- Humanize 项目教程
尤嫒冰
Humanize项目教程humanizeAJSlibraryforaddinga“humantouch”todata.项目地址:https://gitcode.com/gh_mirrors/humani/humanize项目介绍Humanize是一个开源项目,旨在将机器生成的文本转换为更加自然、人性化的文本。该项目通过先进的算法和自然语言处理技术,使得AI生成的内容更加贴近人类的表达方式,从而提高
- Something About Sailing the Oceans
芙湘人
Manyyearsago,Isawamoviecalled:1492ConquestofParadise.AlthoughIhaveforgottendetailsofthemovie,Istillrememberitsthemesong"SAILING".Iamsotouchedbythissongthatiwillcrywhenlistentoit.Ireadapassagenamed""SA
- 配置 yum本地源
linnux领域
linux
1.挂载mount/dev/sr0/mnt2.创建centos目录mkdir/opt/centos3.将挂载内容复制到centos目录下cp-rfv/mnt/*/opt/centos4.创建yum备份目录mkdir/opt/yum5.备份mv/etc/yum.repos.d/*/opt/yum6.创建配置文件,文件名自定义touch/etc/yum.repos.d/local.repo7.编辑lo
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
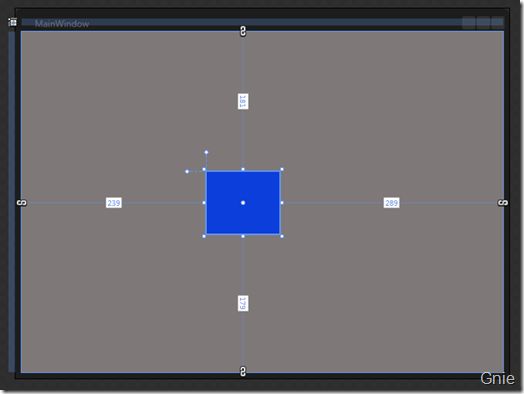
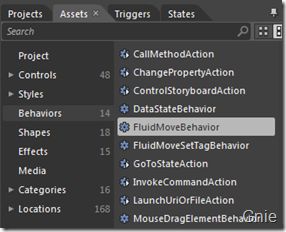
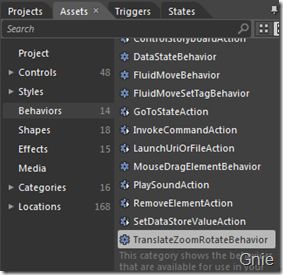
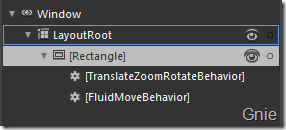
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- 第十章 【后端】环境准备(10.6)——Redis
yu玉米mi
redis数据库缓存
10.6RedisRedis尚未在Windows上得到正式支持,推荐Docker安装Redis。下载镜像文件dockerpullredis创建实例并启动mkdir-p/mydata/redis/conftouch/mydata/redis/conf/redis.confdockerrun-p6379:6379--nameredis--restart
- vue对话框禁止后面页面滚动条滚动的解决方式
小橘碎碎记
vue.jsjavascript前端
转载https://www.cnblogs.com/mxl123/p/11818125.htmlstopSrcoll(){varmo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动},open
- vue如何禁止弹窗后面的滚动条滚动?
