zedgraph基本教程篇--第五节BarChartSampleDemo.cs介绍
第二、三行代码的意思是设定X轴的坐标以文本方式显示,文本内容来自
string
[] labels。
//
Fill the axis area with a gradient
myPane.AxisFill
=
new
Fill( Color.White,Color.FromArgb(
255
,
255
,
166
), 90F );
//
Fill the pane area with a solid color
myPane.PaneFill
=
new
Fill( Color.FromArgb(
250
,
250
,
255
) );
最后两句一个是设定Pane中轴的背景颜色,以90度的角度从白到淡黄的渐变效果;另一个是设定Pane的背景色,是淡灰白色,在图中体现的不明显,请大家自己改成Color.FromArgb(
250
,
250
,
0
)试试效果吧。
最后那个全填充的曲线图在第1,
2
,
3
,4节中已经都介绍过了,这里不再重复,请自己参看以前的章节。
本文来自CSDN博客,转载请标明出处:http:
//
blog.csdn.net/tjvictor/archive/2006/11/25/1414011.aspx
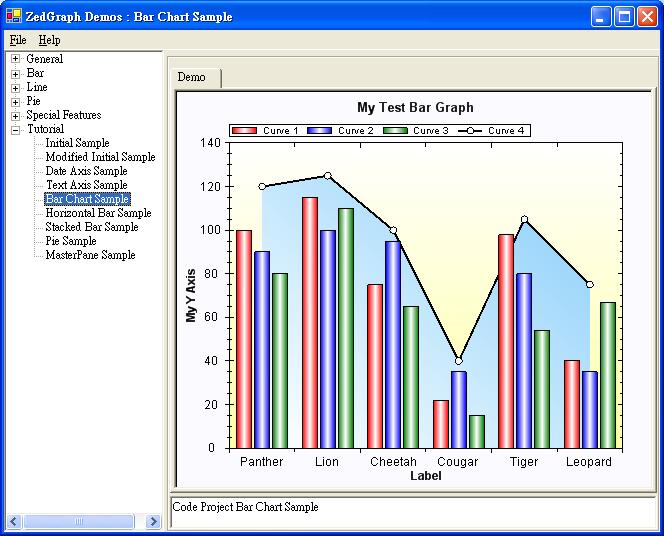
从这节开始,我们将进入柱形图的研究(如下图),首先从最简单的BarChartSampleDemo开始,我们一步一步进入ZedGraph的柱形世界。


代码如下:
using
System;
using
System.Drawing;
using
System.Collections;
using
ZedGraph;
namespace
ZedGraph.Demo
{
///
<summary>
///
Summary description for SimpleDemo.
///
</summary>
public
class
BarChartSampleDemo : DemoBase
{
public
BarChartSampleDemo() :
base
(
"
Code Project Bar Chart Sample
"
,
"
Bar Chart Sample
"
, DemoType.Tutorial )
{
GraphPane myPane
=
base
.GraphPane;
//
Set the titles and axis labels
myPane.Title
=
"
My Test Bar Graph
"
;
myPane.XAxis.Title
=
"
Label
"
;
myPane.YAxis.Title
=
"
My Y Axis
"
;
//
Make up some random data points
string
[] labels
=
{
"
Panther
"
,
"
Lion
"
,
"
Cheetah
"
,
"
Cougar
"
,
"
Tiger
"
,
"
Leopard
"
};
double
[] y
=
{
100
,
115
,
75
,
22
,
98
,
40
};
double
[] y2
=
{
90
,
100
,
95
,
35
,
80
,
35
};
double
[] y3
=
{
80
,
110
,
65
,
15
,
54
,
67
};
double
[] y4
=
{
120
,
125
,
100
,
40
,
105
,
75
};
//
Generate a red bar with "Curve 1" in the legend
BarItem myBar
=
myPane.AddBar(
"
Curve 1
"
,
null
, y, Color.Red );
myBar.Bar.Fill
=
new
Fill( Color.Red, Color.White, Color.Red );
//
Generate a blue bar with "Curve 2" in the legend
myBar
=
myPane.AddBar(
"
Curve 2
"
,
null
, y2, Color.Blue );
myBar.Bar.Fill
=
new
Fill( Color.Blue, Color.White, Color.Blue );
//
Generate a green bar with "Curve 3" in the legend
myBar
=
myPane.AddBar(
"
Curve 3
"
,
null
, y3, Color.Green );
myBar.Bar.Fill
=
new
Fill( Color.Green, Color.White, Color.Green );
