Javascript学习笔记(二)在HTML中使用Javascript
在HTML中使用Javascript只需一个标签<script>即可,虽然简单,但是里边有很多注意的东西,且听在下慢慢道来。
首先,使用<script>标签时推荐使用<script></script>,而不是使用<script />,因为后者是XHTML的写法,也许会在某些浏览器中得不到正确解析,比如IE。<script>标签既可以内部嵌入代码,也可以引用外部代码。当两者都存在的时候只会下载并执行外部脚本文件,嵌入的代码将会忽略。这里推荐使用外部脚本,因为外部脚本可维护性强,而且可以被浏览器缓存,大大提高性能。由于<script>标签使用src属性来引入外部JS文档,所以利用这个特性可以实现跨域功能,比如Jsonp。
<script>标签是会阻塞页面文档解析的,意思就是说,当浏览器读到<script>标签的时候,如果是引入的外部文件则会先执行下载,然后执行逐行解析,这个过程中浏览器一心一意在处理JS代码,所以导致页面停顿在这里,不会加载和显示剩余HTML文档。所以如果将<script>标签置于HTML文档的头部<head>标签里的话,并且恰巧网速又有点慢,捎带着<script>标签里又有个alert什么的,那么恭贺你,浏览此页面的用户此时会优雅地点击浏览器的小红叉以示敬意。所以综上所述,将<script>标签放置于<body>的结束标签</body>之前会是一个好的习惯,这样做会解决上边的问题。
<script>标签中有两个很有意思的属性defer和async,通过这两个属性可以实现延迟脚本和异步脚本的功能。
defer属性用法即在<script>标签中加入defer="defer",这个属性的作用是告诉浏览器,你解析文档的同时可以下载我,但是可以先不执行,等到你把页面都解析完毕了再执行我。defer属性只支持外部脚本。
async与defer类似,这个属性会告诉浏览器,解析文档和<script>的下载执行完全是异步的,可以同时进行,但是脚本只要下载完毕就开始执行,脚本的执行依旧会阻塞文档解析。
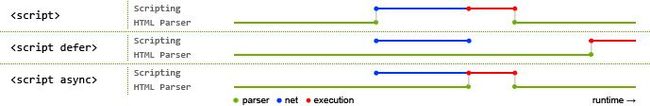
以前我一直不太明白defer和async区别,直到我看到了这张图(出处为http://segmentfault.com/q/1010000000640869):
当然,不管用defer还是async,将<script>放到</body>标签之前都是一个好习惯。
当浏览器不支持Javascript(现在基本不存在这种浏览器了)或者尚未开启Javascript功能的时候,利用<noscript>标签,你可以提示用户有多么的愚蠢因为居然不用Javascript,比如:
<noscript>
<p>本页面需要浏览器支持(启用)Javascript。</p>
</noscript>
最后说一下文档模式,文档模式主要是通过文档类型(doctype)来切换的,最初分为混杂模式(quirks mode,又称怪异模式)和标准模式(standards mode,又称严格模式)。当浏览器发现文档并没有文档类型声明的时候会默认开启混杂模式,混杂模式下浏览器表现和行为差异会非常大,所以推荐都要在HTML文档开始声明文档类型。
对于标准模式,浏览器会尽可能使文档表现和行为与标准契合,有三种声明方式:
<!-- HTML 4.01 严格型 --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!-- XHTML 1.0 严格型 --> <!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <!-- HTML 5 --> <!DOCTYPE html>
后来又有准标准模式,使用过渡型(transitional)或框架集型(frameset)文档类型触发,他们的写法就不罗列了,看doctype一目了然。准标准模式与标准模式的表现基本很相近,差异可以忽略不计。