教程一:用ASP.NET MVC创建一个TaskList应用程序
原文地址:http://www.asp.net/learn/mvc/tutorial-01-cs.aspx
本篇教程目的是让你了解创建一个ASP.NET程序是“怎么样子的”。在这篇教程里,我会从头到尾快速地创建一整个ASP.NET MVC程序。我会告诉你如何创建一个简单的TaskList程序。
如果你跟ASP或者APS.NET打过交道,那会发现ASP.NET MVC很面熟。ASP.NET MVC 中的视图跟ASP程序中的页面很相像,跟传统的ASP.NET Web Forms程序差不多。ASP.NET MVC可以让你尽情使用.NET框架提供的各种语言和类集。
我的目的是通过本篇教程,让你体会到创建ASP.NET MVC程序与创建ASP或ASP.NET Web Forms程序之间是即相似又有不同的。
TaskList应用程序
为了简单起见,我们会创建一个非常简单的Tasklist程序。这个程序实现三个功能:
1.列举Task
2.创建新Task
3.能终结某Task
同样也是简单起见,我们将使用最少的ASP.NET MVC 框架功能,其它的就暂时不用。譬如,我们不会使用Test-Driven 开发或HTML Helper方法.
准备工作
我们需要用到VS2008或者Visual Web Developer 2008 Express来创建一个ASP.NET MVC程序。当然也要下载ASP.NET MVC Framework。如果选择用Visual Web Developer的话,你需要安装SP1.
VS2008 90天试用版:http://msdn.microsoft.com/en-us/vs2008/products/cc268305.aspx
Visual Web Developer 2008 Express:http://www.microsoft.com/downloads/details.aspx?FamilyId=BDB6391C-05CA-4036-9154-6DF4F6DEBD14&displaylang=en
ASP.NET MVC Framework:http://www.asp.net/mvc/
建立一个ASP.NET MVC Web Application 项目
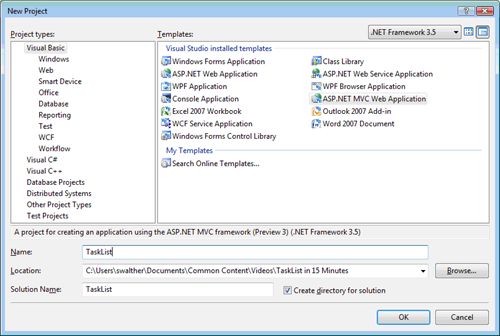
让我们从在VS2008中创建一个新的ASP.NET MVC Web Application项目开始。在菜单选项中选择“File”,“New Project”,就会打开新项目对话框如图1.
选好语言种类(VB或者C#)后选中ASP.NET MVC Web Application Project。将它命名为TaskList然后点击确定按钮。

图1
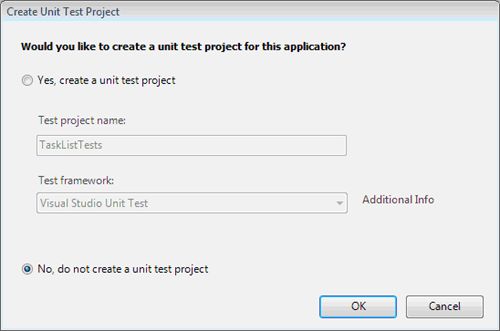
一旦建立好这个新的项目,VS会提示你创建一个单独的单元测试项目,如图2所示。在本教程中不涉及到测试,所以选择“No”选项并确定

- Index() – 显示Task列表的时候调用
- Create() – 添加新Task的时候调用
- CreateNew() – 提交新task的时候调用. 这个控制器行为会将新task添加到数据库中.
- Complete() – 结束task的时候调用.
一个ASP.NET MVC 程序会有标准的几个文件夹:Models,Views和Controllers文件夹。在解决方案窗口可以看到它们,我们需要在这几个文件夹中添加文件来创建我们的TaskList程序。
用VS创建了一个ASP.NET MVC 程序后,你就建了同样的程序。因为我们想重新弄个,所以需要删除这个程序。删除下面这些文件:
Controllers\HomeController.cs
Views\Home
建立Controller(控制器)
通常在创建一个ASP.NET MVC 程序的时候,都是从建立控制器开始的。所有对ASP.NET MVC 程序的浏览器请求都是由控制器来管理。包含程序逻辑的控制器负责响应请求。
现在添加一个控制器:在Controlles文件夹上右键然后选择添加新项。选择MVC Controller Class模板并命名为HomeController.cs。
现在将HomeController.cs中的代码写成列表1所示。修改后的控制器包含4个函数,每个函数负责一个控制器行为。
Listing 1 – HomeController.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using TaskList.Models; namespace TaskList.Controllers { public class HomeController : Controller { // Display a list of tasks public ActionResult Index() { return View(); } // Display a form for creating a new task public ActionResult Create() { return View(); } // Add a new task to the database public ActionResult CreateNew() { return RedirectToAction("Index"); } // Mark a task as complete public ActionResult Complete() { // database logic return RedirectToAction("Index"); } } }
每个函数的用途:
在控制器行为中需要添加逻辑代码以实现我们想要的功能。
所有控制器类中包含的公共方法都可以作为控制器行为调用。对此要小心,控制器行为对世界敞开大门,只要在浏览器输入正确的URL可以调用控制器行为。所以不要在控制类中将你不想被别人调用的类弄成公共方法。
注意控制器行为返回一个行为结果(ActionResult)。一个行为结果代表着要发生的行为。列表中前两个行为Index()和Create()返回一个MVC视图。第三、四个行为结果将用户指向到其它的控制器行为。
这些控制器行为是这样工作的:当请求Create()控制行为的时候,一个包含创建新任务内容的表单视图就会被返回,提交这个表单后,CreateNew()就会被调用,它将新任务添加到数据库中并将用户导向Index()控制器行为;Index()会返回一个显示所有任务列表的视图.最后,如果你将某个任务标记为结束,Complete()就会被调用并且更新数据库;然后再将用户导向Index()行为,显示更新后的任务列表.
建立Views(视图)
含有HTML标记和内容的视图会被发送到浏览器。视图最接近于ASP.NET MVC程序中的一个页面。通过创建后缀名为.aspx的文件就可以创建视图。
我们必须将视图放在对应的位置。如果是为HomeController中的Index()行为方法创建视图的话,就要把视图放在下面这个路径:
\Views\Home\Index.aspx
如果是给一个ProductController中的Price()行为方法创建视图的话,视图就要放在下面这个路径:
\Views\Product\Price.aspx
默认情况下,视图的命名要和它响应的控制器行为名字一致.视图的位置也必须放在它所响应的控制器的名字的文件夹下.
在Views文件夹下建一个子文件夹,然后在里面添加新项,选择MVC View Page模板.现在我们要添加一下视图:
\Views\Home\Index.aspx
\Views\Home\Create.aspx
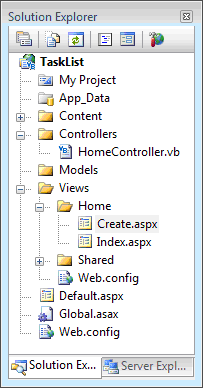
创建好这两个视图后,解决方案如图3所示:

图3
视图里面可以包含HTML和脚本.Index.aspx视图将用来显示所有的任务列表.因此里面的内容要改成如列表2所示:
Listing 2 – Index.aspx
<%@ Page Language="C#" AutoEventWireup="false" CodeBehind="Index.aspx.cs" Inherits="TaskList.Views.Home.Index" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title></title> </head> <body> <div> <h1>My Tasks</h1> ... displaying all tasks <a href="/Home/Create">Add new Task</a> </div> </body> </html>
当然现在Index.aspx没有显示任务,只是宣布会而已.在教程后面,会加入脚本来显示任务列表的.
注意Index.aspx视图里面包含一个链接Add New Task.这个链接指向了路径/Home/Create.点击之后,HomeControllers类里的Create()行为就会被激活,返回Create 视图.
Create.aspx视图包含创建任务的表单.这个视图代码如图3所示:
Listing 3 – Create.aspx
<%@ Page Language="C#" AutoEventWireup="false" CodeBehind="Create.aspx.cs" Inherits="TaskList.Views.Home.Create" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title></title> </head> <body> <div> <h1>Add New Task</h1> <form method="post" action="/Home/CreateNew"> <label for="description">Task:</label> <input type="text" name="description" /> <br /> <input type="submit" value="Add Task" /> </form> </div> </body> </html>
注意这个表单会背提交到Url:
/Home/CreateNew.aspx
这个Url会响应CreateNew()行为.表单数据会被提交给这个行为.
建立数据库
下一步是建立保存任务的数据库。在App_Data文件夹里添加SQL Server Database 模板,命名为TaskListDb.mdf.
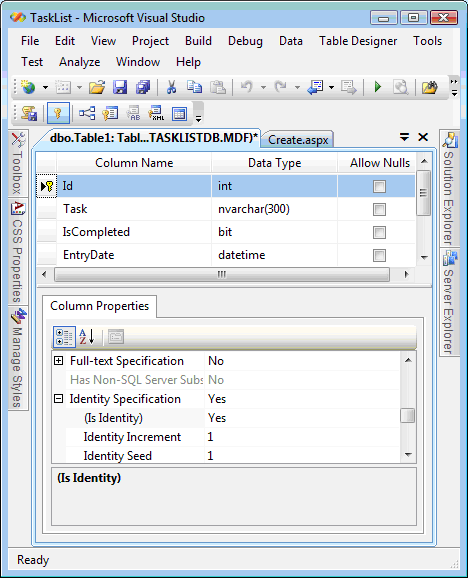
下一步,是要建tasks表.内容如下:
|
|
||
| Column Name |
Data Type |
Allow Nulls |
| Id |
Int |
False |
| Task |
Nvarchar(300) |
False |
| IsCompleted |
Bit |
False |
| EntryDate |
DateTime |
False |
|
|
将Id设为主键,并让其自增长,即将Identity Specification设为Yes,如图4:

图4
最后一步就是将这个表保存并命名为Tasks.
建立模型(model)
MVC模型里面包含了大部分的程序和数据库访问逻辑.通常把主要的类都放在Models文件夹里.所有视图或控制器不包含的程序逻辑就搞到这个Models文件夹去.
数据库与前面的部分进行通信,本教程采用的是LINQ to SQL .就个人而言,我喜欢LINQ to SQL.当然了,如果你喜欢你可以在MVC中用其它的技术,譬如NHibernate或者Entity Framework.
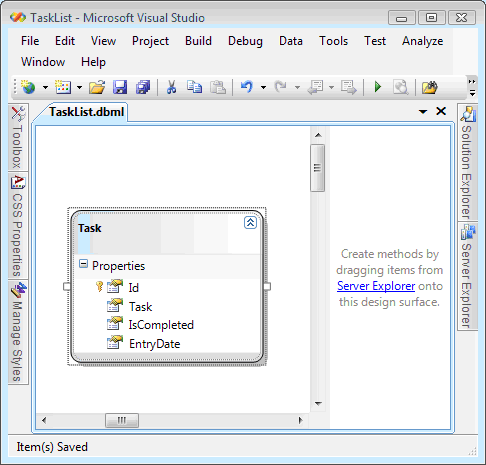
现在需要在Models里面建立LINQ to SQL 类. 右击Models文件夹,添加一个LINQ to SQL类模板,命名为TaskList.dbml.完成后,对象映射设计器就会出来.
现在要建立一个单独的LINQ to SQL实体类来代表Tasks表.将Tasks表拖到对象映射设计器左边的面板上.将它命名为Task.(译者注:同时请将属性Task命名为Description,作者似乎没有注意到这个.)现在保存.

图5
为控制器方法建立数据库逻辑
现在我们有了数据库,可以将控制器行为修改可以保存和获取任务的代码了.修改后的HomeController类如列表4所示:
Listing 4 – HomeController.vb
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using TaskList.Models; namespace TaskList.Controllers { public class HomeController : Controller { private TaskListDataContext db = new TaskListDataContext(); // Display a list of tasks public ActionResult Index() { var tasks = from t in db.Tasks orderby t.EntryDate descending select t; return View(tasks.ToList()); } // Display a form for creating a new task public ActionResult Create() { return View(); } // Add a new task to the database public ActionResult CreateNew(string description) { // Add the new task to database Task newTask = new Task(); newTask.Description = description; newTask.IsCompleted = false; newTask.EntryDate = DateTime.Now; db.Tasks.InsertOnSubmit(newTask); db.SubmitChanges(); return RedirectToAction("Index"); } // Mark a task as complete public ActionResult Complete(int Id) { // database logic var tasks = from t in db.Tasks where t.Id == Id select t; foreach (Task match in tasks) match.IsCompleted = true; db.SubmitChanges(); return RedirectToAction("Index"); } } }
注意列表4 HomeController类里面有个db私有变量.它是TaskListDataContext 类的一个实例化对象.HomeController类使用db来代表TaskListDB数据库.
Index()控制器行为改成了列举所有Tasks表中的记录.所有的任务会被传递到Index视图.
CreateNew()方法改成了添加一个新任务到Tasks表中.注意它有个参数description,这个参数表示从Create视图中传递过来的文本信息.ASP.NET MVC会自动将表单内容以参数的形式传递给控制器行为.
最后,Complete()方法修改为可以改变Tasks表中的IsComplete值.将一个任务被设置为结束后,这个任务的ID就会被传递给Complete()行为,数据库随之更新.
修改Index视图
完成我们的TaskList程序现在还有最后一件事。我们必须将Index视图改成显示所有任务,并允许我们将一个任务标记为结束。修改后的Index视图如列表5所示。
Listing 5 – Index.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="TaskList.Views.Home.Index" %> <%@ Import Namespace="TaskList.Models" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Index</title> </head> <body> <div> <h1>My Tasks</h1> <ul> <% foreach (Task task in (IEnumerable)ViewData.Model) { %> <li> <% if (task.IsCompleted) {%> <del> <%= task.EntryDate.ToShortDateString() %> -- <%=task.Description%> </del> <% } else {%> <a href="/Home/Complete/<%= task.Id.ToString() %>">Complete</a> <%= task.EntryDate.ToShortDateString() %> -- <%=task.Description%> <% }%> </li> <% } %> </ul> <br /><br /> <a href="/Home/Create">Add new Task</a> </div> </body> </html>
列表5中的Index视图代码包含了一个C# for each 反复循环来列举所有的任务。任务是用ViewData.Model属性表示的.通常我们采用ViewData来将数据从控制器行为传递到视图.
在这个循环里,一个状态位用来检查一个任务是否已经被结束.已经结束的任务就用中间穿线来表示.<del>标签就用来表示结束的任务.而对于没有结束的任务后面跟随着一个Complete链接.这个链接组成如下:
注意任务的ID已经包含在了这个链接的URL里面.点击链接后,任务的ID会被传递给HomeController类的Complete()行为,这样,对应的数据库记录就可以被更新.
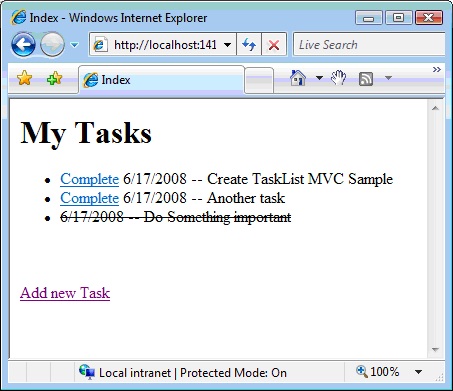
Index视图最终将显示为如图6所示.

图6
总结
本篇教程的目的是让你体验到如何建立一个ASP.NET MVC 程序. 我希望你会发觉建立一个ASP.NET MVC web 程序跟ASP或者ASP.NET程序是很相像的.
在此教程里,我们用到了ASP.NET MVC framework最基本的功能.在以后的教程里,在一些譬如控制器 ,控制器行为,视图,视图数据和HTML helpers方面,我们会钻得更深入些。