript。1.2选择器CSS3圆
- Css3重点知识讲解
Warren98
css3前端css笔记学习开发语言html5
选择器优先级:id选择器>类选择器>标签选择器类选择器:.myClass{color:blue;}id选择器(全局唯一):#myId{color:green;}标签选择器:p{color:red;}层次选择器:/*后代选择器AB*/.nava{color:blue;}/*子选择器A>B*/.card>h2{color:red;}/*相邻兄弟选择器A+B(相邻向下)*/h1+p{font-size:
- [Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus
IT木昜
vuevue全家桶vue前端框架javascriptcss3es6
vue报错:[Intervention]Ignoredattempttocancelatouchmoveeventwithcancelable=false,forexamplebecausescrollingisinprogressandcannotbeinterrupted解决方案:使用css3touch-action:none;touch-action:当你触摸并按住触摸目标时候,禁止或显示系
- HTML5、CSS3面试题
Xu.Youth
大数据
目录1、说一说H5新标签?2、CSS3的新特性?3、如何实现一个盒子水平垂直居中?4、你是怎么理解BFC的?5、说一说盒子模型?6、如何画一个三角形?7、说一些块级元素和行内元素8、简单聊一聊重排和回流?9、文本超出部分显示省略号?10、说一说清除浮动的方式?11、请你说一说css的选择器,以及优先级12、来说一说CSS3的过渡?13、简单聊一聊CSS3的2D、3D转换14、说一说CSS3的动画?
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
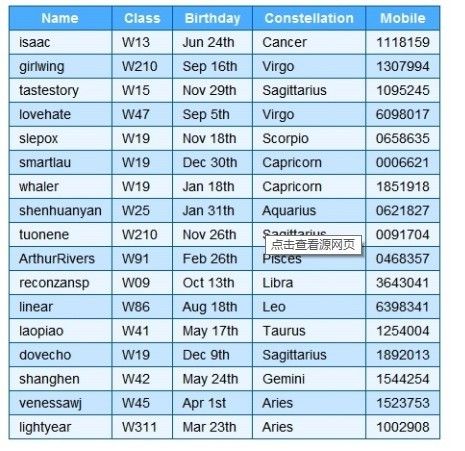
- 表格首列,首行固定,并且能随意滚动
一麻袋小猫
笔记css3
css3新增了粘性定位,利用粘性定位即可做到,但要注意的是:如果想要粘性定位相对于父元素定位,需要给其增加relative定位。逻辑是:滚动盒子滚动的是页面,滚动盒子内部放一个大盒子(1),此盒子宽度为内容的总宽度,在盒子内部给想要固定的盒子增加粘性定位,让其top值||left值为0,这里的0是相对于盒子1的。
- 前端知识速记--css篇:CSS3中的常见动画及实现方式
无限大.
#前端知识速记前端csscss3
前端知识速记–css篇:CSS3中的常见动画及实现方式常见的CSS3动画1.过渡(Transitions)过渡是一种非常简单的动画效果,允许你在元素的状态变更时平滑过渡到新状态。语法格式:transition:propertydurationtiming-functiondelay;property:指定要过渡的CSS属性,例如background-color。duration:过渡的持续时间,例
- CSS动画与变形
玲玲酱
#CSS3前端html5css3
CSS动画-Animations由于该技术的规范还没有稳定,在使用前要先确保浏览器对其兼容性。Animations是css3的一个模块,使用keyframes定义如何随着时间的移动改变CSS的属性值,可以通过指定它们的持续时间,重复次数,如何重复来控制关键帧的行为。Animations由两部分组成:css动画的配置,以及一系列的keyframes(用来描述动画的开始、过程、结束状态)。不需要了解任
- CSS3动画属性:转换(transition)
前端独秀
前端css3transition
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”transition主要包含四个属性值:执行变换的属性:transition-property,变换延续的时间:transition-duration,在延续时
- 看到别人用css3写的baymax ,大白,挺萌的
a_water_drop
http://www.w3cfuns.com/blog-5455933-5404334.html这是作者博客,转载和使用请标明。无标题文档*{margin:0;padding:0;}body{background:#999;}.Baymax{width:300px;height:600px;margin:20pxautoautoauto;position:relative;}.head{width
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen