JQuery_常规选择器
jQuery 最核心的组成部分就是:选择器引擎。它继承了 CSS 的语法,可以对 DOM 元素的标签名、属性名、状态等进行快速准确的选择,并且不必担心浏览器的兼容性。
jQuery选择器实现了 CSS1~CSS3 的大部分规则之外,还实现了一些自定义的选择器,用于各种特殊状态的选择。
一.简单选择器
在使用 jQuery 选择器时,我们首先必须使用“$()”函数来包装我们的 CSS 规则。而CSS 规则作为参数传递到 jQuery 对象内部后,再返回包含页面中对应元素的 jQuery 对象。
随后,我们就可以对这个获取到的 DOM 节点进行行为操作了。

1.id选择器:
最简单、最重点、速度最快的一种选择器
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box').css('color', 'blue'); //添加一个行为,这个行为是添加样式 }); </script> <style> #box {color:red;} /*CSS添加一个样式*/ </style> </head> <body> <div id="box">常规选择器</div> </body>
2.元素标签名选择器
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('div').css('color', 'maroon'); //元素选择器,返回多个元素 }); </script> <style> div{color:orange;} </style> </head> <body> <div>常规选择器</div> <div>常规选择器</div> <div>常规选择器</div> </body>
3.类(class)
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('.box').css('color', 'red'); //类(class)选择器,返回多个元素 }); </script> <style> .box{color:orange;} </style> </head> <body> <div class="box">常规选择器</div> <div>常规选择器</div> <div class="box">常规选择器</div> </body>
如果是多个id相同JQuery只选择第一个,而CSS就选择了全部
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box').css('color', 'red');//只控制了第一个id为box的元素 }); </script> <style> /*#box{color:orange;}控制了三个div*/ </style> </head> <body> <div id="box">常规选择器</div> <div id="box">常规选择器</div> <div id="box">常规选择器</div> </body>
警告:有个问题特别要注意,ID 在页面只允许出现一次,我们一般都是要求开发者要遵守和保持这个规则。但如果你在页面中出现三次,并且在 CSS 使用样式,那么这三个元素还会执行效果。但如果,你想在 jQuery 这么去做,那么就会遇到失明(即无效)的问题。所以,开发者必须养成良好的遵守习惯,在一个页面仅使用一个 ID。
4.三种选择器返回的个数:
为了证明 ID 返回的是单个元素,而元素标签名和类(class)返回的是多个,我们可以采用 jQuery 核心自带的一个属性 length 或 size()方法来查看返回的元素个数。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box').css('color', 'red');//只控制了第一个id为box的元素 alert($('#box').size());//就算有三个id为box也只返回一个 alert($('#box').length); alert($('.pox').size());//有多少个class就返回多少个 alert($('.pox').length); alert($('div').size());//有多少个div就返回多少个 alert($('div').length); }); </script> <style> /*#box{color:orange;}控制了三个div*/ </style> </head> <body> <div id="box">常规选择器</div> <div id="box">常规选择器</div> <div id="box">常规选择器</div> <div class="pox">常规选择器</div> <div class="pox">常规选择器</div> </body>
5.从多个标签选择器或class类选择器中选择一个操作
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('div').eq(1).css('color', 'red');/*选中了第二个div,将字体颜色改为red*/ }); </script> <style> /*#box{color:orange;}控制了三个div*/ </style> </head> <body> <div id="box">常规选择器</div> <div id="box">常规选择器</div> <div id="box">常规选择器</div> <div class="pox">常规选择器</div> <div class="pox">常规选择器</div> </body>
6、jQuery 选择器的特点
jQuery 选择器的写法与 CSS 选择器十分类似,只不过他们的功能不同。CSS 找到元素后添加的是单一的样式,而 jQuery 则添加的是动作行为。
最重要的一点是:CSS 在添加样式的时候,高级选择器会对部分浏览器不兼容,而 jQuery 选择器在添加 CSS 样式的时候却不必为此烦恼。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box > p').css('color', 'red');/*只选中id为box的元素的子元素,不包括孙子元素,兼容了所有的浏览器*/ }); </script> <style> /*#box > p {color:red;}CSS 子选择器,表示选中id为box的元素的儿子元素,IE6 不支持*/ </style> </head> <body> <div id="box"> <p>常规选择器</p> <p>常规选择器</p> <p>常规选择器</p> <div> <p>常规选择器</p> <p>常规选择器</p> <p>常规选择器</p> </div> </div> </body>
jQuery 选择器支持 CSS1、CSS2 的全部规则,支持 CSS3 部分实用的规则,同时它还有少量独有的规则。
jQuery 选择器在获取节点对象的时候不但简单,还内置了容错功能,这样避免像 JavaScript那样每次对节点的获取需要进行有效判断。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#pox').css('color','red');/*不会报错,也没有效果,因为没有id为pox的节点*/ /*document.getElementById('pox').style.color='red';使用原生的javascript报错了,报了id为pox的节点不存在*/ //在通过id获取元素节点的时候最好先判断该id存不存在 因为很多情况下有动态DOM生成的问题,会导致执行不存在的id选择器 if(document.getElementById('pox')){ document.getElementById('pox').style.color='red'; } //而页面越多判断的越多,越麻烦,所以jQuery就有了容错的功能,把这个问题解决了,就不需要判断了,但是想让性能更高还是的判断一下,id不存在的时候就不用执行了 if($('#pox').size>0){ //如果有id为pox的元素,$('#pox').size返回的结果就大于0,就可以执行下面的操作 $('#pox').css('color','red'); } }); </script> </head> <body> <div id="box">常规选择器</div> </body>
除了这种方式之外,还可以用转换为 DOM 对象的方式来判断
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ if ($('#pox').get(0)) { //如果没有id为pox的元素返回undefined,就不会执行这里,如果有会返回id为pox的节点对象 }; if ($('#pox')[0]) { //通过数组下标也可以获取 DOM 对象 } }); </script> </head> <body> <div id="box">常规选择器</div> </body>
二.进阶选择器
在基础选择器外,还有一些进阶和高级的选择器方便我们更精准的选择元素。

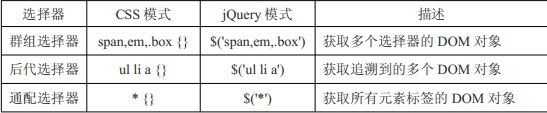
1、群组选择器
可以将相同的样式合并
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ /*$('div,p,strong').css('color','red'); 同样可以是id,class等选择器组合*/ $('#box,.pox,strong').css('color','red'); }); </script> <style> /*div,p,strong{ color:red;}多种选择器添加红色字体 多个选择器之间逗号隔开就行,可以是id,class等选择器的组合*/ </style> </head> <body> <div id="box">div</div> <div>div</div> <div>div</div> <p>p</p> <p>p</p> <p class="pox">p</p> <strong>strong</strong> <strong>strong</strong> <strong>strong</strong> </body>
2、后代选择器
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('ul li a').css('color', 'red'); //后代选择器 jQuery 方式 }); </script> <style> /*ul li a { color:red;}层层追溯到的元素添加红色字体*/ </style> </head> <body> <ul> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <a href="#">首页</a> <a href="#">首页</a> </body>
3、通配选择器
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('*').css('color', 'blue'); //通配选择器 alert($('*').size());//测试通配选择器到底选择了多少个节点 alert($('*')[0]);//第一个是html节点对象 //html节点对象一般不是想要的,只想要body节点对象里面的有用的,所以通配选择器会极大的消耗资源,所以不建议在全局中使用 }); </script> <style> *{ color:red;}/*页面所有元素都添加红色字体*/ </style> </head> <body> <ul> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul> <a href="#">首页</a> <a href="#">首页</a> </body>
警告:在实际使用上,通配选择器一般用的并不多,尤其是在大通配上,比如:$('*'),这种使用方法效率很低,影响性能,建议竟可能少用。可以在局部中使用通配选择器
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('ul li *').css('color','green'); alert($('ul li *').size());/*只选择了四个不会像在全局中使用通配选择器那样把一些不必要的也选中*/ }); </script> <style> ul li *{ color:red;}/*ul li 里面的所有都选中*/ </style> </head> <body> <ul> <li><a href="#">首页ul li a</a></li> <li><a href="#">首页ul li a</a></li> <li><p>首页ul li p<p></li> </ul> </body>
4、混合选择器
在实际应用中,我们可以灵活的搭配,使得选择器更加的精准和快速:
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('ul li a,#pox,.box').css('color','green'); }); </script> <style> ul li a,#pox,.box{ color:red;} </style> </head> <body> <ul> <li><a href="#">首页ul li a</a></li> <li><a href="#">首页ul li a</a></li> </ul> <a href="#">首a页</a> <a href="#">首a页</a><!--a标签有默认的属性:下划线,字体为蓝色--> <p>首页p</p> <div class="box">div#box</div> <div id="pox">div.pox</div> </body>
5、在 ID 和类(class)中指明元素前缀
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('div.box').css('color','blue'); $('p.box').css('color','pink'); }); </script> <style> div.box{ color:red;} p.box{ color:green;} </style> </head> <body> <div class="box">divbox</div> <p class="box">pbox</p> <div>div</div> <p>p</p> </body>
类(class)有一个特殊的模式,就是同一个 DOM 节点可以声明多个类(class)。那么对于这种格式,我们有多 class 选择器可以使用,但要注意和 class 群组选择器的区别。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('.box.pox').css('color','pink'); /*$('.box,.pox').css('color','pink');中间加上,号变成将所有box和pox都选中了*/ }); </script> <style> .box.pox{ color:red;}/*IE6不支持*/ </style> </head> <body> <div class="box pox">divbox</div><!--只想要第一个--> <p class="pox">pbox</p> <div class="pox">divbox</div> <p class="box">pbox</p> </body>
警告:在构造选择器时,有一个通用的优化原则:只追求必要的确定性。当选择器筛选越复杂,jQuery 内部的选择器引擎处理字符串的时间就越长。
三.高级选择器
在很多特殊的元素上,比如父子关系的元素,兄弟关系的元素,特殊属性的元素等等。在早期 CSS 的使用上,由于 IE6 等低版本浏览器不支持,所以这些高级选择器的使用也不具备普遍性,但随着 jQuery 兼容,这些选择器的使用频率也越来越高。
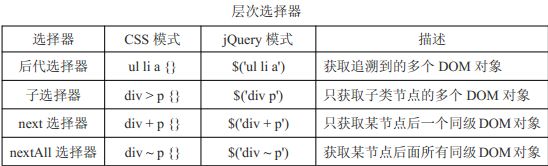
1、层次选择器
在层次选择器中,除了后代选择器之外,其他三种高级选择器是不支持 IE6 的,而 jQuery却是兼容 IE6 的。
1.后代选择器
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box p').css('color','pink');/*同样选中了所有后代元素,全部浏览器兼容*/ //jQuery 为后代选择器提供了一个等价 find()方法 $('#box').find('p').css('color','green'); }); </script> <style> /*#box p{ color:red;}选中了box下面的所有子孙元素*/ </style> </head> <body> <div id="box"> <p>p</p> <p>p</p> <p>p</p> <div> <p>p</p> <p>p</p> <p>p</p> </div> </div> </body>
2.子选择器,孙子后失明(和后代选择器的区别就是子选择器只能选择儿子,儿子之后的不能选中)
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box > p').css('color','pink');/*选中了box下面的儿子元素 全部浏览器支持*/ //jQuery 为子选择器提供了一个等价 children()方法: $('#box').children('p').css('color','green'); }); </script> <style> #box > p{ color:red;}/*选中了box下面的儿子元素 IE6不支持*/ </style> </head> <body> <div id="box"> <p>p</p> <p>p</p> <p>p</p> <div> <p>p</p> <p>p</p> <p>p</p> </div> </div> </body>
3.next 选择器(下一个相邻的同级节点)
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box + p').css('color','pink');/*选择了box下面的第一个兄弟节点 全部浏览器支持*/ //jQuery 为 next 选择器提供了一个等价的方法 next(): $('#box').next('p').css('color','green');//如果box下面的第一个兄弟节点不是p的话,就无效,没有选中任何的节点 }); </script> <style> #box + p{ color:red;}/*IE6不支持 选择了box下面的一个兄弟节点*/ </style> </head> <body> <p>p</p> <p>p</p> <p>p</p> <div id="box">div</div> <p>p</p> <p>p</p> <p>p</p> </body>
4.nextAll 选择器(后面所有同级节点)
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box ~ p').css('color','pink');/*选择了box下面的所有兄弟节点 全部浏览器支持*/ //jQuery 为 nextAll 选择器提供了一个等价的方法 nextAll(): $('#box').nextAll('p').css('color','green');/*只能选中box下面的所有兄弟节点的p元素,其他元素不会被选中*/ }); </script> <style> #box ~ p{ color:red;}/*IE6不支持 选择了box下面的所有兄弟节点*/ </style> </head> <body> <p>p</p> <p>p</p> <p>p</p> <div id="box">div</div> <strong>strong</strong> <p>p</p> <p>p</p> <p>p</p> </body>
层次选择器对节点的层次都是有要求的,比如子选择器,只有子节点才可以被选择到,孙子节点和重孙子节点都无法选择到。next 和 nextAll 选择器,必须是同一个层次的后一个和后 N 个,不在同一个层次就无法选取到了。
在 find()、next()、nextAll()和 children()这四个方法中,如果不传递参数,就相当于传递了“*”,即任何节点,我们不建议这么做,不但影响性能,而且由于精准度不佳可能在复杂的 HTML 结构时产生怪异的结果。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ $('#box').next().css('color','green');//相当于$('#box').next('*'); }); </script> </head> <body> <p>p</p> <p>p</p> <p>p</p> <div id="box">div</div> <strong>strong</strong> <p>p</p> <p>p</p> <p>p</p> </body>
为了补充高级选择器的这三种模式,jQuery 还提供了更加丰富的方法来选择元素:
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$('#box').prev('p').css('color', 'red'); //同级上一个元素 //$('#box').prevAll('p').css('color', 'red'); //同级所有上面的元素 //nextUntil()和 prevUnitl()方法是选定同级的下面或上面的所有节点,选定非指定的所有元素,一旦遇到指定的元素就停止选定。 //$('#box').prevUntil('p').css('color', 'red'); //同级上非指定元素选定,遇到则停止 //$('#box').nextUntil('p').css('color', 'red'); //同级下非指定元素选定,遇到则停止 //siblings()方法正好集成了 prevAll()和 nextAll()两个功能的效果,及上下相邻的所有元素进行选定: $('#box').siblings('p').css('color', 'red'); //同级上下所有元素选定 等价于下面: //$('#box').prevAll('p').css('color', 'red'); //同级上所有元素选定 //$('#box').nextAll('p').css('color', 'red'); //同级下所有元素选定 }); </script> </head> <body> <p>p</p> <p>p</p> <p>p</p> <div id="box">div</div> <strong>strong</strong> <p>p</p> <p>p</p> <p>p</p> </body>
警告:切不可写成“$('#box').prevAll('p').nextAll('p').css('color', 'red');”这种形式,因为prevAll('p')返回的是已经上方所有指定元素,然后再 nextAll('p')选定下方所有指定元素,这样必然出现错误。
5、高级选择器中的方法的特点:
jQuery 提供的方法 find()、next()、nextAll()和 children()运行速度要快于使用高级选择器。
因为他们实现的算法有所不同,高级选择器是通过解析字符串来获取节点对象,而 jQuery 提供的方法一般都是单个选择器,是可以直接获取的。
但这种快慢的差异,对于客户端脚本来说没有太大的实用性,并且速度的差异还要取决了浏览器和选择的元素内容。比如,在 IE6/7 不支持 querySelectorAll()方法,则会使用“Sizzle”引擎,速度就会慢,而其他浏览器则会很快。选择器快慢分析:
