zedgraph基本教程篇--第六、七节HorizontalBarSampleDemo.cs和StackedBarSampleDemo.cs介绍



 第六、七节HorizontalBarSampleDemo.cs和StackedBarSampleDemo.cs介绍
第六、七节HorizontalBarSampleDemo.cs和StackedBarSampleDemo.cs介绍
这两节与第五节相比,并没有本质上的区别,所以这里只给出相应的代码、示例图和必要的说明。

using
System;
using
System.Drawing;
using
System.Collections;
using
ZedGraph;
namespace
ZedGraph.Demo
{
///
<summary>
///
Summary description for SimpleDemo.
///
</summary>
public
class
HorizontalBarSampleDemo : DemoBase
{
public
HorizontalBarSampleDemo() :
base
(
"
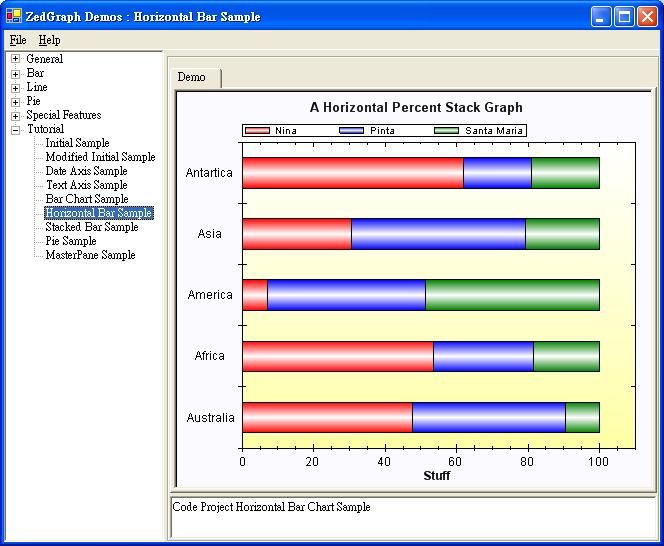
Code Project Horizontal Bar Chart Sample
"
,
"
Horizontal Bar Sample
"
, DemoType.Tutorial )
{
GraphPane myPane
=
base
.GraphPane;
//
Set the title and axis labels
myPane.Title
=
"
A Horizontal Percent Stack Graph
"
;
myPane.XAxis.Title
=
"
Stuff
"
;
myPane.YAxis.Title
=
""
;
//
Enter some random data values
double
[] y
=
{
100
,
115
,
15
,
22
,
98
};
double
[] y2
=
{
90
,
60
,
95
,
35
,
30
};
double
[] y3
=
{
20
,
40
,
105
,
15
,
30
};
//
Generate a red bar with "Nina" in the legend
BarItem myCurve
=
myPane.AddBar(
"
Nina
"
, y,
null
, Color.Red );
myCurve.Bar.Fill
=
new
Fill( Color.Red, Color.White, Color.Red, 90F );
//
Generate a blue bar with "Pinta" in the legend
myCurve
=
myPane.AddBar(
"
Pinta
"
, y2,
null
, Color.Blue );
myCurve.Bar.Fill
=
new
Fill( Color.Blue, Color.White, Color.Blue, 90F );
//
Generate a green bar with "Santa Maria" in the legend
myCurve
=
myPane.AddBar(
"
Santa Maria
"
, y3,
null
, Color.Green );
myCurve.Bar.Fill
=
new
Fill( Color.Green, Color.White, Color.Green, 90F );
//
Draw the Y tics between the labels instead of at the labels
myPane.YAxis.IsTicsBetweenLabels
=
true
;
//
Set the YAxis to text type
myPane.YAxis.Type
=
AxisType.Text;
string
[] labels
=
{
"
Australia
"
,
"
Africa
"
,
"
America
"
,
"
Asia
"
,
"
Antartica
"
};
myPane.YAxis.TextLabels
=
labels;
myPane.XAxis.Max
=
110
;
//
Make the bars horizontal by setting bar base axis to Y
myPane.BarBase
=
BarBase.Y;
//
Make the bars percent stack type
myPane.BarType
=
BarType.PercentStack;
//
Fill the axis background with a color gradient
myPane.AxisFill
=
new
Fill( Color.White,
Color.FromArgb(
255
,
255
,
166
), 90F );
//
Fill the legend background with a color gradient
myPane.Legend.Fill
=
new
Fill( Color.White,
Color.FromArgb(
255
,
255
,
250
), 90F );
//
Fill the pane background with a solid color
myPane.PaneFill
=
new
Fill( Color.FromArgb(
250
,
250
,
255
) );
base
.ZedGraphControl.AxisChange();
}
}
}
本文来自CSDN博客,转载请标明出处:http:
//
blog.csdn.net/tjvictor/archive/2006/11/27/1416479.aspx
using
System;
using
System.Drawing;
using
System.Collections;
using
ZedGraph;
namespace
ZedGraph.Demo
{
///
<summary>
///
Summary description for SimpleDemo.
///
</summary>
public
class
StackedBarSampleDemo : DemoBase
{
public
StackedBarSampleDemo() :
base
(
"
Code Project Stacked Bar Chart Sample
"
,
"
Stacked Bar Sample
"
, DemoType.Tutorial )
{
GraphPane myPane
=
base
.GraphPane;
//
Set the title and axis labels
myPane.Title
=
"
Cat Stats
"
;
myPane.XAxis.Title
=
"
Big Cats
"
;
myPane.YAxis.Title
=
"
Population
"
;
//
Make up some data points
string
[] labels
=
{
"
Panther
"
,
"
Lion
"
,
"
Cheetah
"
,
"
Cougar
"
,
"
Tiger
"
,
"
Leopard
"
};
double
[] y
=
{
100
,
115
,
75
,
22
,
98
,
40
};
double
[] y2
=
{
120
,
175
,
95
,
57
,
113
,
110
};
double
[] y3
=
{
204
,
192
,
119
,
80
,
134
,
156
};
//
Generate a red bar with "Curve 1" in the legend
BarItem myCurve
=
myPane.AddBar(
"
Here
"
,
null
, y, Color.Red );
//
Fill the bar with a red-white-red color gradient for a 3d look
myCurve.Bar.Fill
=
new
Fill( Color.Red, Color.White, Color.Red );
//
Generate a blue bar with "Curve 2" in the legend
myCurve
=
myPane.AddBar(
"
There
"
,
null
, y2, Color.Blue );
//
Fill the bar with a Blue-white-Blue color gradient for a 3d look
myCurve.Bar.Fill
=
new
Fill( Color.Blue, Color.White, Color.Blue );
//
Generate a green bar with "Curve 3" in the legend
myCurve
=
myPane.AddBar(
"
Elsewhere
"
,
null
, y3, Color.Green );
//
Fill the bar with a Green-white-Green color gradient for a 3d look
myCurve.Bar.Fill
=
new
Fill( Color.Green, Color.White, Color.Green );
//
Draw the X tics between the labels instead of at the labels
myPane.XAxis.IsTicsBetweenLabels
=
true
;
//
Set the XAxis labels
myPane.XAxis.TextLabels
=
labels;
//
Set the XAxis to Text type
myPane.XAxis.Type
=
AxisType.Text;
//
Set the bar type to stack, which stacks the bars by automatically accumulating the values
myPane.BarType
=
BarType.Stack;
base
.ZedGraphControl.AxisChange();
}
}
}
这两个图的区别就是基轴不同,一个是以X轴为基轴,一个是以Y轴为基轴,ZedGraph中有相应的属性,很方便的在两个轴之间转换。如下:
myPane.BarBase
=
BarBase.Y;
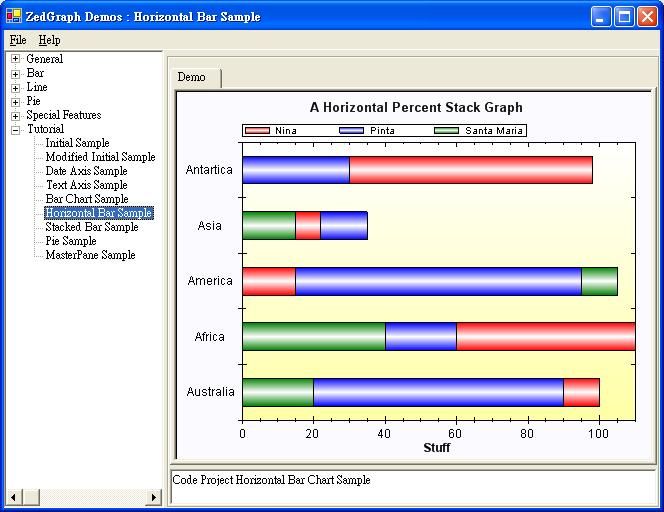
下面我主要说说myPane.BarType。
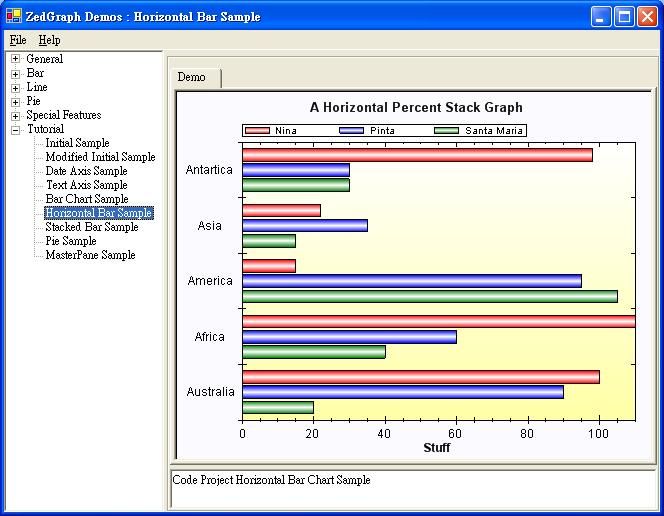
BarType是一个枚举,共有六项,分别为Cluster、ClusterHiLow、Overlay、SortedOverlay、Stack和PercentStack。
Cluster和ClusterHiLow是让多个同一个基类Bar依次排开,Cluster还可以使用来自IPointList的“Z”的值来定义每一个Bar的底部。
myPane.BarType
=
BarType.Cluster;或者myPane.BarType
=
BarType.ClusterHiLow;如下图:
本文来自CSDN博客,转载请标明出处:http:
//
blog.csdn.net/tjvictor/archive/2006/11/27/1416479.aspx
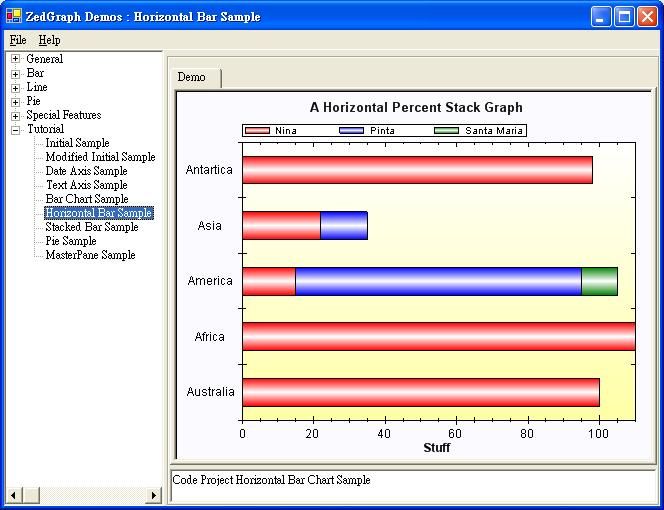
Overlay和SortedOverlay故名思意,就是柱形按坐标相互覆盖。不同之处在于Overlay是按照哪个先画哪个在前的原则(注意这里不是按后画把先画的柱形覆盖的原则,而是正好相反按先画在前原则)。
SortedOverlay是按位标的大小,按小的位标在前,大的位标在后的原则来绘图的。
如下两图,第一个是按Overlay,第二个是SortedOverlay。
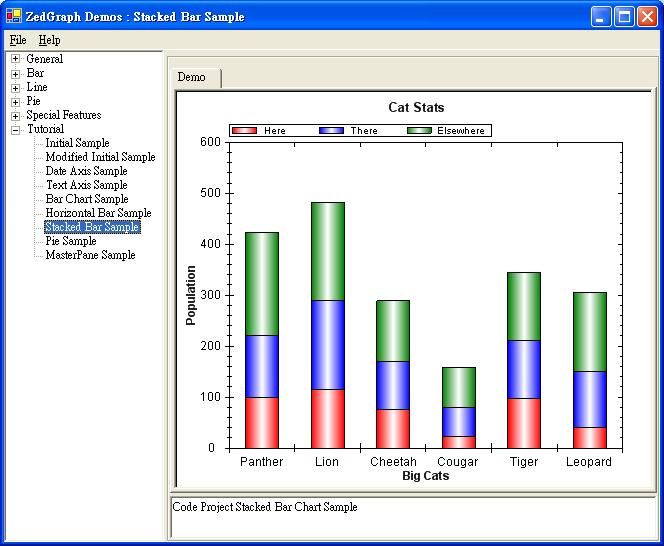
最后的两个Stack和PercentStack就是按先前的位标依次累积上升。例如有两个坐标为(
0
,
100
), (
0
,
120
),那么第一个坐标位置就是(
0
,
100
) , 第二个就是(
100
,
220
)。而PercentStack是把相应的坐标转换成百分比来计算坐标位置的。例图可以参看本节的前两个图。