IT侠客行
Vue.js
methods:{//禁止滚动stop(){varmo=function(e){e.preventDefault();};document.body.style.overflow=‘hidden’;document.addEventListener(“touchmove”,mo,false);//禁止页面滑动},/取消滑动限制/move(){varmo=function(e){e.preventD
- 禁止弹窗底部页面滑动解决方案整理
七月的你
项目中问题解决方案整理javascriptjscssvue.jshtml
1.如果弹窗内容不可滑动,仅展示方案一:只需要给弹窗蒙层加上@touchmove.prevent即可实现,无兼容性问题方案二:在弹窗蒙层加上touch-action:none;在iPhone5和ipad上可能会没有效果方案三:打开弹窗时,设置body的overflow属性为hidden并阻止默认事件document.body.style.overflow='hidden';varfn=functi
- 工具知识 | Linux 常用命令参考手册
TrustZone_Hcoco
工具技能知识点学习linux运维服务器
目录文件查看文件内容headtailcatnlmore创建touchmkdirmktemp删除rmrmdir查找文件findlocatelspwdwcchattrpastestatgrepsedcdcpmvopensourcetreelnfilesortuniqsplitvim系统管理nohupwatchpingwhichshutdownrebootuptimecrontabatunameifco
- Linux操作命令学习笔记
Erii要早睡
linux学习
Linux操作命令学习笔记常用操作命令(以下均严格区分大小写)查看文件以及文件夹:ls命令ls-a(显示隐含文件,如以.开头的文件)ls-l(长格式输出,和ll命令效果近似)ls-R(递归显示)查看当前路径:pwd命令新建目录:mkdir命令mkdir-p(创建多级目录)切换工作目录:cd命令创建文件:touch命令(重复创建可以更新修改时间)文件复制:cp命令cp-R(递归复制)文件移动:mv命
- 猫の纸片(1186)安达充③ 自选复制原画集 H2
矮子猫
这套《H2》的自选复制原画集很明显跟上一套《Touch》的自选复制原画集是亲兄弟,各方面都一样。比如都是B4的尺寸,12张,都是一个外壳套着,打开是硬纸板夹着原画,硬纸板里还有图案,总之强迫症放一起就很舒服。这套是1995年出版,出版时间相隔了9年。下面是12张图:我个人私心更喜欢《touch》的,但是《h2》这套品相好……哈哈。╮(╯▽╰)╭猫の纸片(981)安达充青春甲子园、初恋甲子园和哭泣甲
- 【Linux】从入门到放弃--常见指令以及权限理解
伍伍1GB
Linuxlinux运维服务器
目录一、入门入门,首先要有门--环境搭建二、门的那边是什么--Linux是个啥三、入门先迈左脚--Linux下的基本指令01、ls指令——ls[选项][目录或文件]02、pwd指令——pwd03、cd指令——cd[目录名]04、touch指令——touch[所创建的文件名称]05、mkdir指令——mkdir[所创建的目录名称,例如“dirname”]06、rmdir指令&&rm指令——rmdir
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- 19-进阶:Canvas 画板续(兼容触屏设备)
格林姆大师
本节知识点JS知识点touch事件触屏设备上,mouse事件已不适用,需转换为touch事件;检测是否为触屏设备方法1://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseDrawStart();}方法2://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseD
- web前端 ios性能问题
zhenryx
前端
1.禁止用户拖拽标签-webkit-user-drag:none;2.禁止用户选择标签user-select:none;//-webkit-touch-callout:none;///*系统默认菜单被禁用*/-webkit-user-select:none;/*webkit浏览器*/-khtml-user-select:none;/*早期浏览器*/-moz-user-select:none;/*火
- 移动端拖动元素导致页面返回上一层
技术钱
javascript笔记javascriptjquery
在开发移动端时候遇到了一个问题,拖着滑动元素会触发手机自带的事件,导致滑动不了或者是切屏了,目前找到了以下的解决方法:html{touch-action:none;touch-action:pan-y;}varstartX,startY;document.addEventListener("touchstart",function(e){startX=e.targetTouches[0].page
- Android View事件分发面试问题及回答
jiet_h
面试android面试
问题1:请简述Android中View的事件分发机制是如何工作的?答案:在Android中,事件分发机制主要涉及到三个主要方法:dispatchTouchEvent(),onInterceptTouchEvent(),和onTouchEvent().当一个触摸事件发生时,首先被Activity的dispatchTouchEvent()方法接收,然后按照View树从顶部到底部的顺序传递给每个子Vie
- 【Keep在口语里的16个地道用法】
MsReevs
1.Keepitreal.莫装逼。2.keepyoucompany.陪在你身边。3.keepintouch!保持联系。4.Keeptrying!继续努力。5.Keepquiet!安静!6.Keepittoyourself!Keepitasecret.保密。7.Keepupthegoodwork!好好干!8.Keepyourchinup!别灰心,打起精神来。9.Keepyourshirton!别着急
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- 搜维尔科技:研究和使用Geomagic Touch X触觉反馈设备进行医疗模拟
北京搜维尔科技有限公司
科技
研究和使用GeomagicTouchX触觉反馈设备进行医疗模拟搜维尔科技:研究和使用GeomagicTouchX触觉反馈设备进行医疗模拟
- 搜维尔科技:使用Geomagic Touch X 对机械臂进行远程遥操作
北京搜维尔科技有限公司
科技
使用GeomagicTouchX对机械臂进行远程遥操作搜维尔科技:使用GeomagicTouchX对机械臂进行远程遥操作
- mariadb安装
玄天剑锋
数据库mysql运维
1.配置官方的mariadb的yum源,手动创建mariadb.repo仓库文件touch/etc/yum.repos.d/mariadb.repo然后写入如下内容[mariadb]name=MariaDBbaseurl=http://mirrors.ustc.edu.cn/mariadb/yum/10.5/centos7-amd64/gpgkey=https://yum.mariadb.org/
- Linux操作文件和文件夹的常用基础命令
细节的温柔
opensnnlinux服务器运维
文件和文件夹的查看ls:列出当前目录中的文件和文件夹。ls-l:以长格式列出文件信息,包括权限、所有者、大小、修改时间等。ls-a:显示隐藏文件(以.开头的文件)。ls-h:以人类可读的格式显示文件大小。文件和文件夹的创建touchfilename:创建一个新的空文件。mkdirdirname:创建一个新的文件夹。mkdir-p/path/to/dir:递归创建多级目录。文件和文件夹的复制cpso
- 关于100个linux常用的命令
编织幻境的妖
linux服务器运维
ls:列出目录内容。cd:切换目录。pwd:显示当前工作目录的路径。mkdir:创建新目录。rm:删除文件或目录。cp:复制文件或目录。mv:移动或重命名文件或目录。rmdir:删除空目录。touch:创建新的空文件或更改现有文件的时间戳。cat:显示文件内容。more:分页显示文件内容。less:分页显示文件内容,比more更高级。head:显示文件的前几行。tail:显示文件的后几行。wc:显
- iOS 中,用户点击一个按钮到响应的全部流程
ilycyq
ioscocoamacos网络objective-c
在iOS中,当用户点击一个按钮(或其他UI控件)时,会触发一系列复杂的操作流程,从硬件到软件,再到应用层的事件处理。以下是从用户点击一个按钮到应用响应的完整流程:硬件层:触摸事件的生成•用户用手指点击屏幕。•屏幕(电容式触摸屏)检测到用户的触摸事件。触摸屏幕的电容变化会被屏幕的传感器检测到。•触摸控制器(TouchController)将这些电容变化转化为电信号。硬件驱动层:事件传递到操作系统内核
- Touch Foam - Technical support
佩奇_3b9d
IfyouhaveanyquestionsorSuggestionsduringthegame,pleasecontactusthroughthefollowingcontactinformation.Contactphone:+8617151768845Contactemail:
[email protected]
- 阶段练习——minishell
求学者1.0
linuxc语言学习
目录(一)文件复制(my_cp函数)(二)文件内容查看(my_cat函数)(三)切换目录(my_cd函数)(四)列出目录内容(my_ls函数)(五)详细列出目录内容(my_ll函数)(六)创建符号链接(my_symlink函数)(七)创建硬链接(my_link函数)(八)删除文件(my_rm函数)(九)创建空文件(my_touch函数)(十)移动文件(my_mv函数)(十一)主函数(main函数)
- uniapp 判断左滑右滑
楚城相拥
uniapp前端uni-app
判断左右滑的逻辑很简单,稍微改一下也能判断上下滑动1.在盒子里分别定义手指按下离开事件2.定义变量,按下时间,开始位置,结束位置startTime:0,startPosition:0,endPosition:03.结束所在位置-按下时所在位置=滑动的距离//起点touchStart(event){this.startTime=Date.now()this.startPosition=event.c
- uniapp小程序怎么判断滑动的方向
牧杉-惊蛰
uni-app
项目场景:获取手机上手指滑动的距离超过一定距离来操作一些逻辑解决方案:在uniapp中,可以通过监听触摸事件来判断滑动的方向。常用的触摸事件包括touchstart,touchmove,和touchend。通过这些事件的参数,可以计算出用户的滑动起点和终点,进而判断滑动方向touchStart方法记录了触摸开始时的坐标,touchMove方法在触摸移动时更新了坐标,touchEnd方法则在触摸结束
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s