//
Generate a black line with "Curve 4" in the legend
LineItem myCurve
=
myPane.AddCurve(
"
Curve 4
"
,
null
, y4, Color.Black, SymbolType.Circle );
myCurve.Line.Fill
=
new
Fill( Color.White, Color.LightSkyBlue,
-
45F );
//
Fix up the curve attributes a little
myCurve.Symbol.Size
=
8.0F
;
myCurve.Symbol.Fill
=
new
Fill( Color.White );
myCurve.Line.Width
=
2.0F
;
//
Draw the X tics between the labels instead of at the labels
myPane.XAxis.IsTicsBetweenLabels
=
true
;
//
Set the XAxis labels
myPane.XAxis.TextLabels
=
labels;
//
Set the XAxis to Text type
myPane.XAxis.Type
=
AxisType.Text;
//
Fill the axis area with a gradient
myPane.AxisFill
=
new
Fill( Color.White,
Color.FromArgb(
255
,
255
,
166
), 90F );
//
Fill the pane area with a solid color
myPane.PaneFill
=
new
Fill( Color.FromArgb(
250
,
250
,
255
) );
base
.ZedGraphControl.AxisChange();
}
}
}
这一节,我们主要介绍BarItem这个类,这个类就是ZedGraph中关于柱形的类。它的继承关系如下:
System.Object
ZedGraph.CurveItem ZedGraph.BarItem
它的基类ZedGraph.CurveItem里包含了Pane上单个曲线图表的数据和方法。它实现了图表的属性设置,例如关键词(Key),成员的名字、颜色、符号、尺寸和线条的风格等等。
BarItem中有五个构造函数,其中有两个是大家常用的,如下:
//
Create a new BarItem, specifying only the legend label for the bar.
public
BarItem(
string
);
//
Create a new BarItem using the specified properties.
public
BarItem(
string
,
double
[],
double
[],Color);
BarItem myBar
=
myPane.AddBar(
"
Curve 1
"
,
null
, y, Color.Red );
myBar.Bar.Fill
=
new
Fill( Color.Red, Color.White, Color.Red );
这里用的是直接用Pane里的AddBar来设定柱形,并且返回一个BarItem的引用,让用户来对这个Bar进行进一步的描述。我们可以看到构造函数中的 ”Curve1”就是在Legend中要显示的文字(关于Legend请看第一节)。X轴上的轴标先不设定,后面跟着Y轴和这个Bar的颜色。
第二行代码就使用myBar这个引用来对这个Bar进行红—白—红的颜色填充。
//
Draw the X tics between the labels instead of at the labels
myPane.XAxis.IsTicsBetweenLabels
=
true
;
//
Set the XAxis labels
myPane.XAxis.TextLabels
=
labels;
//
Set the XAxis to Text type
myPane.XAxis.Type
=
AxisType.Text;
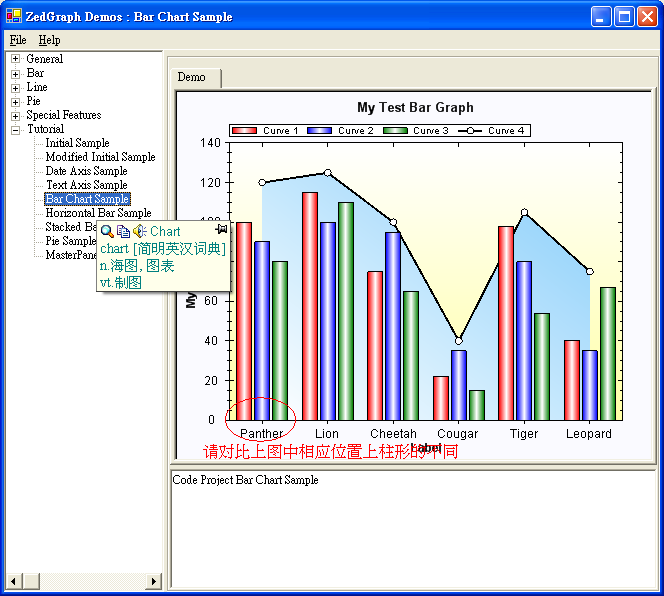
第一行代码主要是对X轴上柱形的位置做一个设定,默认是居中对齐,如果不设定这一项目,或者设定这一项为false,则柱形在界面上的显示是居中的,如下图:(myPane.XAxis.IsTicsBetweenLabels
=
false
;)
本文来自CSDN博客,转载请标明出处:http:
//
blog.csdn.net/tjvictor/archive/2006/11/25/1414011.aspx