Cocos2d-x开发教程——《萝莉快跑》
更好的阅读体验请前往《萝莉快跑》开发教程。
配置:win7+Cocos2d-x.2.0.3+VS2012
目标读者:已经了解图形显示、动作、回调函数、定时器的用法。
前言:
《萝莉快跑》这个游戏demo资源由bill_man提供,demo版权归其所有。由于教程是按照笔者自己的游戏实现思路写的,代码跟bill_man提供的不同,读者可前往此处下载源码,如果只需看运行效果前往此处下载。本来想做个gif的,方便无法成功运行源码的童鞋看,无奈快做完的时候电脑崩溃,就不再重做了。此外,笔者所写demo有多处bug,比如英雄动作衔接不连贯,卷屏出现裂缝,如果读者排除了bug,还请留言告知,笔者会及时更正,方便大家学习。
一、基本知识点
1、动画
动画(CCAnimate)是动作(CCAction)的子类,以下为动画的使用流程:
CCAnimation *anim = CCAnimation::create(); // 创建动画对象for (int i = 1; i <= 6; i++) //添加精灵帧
{
char path[20] = {0};
sprintf(path,"s_%d.png",i);
CCLOG(path);
anim->addSpriteFrameWithFileName(path);
}anim->setDelayPerUnit(0.1f); //设置帧率//参数为两帧的间隔时间anim->setRestoreOriginalFrame(true); //设置动画完成后是否恢复为初始帧CCAction *action = CCAnimate::create(anim); //把动画对象转为动画动作对象pNode->runAction(action); //执行动画pNode->stopAction(action); //停止动画还有一些其他的对动作的操作,详见CCNode类。
2、CCLabelAtlas | 自定义字体
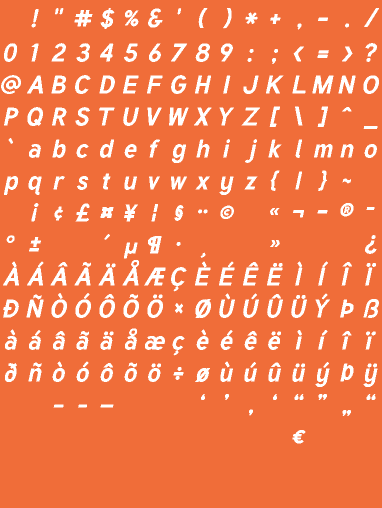
自定义字体在使用时,对提供字体的图片有一定的要求,图片中字符需按照ASCII码的顺序排列,并且每个字符占据同样的大小,如图:
也可以是这种:![]()
自定义字体的使用方法如下:
CCLabelAtlas* label = CCLabelAtlas::create("0000", "fonts.png", 48, 64, ' ');//CCLabelAtlas::create(初始字符串,图片路径,单个字符的宽,单个字符的高,图片的起始字符);pNode->addChild(label); //添加到结点树label->setString("23"); //设置显示的值3、SimpleAudioEngine | 音乐播放
SimpleAudioEngine负责简单的音乐播放,使用流程:
#include "SimpleAudioEngine.h" //添加头文件和命名空间,(确保解决方案已经包含libCocosDenshion.lib)
using namespace CocosDenshion;SimpleAudioEngine::sharedEngine()->preloadBackgroundMusic("background.mp3"); //预加载SimpleAudioEngine::sharedEngine()->playBackgroundMusic("background.mp3",true); //播放还有暂停、结束等使用方式就不一一列举。
3、CCMenuItemToggle | 开关按键
关于开关按钮的使用详见wq右边的博文《Cocos2d-x开关按钮CCMenuItemToggle的使用》。
4、其他
零碎知识点放这里。
4.1 FlipX 是绕y轴水平翻转(左右翻转),注意是绕y轴,而不是绕x轴左右翻转。
4.2 实现翻页效果用CCTransitionXXX来包装CCScene对象就可以了。
4.3 CCSequence类create得到的不是CCSequence类对象,而是 CCFiniteTimeAction对象,不过这个问题好像是由于我的引擎版本过低所致。
4.4 static 和 const 语法
static const 是可以进行一次初始化
const 是只能在声明的时候初始化
static 声明的对象在程序生命周期内一直存在
二、基本问题解决
1、Z序控制
初学者往往在给图层定义z-order参数的时候随意设置数值,这种做法不利于插入新的图层,而且也不方便记忆。比较科学的方法是使用一个枚举类型来进行控制。这时只要在枚举变量设置中保证有序性,便可高枕无忧了。
例子:
const enum Z_ORDER
{
Z_BACKGROUND = 1, //从上往下Z序增大排列
Z_ANIMATION,
Z_ATTRIBUTE,
Z_GAME_OVER,
};2、卷屏
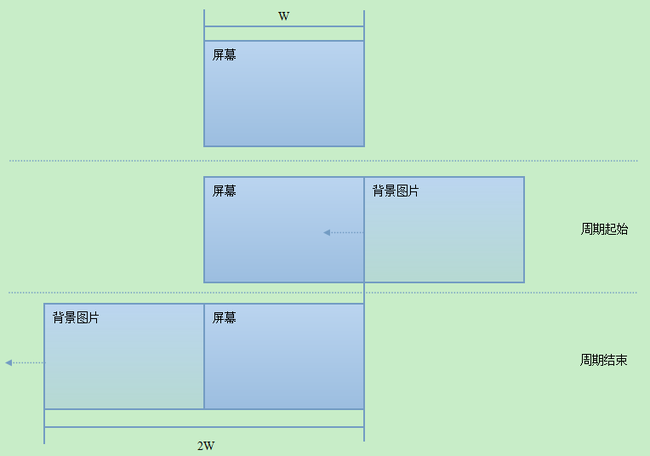
卷屏是由两张图片交替循环移动来实现的。除了第一次移动,图片都是以长度2W为周期循环移动,一个周期的移动情况如下图:
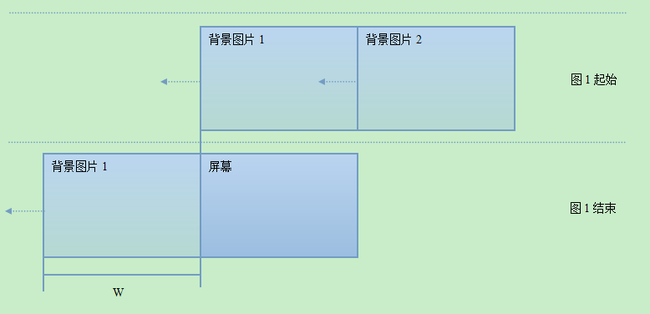
只有背景图1在第一次移动时不满一个周期,如下图:
因此,只要对图1的第一次区分处理,其他情况重复处理即可。
代码:
// 在addVista()中写入
//背景图1的第一次移动
CCSprite *vista1 = CCSprite::create("back_5.png");
vista1->setAnchorPoint(ccp(0,0));
vista1->setPosition(ccp(0,0));
vista1->runAction(
CCSequence::create
(
CCMoveBy::create(size.width / BG_SPEED,ccp(-size.width,0)) //以速度BG_SPEED移动一个W的宽度
,CCCallFuncN::create(this,callfuncN_selector(BackgroundLayer::onBackgroudEnd)) //跳转到循环移动
,NULL
)
);
this->addChild(vista1,0,TAG::TAG_VISTA1);//在scrollForever()中写入
/*循环移动*/
//屏幕右侧位置
CCPlace *pos = CCPlace::create(ccp(size.width,0));
//移动2W的距离
float dY = 2 * size.width;
CCMoveBy *move = CCMoveBy::create(dY / BG_SPEED ,ccp(-dY,0));
//把图片放到屏幕右侧后向左移动2W距离
CCFiniteTimeAction *seq = CCSequence::create(pos,move,NULL);
//循环
pSprite->runAction(CCRepeatForever::create((CCActionInterval *)seq));注意:为了避免图片衔接缺少一个像素点的位置,应该让背景图的宽度比设计尺寸宽度大1个像素。而在处理时按照设计尺寸处理。
3、音乐播放
本例中主界面和场景界面音乐播放同步。音乐的设置放在主界面中。
用一个bPlaySound全局变量管理声音是否打开关闭。本来想直接用声量是否为零来代替bPlaySound,结果引擎在pc端没有实现对音量的控制,也就是说无法改变音量的值。
声音控制按键可以更改bPlaySound的值。而在主界面初始化时,根据bPlaySound来控制按键的现实状态。
三、实现流程
/*基本代码文件
-main
-AppDelegate
-heads.h
-MainScene //主界面
-GameScene //游戏界面
·BackgroundLayer //背景层
·HeroLayer //英雄层
·ScoreLayer //分数层
·GameOverLayer //游戏结束层实现流程主要讲写代码的大体流程,先写哪些东西,再写哪些东西。至于每个代码文件具体写了些什么,参见下面第四节。
列出步骤:
1、主界面正确显示
第一步当然是设置实际尺寸与设计尺寸。
第二步书写heads头文件。
第三步便是将游戏主界面展示出来。保留界面跳转函数先不写,做个//TODO的标记。
2、游戏界面正确显示
第四步将游戏界面的壳写出来,保留init函数,实现create、scene等界面创建函数。
第五步将背景层的壳写出来,再让背景层实现卷屏。
第六步将背景层添加到游戏界面层,在AppDelegate文件中将启动界面设置为游戏界面。使得可以正确运行卷屏。
第七步在背景层添加道路和星星。背景层基本到此写完。
第八步开始写英雄层,先实现英雄层的run动作,之后添加Touch事件,再实现jump动作。再添加两者间的切换。dead动作先不管。
3、游戏界面碰撞处理
第九步在游戏界面处理英雄与星星的碰撞。在背景层添加对应用于处理碰撞的变量、函数等。
第十步在游戏界面处理英雄与道路的碰撞。
第十一步添加英雄层的dead动作。
第十二步添加游戏界面的死亡处理。
4、游戏失败的处理
第十三步实现游戏结束层。
第十四步在游戏界面添加对游戏结束层的控制。
5、游戏分数的处理
第十五步实现分数层。
第十六步在游戏界面添加对分数层的控制。
6、游戏音效添加
第十七步完成游戏音效的添加和声音开关按键。
四、各个类的具体设计
1、main.cpp | 实际尺寸
实际尺寸是指游戏在电脑上显示的尺寸。
eglView->setFrameSize(480, 320);2、AppDelegate.cpp | 设计尺寸
游戏所有资源以设计尺寸为基准,比如设计尺寸(960,640),那么大小960*640的背景图正好铺满。资源摆放的相对位置也是以设计尺寸为基准。
在AppDelegate.cpp文件里面添加设计尺寸,并进行场景的创建。下面是添加设计尺寸的方法:
//在函数applicationDidFinishLaunching()中写入
pDirector->getOpenGLView()->setDesignResolutionSize(960,640,kResolutionShowAll);注意:先确保已经调用setOpenGLView,再对setDesignResolutionSize进行调用,完成设置。否则会报错。
3、heads.h | 头文件管理
heads.h可以方便地对头文件进行管理。
使用步骤:
- 在heads.h中包含所有会用到的类的头文件以及命名空间等
- 在自定义类的实现文件中直接包含heads.h。
注意:在自定义类的头文件中不使用heads.h,而是直接写上需要用到的头文件,并且避免在头文件中使用命名空间。
举例:
// heads.h
#ifndef _HEADS_H_ //确保头文件只被编译一次
#define _HEADS_H_
#include "cocos2d.h" //包含要用到的头文件
#include "MainScene/MainScene.h" //包含自己写的类的头文件,放在子目录下的文件加上路径
USING_NS_CC; //用到的命名空间
#endif //_HEADS_H_
-------------------------------------------------------
// MainScene.h
#include "cocos2d.h" //需要用到的头文件
-------------------------------------------------------
// MainScene.cpp
#include "heads.h" //只需要加入这个头文件即可这样,每次创建一个类,就只要在heads.h中包含一下就好了。不需要在每个需要用到这个类的文件中再添加一遍。谨遵此法,方便,安全,用过都说好^_^。
4、MainScene类 | 主界面
主界面实现十分简单,按照Z序画出图片,再处理下按键的回调函数即可。
具体点说,在初始化时分别添加背景和按键,Z序用枚举变量控制。按键的回调函数中进行场景切换。
5、GameScene类 | 游戏界面
游戏界面用于管理游戏中的各个图层以及图层见的交互。本例中将游戏界面分出四个层:背景层、英雄层、分数层、游戏结束层。游戏界面在init中把四个层依次画出来,并在update中进行碰撞检测和处理,当游戏结束时,停止背景层的移动,英雄转为死亡动作,调出游戏结束层。
5.1 碰撞检测
碰撞检测的主逻辑在update函数中完成,具体的碰撞检测放在isCollisionWithRoad()和getCollisionStar()这两者函数中。
// 在update()中写入
//碰撞检测
CCRect heroRect = getHeroRect();
//道路检测
if (!isCollisionWithRoad(heroRect))
{
gameOver();
}
//星星检测
CCSprite *star = getCollisionStar(heroRect);
if (star != NULL)
{
//消除星星
...
//添加分数
...
}/*检测是否与道路碰撞*/
bool GameScene::isCollisionWithRoad(cocos2d::CCRect heroRect)
{
//在英雄run状态才进行检测
if (((HeroLayer *)heroLayer)->getState() != HeroLayer::ACTION_STATE::RUN) return true;
//遍历每一列道路,将其方块与英雄进行碰撞检测
for (int i = 0; i < ((BackgroundLayer *)backgroundLayer)->getRoadBlockNum(); i++)
{
//识别砖块依附在哪一张背景图上,得到砖块对象
CCSprite *block = NULL;
block = (CCSprite *)backgroundLayer->getChildByTag(BackgroundLayer::TAG::TAG_VISTA1)->getChildByTag(i);
float dx = backgroundLayer->getChildByTag(BackgroundLayer::TAG::TAG_VISTA1)->getPosition().x;
if (block == NULL)
{
block = (CCSprite *)backgroundLayer->getChildByTag(BackgroundLayer::TAG::TAG_VISTA2)->getChildByTag(i);
dx = backgroundLayer->getChildByTag(BackgroundLayer::TAG::TAG_VISTA2)->getPosition().x;
}
//获取砖块的矩形
CCPoint blockPos = ccp(block->getPosition().x + dx,block->getPosition().y);
CCSize blockSize = block->getContentSize();
blockPos = ccp(blockPos.x - blockSize.width/2,blockPos.y - blockSize.height/2);
CCRect blockRect = CCRectMake(blockPos.x,blockPos.y,blockSize.width,blockSize.height);
CCLOG("blockRect:(%f,%f,%f,%f)",blockPos.x,blockPos.y,blockSize.width,blockSize.height);
//检测
if (blockRect.intersectsRect(heroRect))
{
return true;
}
}
return false;
}/*获取被英雄碰到的星星*/
CCSprite *GameScene::getCollisionStar(cocos2d::CCRect heroRect)
{
//获取星星管理列表
CCArray *starAry = ((BackgroundLayer *)backgroundLayer)->getStarArray();
CCObject *starObj = NULL;
//遍历星星列表
CCARRAY_FOREACH(starAry,starObj)
{
CCSprite *star = (CCSprite *)starObj;
//获得星星的矩阵
CCSize size = star->getContentSize();
float scale = star->getScale();
size = CCSizeMake(size.width * scale,size.height * scale);
CCPoint point = star->getPosition();
point = ccp(point.x - size.width/2,point.y - size.height/2);
CCRect starRect = CCRectMake(point.x,point.y,size.width,size.height);
//碰撞检测
if (starRect.intersectsRect(heroRect))
{
return star;
}
}
return NULL;
}5.2 游戏结束层的处理
由于游戏结束层是直到游戏结束的时候才出现的,本例的做法是,在初始化的时候先创建游戏结束层并添加到游戏界面层。当游戏结束时,调用游戏结束层的show函数。具体的可见性以及Touch事件屏蔽的控制由游戏结束层自行处理。
6、BackgroundLayer类 | 背景层 ☆
背景层分为远景、星星、和道路三个部分。背景层的处理虽然逻辑清晰,但是具体的处理相对来说有些混乱,只能是差强人意。原因恐怕在笔者对引擎动作的处理还未能深入所致。看官凑个热闹就是了。
6.1 远景
远景由两张一模一样的首尾能无缝衔接的图构成。循环执行引擎的MoveBy动作完成卷屏的效果。具体实现参见卷屏。
6.2 星星
星星利用schedule函数每隔固定时间产生。利用CCMoveBy函数移动星星,当移动结束后利用回调函数销毁星星。
于此同时,星星的产生和销毁用CCArray列表进行记录。便于在碰撞检测时遍历所有星星。CCArray管理对象的用法参见Cocos2d-x游戏实例《忍者飞镖》之对象管理。
6.3 道路
《萝莉快跑》中道路是由许多个小方框拼接而成的。先以列为单位,将不同的地形分为不同的列。再将图形一列一列地拼到远景图上,是的,就是拼到远景图上。这种处理方式下只需在初始时进行道路的设置即可。
为了能够对道路进行碰撞检测,用计数器,给每一列地形都做了编号。
7、HeroLayer类 | 英雄层
英雄层主要是对英雄不同的动作进行管理。英雄有三个动作:奔跑、跳跃、死亡。
英雄是个CCSprite对象,在初始化的时候添加至图层。之后只要执行runAction(action)中不同的action即可改变动作状态。
| 动作转换 | 转换条件 |
|---|---|
| 行走 >> 跳跃 | Touch事件 |
| 跳跃 >> 行走 | 跳跃结束 |
| 行走 >> 死亡 | 踩空 |
为了避免在一个动作没有做完的时候发生状态转换,在改变状态前进行判断。仅当目标状态与当前状态不同时才进行转换。
8、ScoreLayer类 | 分数层
分数层管理分数显示与分数变更,提供addScore函数来添加分数。分数的显示用CCLabelAtlas来实现。CCLabelAtlas的使用参见CCLabelAtlas | 自定义字体。
9、GameOverLayer类 | 游戏结束层
游戏结束层就一个GameOver的图片标题和一个返回主界面的按键。分别在init和show中改变了图层的显示状态和按键的使能状态。
转载请注明出处!
唐衣可俊的——Cocos2d-x开发教程——《萝莉快跑》
http://www.cnblogs.com/tangyikejun/p/3903366.html