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //这条最快,会使用原生的 getElementById、ByName、ByTagName 和 querySelectorAll() //$('#box').find('p').css('color','red'); //jQuery 会自动把这条语句转成$('#box').find('p'),这会导致一定的性能损失。它比最快的形式慢了 5%-10% //$('p', '#box').css('color','red'); //这条语句在 jQuery 内部,会使用$.sibling()和 javascript 的 nextSibling()方法,一个个遍历节点。它比最快的形式大约慢 50% $('#box').children('p').css('color','red'); //jQuery 内部使用 Sizzle 引擎,处理各种选择器。Sizzle 引擎的选择顺序是从右到左,所以这条语 //句是先选 p,然后再一个个过滤出父元素#box,这导致它 比最快的形式大约慢70% $('#box > p').css('color','red'); //这条语句与上一条是同样的情况。但是,上一条只选择直接的子元素,这一条可以于 //选择多级子元素,所以它的速度更慢,大概比最快的形式慢了 77%。 $('#box p').css('color','red'); //jQuery 内部会将这条语句转成$('#box').find('p'),比最快的形式慢了 23%。 $('p', $('#parent')).css('color','red'); //综上所属,最快的是 find()方法,最慢的是$('#box p')这种高级选择器。如果一开始将 //$('#box')进行赋值,那么 jQuery 就对其变量进行缓存,那么速度会进一步提高。 var box = $('#box'); var p = box.find('p'); }); </script> </head> <body> <div id="box"> <p>p</p> <p>p</p> <p>p</p> </div> <p>p</p> <p>p</p> <p>p</p> </body>
注意:我们应该推荐使用哪种方案呢?其实,使用哪种都差不多。这里,我们推荐使用jQuery 提供的方法。
因为不但方法的速度比高级选择器运行的更快,并且它的灵活性和扩展性要高于高级选择器。使用“+”或“~”从字面上没有 next 和 nextAll 更加语义化,更加清晰,jQuery 的方法更加丰富,提供了相对的 prev 和 prevAll。
毕竟 jQuery 是编程语言,需要能够灵活的拆分和组合选择器,而使用 CSS 模式过于死板。
所以,如果 jQuery 提供了独立的方法来代替某些选择器的功能,我们还是推荐优先使用独立的方法。
2、属性选择器
属性选择器也不支持 IE6,所以在 CSS 界如果要兼容低版本,那么也是非主流。但 jQuery却不必考虑这个问题。
<script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> $(function(){ //$('a[title]').css('color', 'blue'); //兼容 IE6 了 //选定具有这个属性=这个属性值的 //$('a[title=num1]').css('color', 'blue'); //兼容 IE6 了 //选定具有这个属性且开头属性值匹配的 $('a[title^=num]').css('color', 'red'); //兼容 IE6 了 }); </script> <style> /*a[title]{color:red;}*/ /*a[title=num1]{color:red;}*/ /*a[title^=num]{color:red;}*/ </style> </head> <body> <a title="num1">num1</a> <a title="num2">num2</a> <a title="num3">num3</a> <a title="num4">num4</a> <a title="num5">num5</a> <a title="one1">num5</a> </body>
<script src="jquery-1.11.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ //$('a[title$=num]').css('color', 'blue');//选中了以num结尾的,也包括等于num的 //$('a[title|=num]').css('color', 'blue');//匹配了等于属性值,或者属性值开头是num并且后面加了-的 }); </script> </head> <body> <a title="1num">num1</a> <a title="num">num2</a> <a title="num3">num3</a> <a title="num4">num4</a> <a title="num-5">num5</a> <a title="one1">num5</a> </body>
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script src="jquery-1.11.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ //$('a[title!=num]').css('color', 'blue');//属性值不等num的都选中 //$('a[title~=num3]').css('color', 'blue');//这里使用num3或aaa或bbb都可以选中 //$('a[title*=num]').css('color', 'blue');//表示包含num的就行 $('a[bbb][title=num]').css('color', 'blue');//title的值为num并且还要有bbb属性的就可以选中 }); </script> </head> <body> <a title="1num">num1</a> <a title="num">num2</a> <a title="num3 aaa bbb">num3</a> <a title="num4">num3</a> <a bbb="aaa" title="num">num4</a> <a title="fasdfnumfasdfasd">num2</a> <a title="fasdfnum7fasdfasd">num2</a> </body> </html>
详情参阅:http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp