43个多图片轮转jquery插件
在网页设计中,在一个有限的空间中让用户可以通过左右滚动的方式来浏览多张图片,是我们常用到的一种控件。下面我们将为您介绍43个多图片轮换播放jQuery教程和插件。
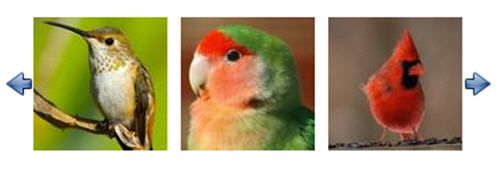
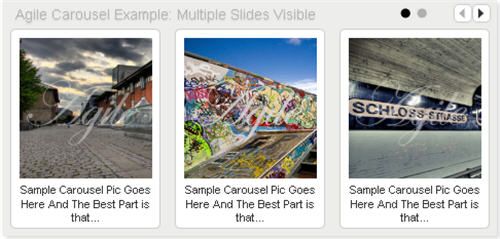
1. rCarousel
Implement your slideshow with the Agile Carousel JQuery plugin.Highly customizable so you can build according to yourrequirements. JSON data format is used to provide easierintegration with external data or data from your CMS. Use it foragile web development. This is an all new version written fromscratch. JQuery UI effects and the ability to read files on theserver are no longer included. New features are added, such as“Control Sets” which allow for a more customizable setup. Nowposted on Github for faster development.
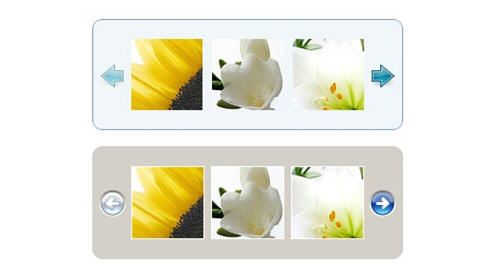
3. jCarousel
jCarousel is a jQuery plugin for controlling a list of items inhorizontal or vertical order. The items, which can be static HTMLcontent or loaded with (or without) AJAX, can be scrolled back andforth (with or without animation).
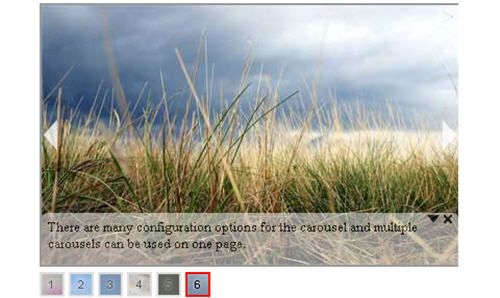
4. TinyCarousel
Tiny Carousel is a lightweight carousel for sliding html basedcontent. It was built using the javascript jQuery library. TinyCarousel was designed to be a dynamic lightweight utility thatgives webdesigners a powerfull way of enhancing a websites userinterface.
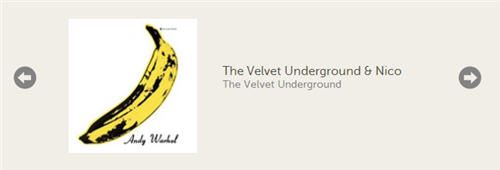
5. Theatre
Elixon Theatre is an extensible carousel/slideshow-like JQueryplugin supporting multiple animation effects. Works with images orany other type of rich formatted HTML contents. A best choice forportfolios, news tickers, image showcases and more. It provides youthe freedom of custom controls. You can design your own controls asyou like. Or you can use inbuilt support for button templates. Justcreate a button template and point Elixon Theatre to your buttontemplate using the paging property.
Step Carousel Viewer displays images or even rich HTML by sidescrolling them left or right. Users can step to any specific panelon demand, or browse the gallery sequentially by stepping through xnumber of panels each time. A smooth sliding animation is used totransition between steps. And fear not in taming this script to goexactly where you want it to- two public methods, two custom eventhandlers, and three “status” variables are here for that purpose.Some highlights of this script:
There are some attractive Adobe Flash based solutions for this typeof UI component, and while JavaScript versions exist (see this andthis), the commercial Flash products tend to have better aestheticsand polish. To redress the balance in JavaScript’s favour, I havecreated this jQuerycarousel plugin.
Why again a new jQueryCarousel? Well… I am not competing with another carousel but ofcourse it has so many features.
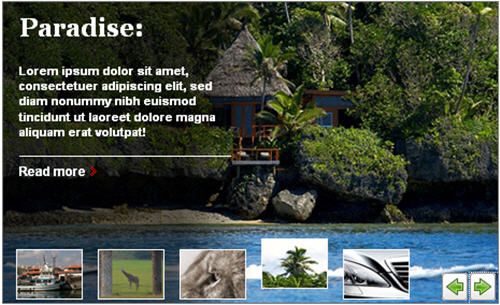
9. Barousel
Barousel is a jQuery plugin to easily generate simple carouselswhere each slide is defined by an image + any type of relatedcontent.
10. jCarouselLite
jCarousel Lite is a jQuery plugin that carries you on a carouselride filled with images and HTML content. Put simply, you cannavigate images and/or HTML in a carousel-style widget. It is superlight weight, at about 2 KB in size, yet very flexible andcustomizable to fit most of our needs.
11. bxSlider
jQuery.carouFredSel is a plugin that turns any kind of HTML elementinto a carousel. It can scroll one or multiple itemssimultaneously, horizontal or vertical, infinite and circular,automatically or by user interaction.
13. 3DCarousel
Created a 3D Carousel from a list of images, with reflections andanimated by mouse position.
Around the beginning of this month I released version 1.0.1 of theInfinite Carousel jQuery plugin. About a week later I received anemail asking if I could add the ability for a visitor to jump to aspecific image in the carousel. I’d seen this functionality inother carousels (none that run in infinite loops) where smallimages or some other user interface was displayed that allowedsomeone to pick an image and go directly to it. At first I thoughtsure, how hard could it be to enable this? If the current carouselcould flow infinitely picture by picture, how difficult could it beto fast forward to a specific image in the sequence? Little did irealize what I was in for.
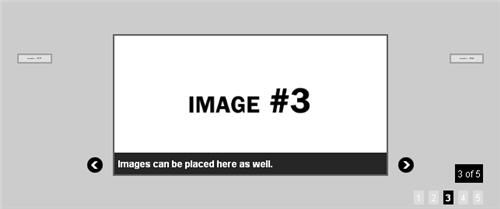
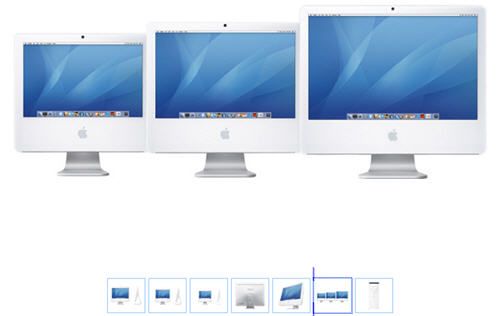
15. Sandbox
This plugin was commissioned by a client. The code base for thecarousel came from a Cnet who generously provide an Open Source MITlicense. Please use the comments to make suggestions for updatedversions, or contact me directly.
This plug-in was intended to be used to display feature stories ona home page of a website, but can be used for any reason and ishighly customizable. It will always display three images at thesame time, with all the rest hidden behind the center image. I havedetailed instructions for using the plug-in, as well as a list ofall the options and some frequent questions. If you have anyquestions about the carousel, please post a commentbelow.
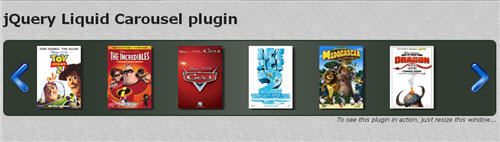
17. jQueryLiquid Carousel plugin
Liquid carousel is a jQuery plugin intended for liquid designs.Every time the container of the carousel gets resized, the numberof items in the list change to fit the new width.
18. jQueryCarousel
19. imBannerRotater
I created simple JQuery plugin that rotates images on a page.Actually, there are three modes: random, rotate, carousel, andportfolio. In the default mode, random, the plugin will display arandomly selected image. In the rotate mode, the plugin will rotateimages on a page (fading in/out). In this mode, you can select thespeed of the rotation. In the carousel mode, the images will moveto the left in a carousel effect. I recently added a portfolio modethat using the same carousel effect, but the images are displayeddifferently. The image data can be retrieved ajaxally (json or acomma separated list). If the data is Json, a url can be added foreach image. You can also set the image title and set whether theurl will appear in a separate window (target = ‘_blank’) or in thesame window (target = ‘_self’).
20. jMyCarousel
This jQuery plugin can display images with a cascading waterfalleffect. It can be positioned either horizontally or vertically, andcustom events can fired when an image rotates into the center or isclicked. The callback functions can be used to programaticallytrigger Lightbox-type effects, or load specific content intoanother region of the website. There are a lot of possibilitieshere.
22. Roundabout
Roundabout is a jQuery plugin that converts a structure of staticHTML elements into a highly customizable turntable-like interactivearea. (And now, not just turntables, but many shapes!)
I needed a “3D” carousel to rotate images. The currently availablejQuery plugins for this purpose were either too large, toorestricted (showing only 4 at a time is not good enough), or tooold (not working in jQuery 1.4+).
24. Flash3D Carousel
At Bug Software we like jQuery and we like Flash! So we thought wecould combine them to to create some really cool stuff.
25. iCarousel
iCarousel is an open source (free) javascript tool for creatingcarousel like widgets.
26. RoundaboutShapes for jQuery
Roundabout Shapes provide even more paths along which yourRoundabout can move. The current version of Roundabout Shapesoffers eleven additional movements.
27. WOWSlider
WOW Slider is a jQuery image slider with stunning visual effects(Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns,Stack, Stack vertical and Basic linear) and tons of professionallymade templates. WOW Slider is packed with a point-and-click wizardto create fantastic sliders in a matter of seconds without codingand image editing.
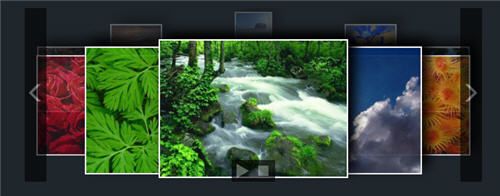
Carousel Slideshow is a fabulous DHTML script for the showcasing ofimages on your site. It displays images in a 3D, carousel fashion.Highlights of this script other than its stunning appearanceare:
I’ve recently been working on a jQuery carousel script and I’vefinally found the time to package it up as a plugin for yourconsumption. It’s been used on a number of live projects so it’sbattle tested and will run in all major browsers includingIE6.
30. AnythingSlider
31. jQueryUI Image Carousel Plugin
The image carousel plugin is a jQuery UI plugin that displays anunordered list of images as a carousel with forward and backbuttons.
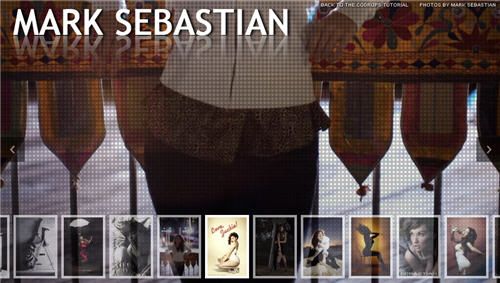
32. Makinga Mosaic Slideshow With jQuery &CSS
When designing a product page, it is often necessary to present anumber of images in a succession, also known as a slideshow. Withthe raise of the jQuery library and its numerous plugins, there isan abundance of ready-made solutions which address this problem.However, to make a lasting impression to your visitors, you need topresent them with something they have not seen before.
33. dualSlider
34. jDigiClock
jDigiClock is a jQuery plugin inspired from HTC Hero ClockWidget.
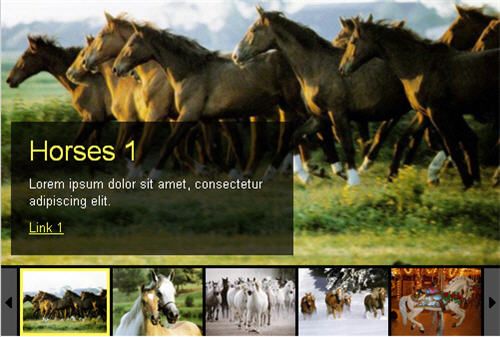
35. Slides
Slides is a slideshow plugin for jQuery that is built withsimplicity in mind. Packed with a useful set of features to helpnovice and advanced developers alike create elegant anduser-friendly slideshows.
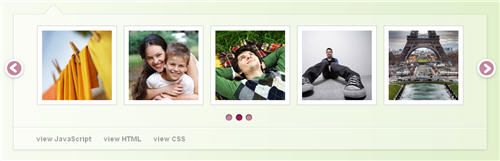
36. Carousel
This is a carousel script for jQuery that is easily configurable ina multitude of ways. The script also includes hooks for customtransitions, should you wish to add them.
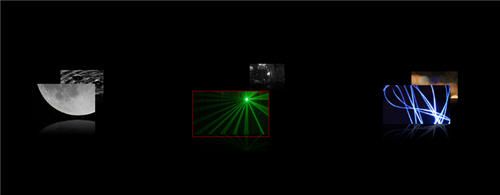
37. jQueryImage Cube
The image cube functionality can easily be added to a division withappropriate default settings. It then displays the images containedwithin the targetted division in a cycle every two seconds. Arandom rotation is chosen each time to move to the next image.Highlights and shadows are used to enhance the 3D effect.
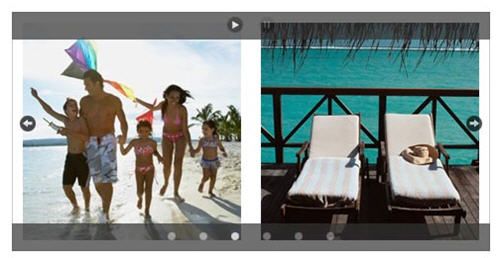
38. FullPage Image Gallery with jQuery
In this tutorial we are going to create a stunning full pagegallery with scrollable thumbnails and a scrollable full screenpreview. The idea is to have a thumbnails bar at the bottom of thepage that scrolls automatically when the user moves the mouse. Whena thumbnail is clicked, it moves to the center of the page and thefull screen image is loaded in the background. Now the user canmove up and down and the image will get scrolled automatically,giving him the opportunity to see all of the image.
39. HOWTO: Create a jQuery Carousel with WordPress Posts
Over the past few months I have had various requests for contentsliders and carousels that integrate WordPress posts on eachslide.
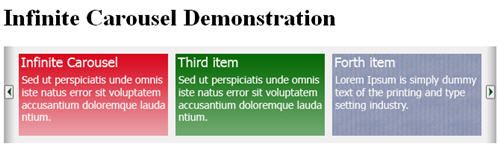
41. Makingan infinite JQuery carousel
In this tutorial we will make an infinite JQuery carousel. Inoticed that most of tutorials on how to make an infinite JQuerycarousel are quite complex, so i decided to show you how to make itmuch simpler.
42. Supersized
Supersized is a fullscreen background slideshow built using thejQuery library.
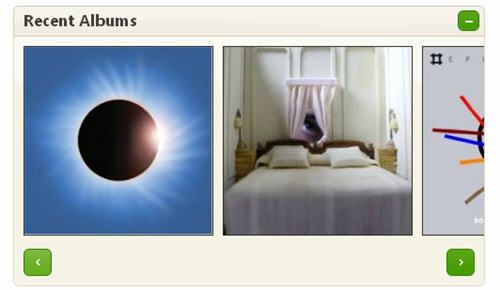
43. ThumbnailsNavigation Gallery with jQuery
In this tutorial we are going to create an extraordinary gallerywith scrollable thumbnails that slide out from a navigation. We aregoing to use jQuery and some CSS3 properties for the style. Themain idea is to have a menu of albums where each item will reveal ahorizontal bar with thumbnails when clicked. The thumbnailscontainer will scroll automatically when the user moves the mouseto the left or right.