WPF Multi-Touch 开发:高级触屏操作(Manipulation)
原文 WPF Multi-Touch 开发:高级触屏操作(Manipulation)
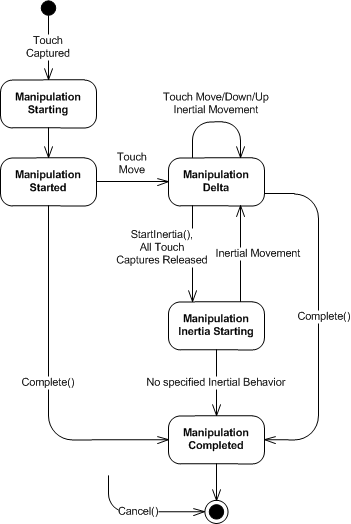
在上一篇中我们对基础触控操作有了初步了解,本篇将继续介绍触碰控制的高级操作(Manipulation),在高级操作中包含了一些特殊的触屏手势:平移、缩放、旋转,当然在WPF 中无需自行开发这些手势,只需将UI 控件的IsManipulationEnabled 属性激活,并通过以下四种事件完成各种触屏手势操作:ManipulationStarting、ManipulationStarted、ManipulationDelta、ManipulationInertiaStarting、ManipulationCompleted,下图为各事件之间的工作顺序及关系。

创建项目
新建项目在XAML 程序中写入下面代码,为<Canvas>设置ManipulationStarting、ManipulationDelta、ManipulationCompleted 事件,并在其中添加三张图片,将Image 的IsManipulationEnabled 属性均为"True",同时所有的Image 都添加了<MatrixTransform>对象,用于组合平移、缩放、旋转操作。
<Window x:Class="WpfManipulation.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="500" Width="600"> <Grid> <Canvas x:Name="touchPad" Background="Gray" ManipulationStarting="image_ManipulationStarting" ManipulationDelta="image_ManipulationDelta" ManipulationCompleted="image_ManipulationCompleted"> <Image Canvas.Top="52" Canvas.Left="34" Width="200" IsManipulationEnabled="True" Source="Images/P1.jpg"> <Image.RenderTransform> <MatrixTransform></MatrixTransform> </Image.RenderTransform> </Image> <Image Canvas.Top="75" Canvas.Left="339" Width="200" IsManipulationEnabled="True" Source="Images/P2.jpg"> <Image.RenderTransform> <MatrixTransform></MatrixTransform> </Image.RenderTransform> </Image> <Image Canvas.Top="243" Canvas.Left="168" Width="200" IsManipulationEnabled="True" Source="Images/P3.jpg"> <Image.RenderTransform> <MatrixTransform></MatrixTransform> </Image.RenderTransform> </Image> </Canvas> </Grid> </Window>

当触碰到Image 图片时,image_ManipulationStarting 事件将会自动触发,首先需要定义ManipulationContainer(即为touchPad<Canvas>),该容器的主要用于定义参考坐标,图片的任何操作均以参考坐标为准。ManipulationModes 设置可以限制哪些手势操作是程序允许的,如果没有特殊情况可设置为"All"。
private void image_ManipulationStarting(object sender, ManipulationStartingEventArgs e) { e.ManipulationContainer = touchPad; e.Mode = ManipulationModes.All; }
ManipulationDelta 事件会在手势操作开始时触发,并且该手势需持续进行不得间断。通过FrameworkElement 获得接受操作的图片控件,将图片透明度降低到0.5,创建Matrix 用于控制图片MatrixTransform,利用Point 获得图片中心坐标点,通过ScaleAt、RotateAt、Translate 执行缩放、旋转、平移操作。
private void image_ManipulationDelta(object sender, ManipulationDeltaEventArgs e) { FrameworkElement element = (FrameworkElement)e.Source; element.Opacity = 0.5; Matrix matrix = ((MatrixTransform)element.RenderTransform).Matrix; var deltaManipulation = e.DeltaManipulation; Point center = new Point(element.ActualWidth / 2, element.ActualHeight / 2); center = matrix.Transform(center); matrix.ScaleAt(deltaManipulation.Scale.X, deltaManipulation.Scale.Y, center.X, center.Y); matrix.RotateAt(e.DeltaManipulation.Rotation, center.X, center.Y); matrix.Translate(e.DeltaManipulation.Translation.X, e.DeltaManipulation.Translation.Y); ((MatrixTransform)element.RenderTransform).Matrix = matrix; }
最后,当手指离开触摸屏即操作结束,image_ManipulationCompleted 事件触发,将图片透明度重新调整为1。
private void image_ManipulationCompleted(object sender, ManipulationCompletedEventArgs e) { FrameworkElement element = (FrameworkElement)e.Source; element.Opacity = 1; }
程序演示
相关文章
1. WPF Multi-Touch 开发:Windows 7 安装多点触屏模拟器
2. WPF Multi-Touch 开发:基础触屏操作(Raw Touch)
源码下载
出处: {GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。