IOS开发笔记 (4) ---第一个IOS界面程序兼谈IB在XCode4.2中的应用
恼火!!
刚才编辑的博文由于XCode的不稳定导致没有保存,只能重新写一遍了。
今天,开始正式进入界面程序的编写了。
我的参考书籍是这本:Beginning iPhone 4 Development Exploring the iOS
由于书中的Xcode版本不是最新的版本(基于View Base Application),而4.2只有Single View Application 所以只能从原理上先理解,然后再实践。
对于书中几个概念的理解:
- nib/xib 相当于xcode4.2中的storyboard文件,是界面元素的序列化表达。你可以在不输入任何代码的前提下完成界面的搭建,类似与windows下的resources文件
- IB中的File's Owner是一个对象,拥有界面元素的拷贝
- First Responder指当前活动的元素
- Library是界面控件面板,拖到View上即可添加;改变属性可以使用View->Utilities->Show Attributes Inspector

归结一句话:IB就是一个界面编辑工具。
这个工具有两个与编写的代码‘通讯与绑定’的桥:
一个是IBOutlet :指界面元素在代码中的’代号‘
一个是IBAction:指界面元素产生事件在代码中的触发函数
好,开始编写代码。
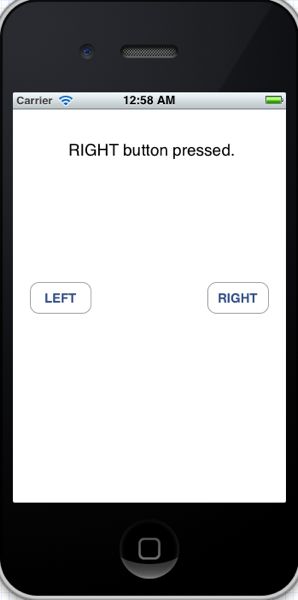
界面如图:
点击左右两个button,中间的字符根据不同的button显示不同的文字

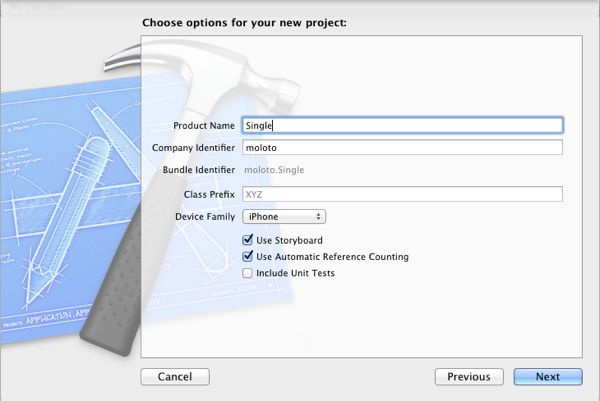
创建工程:
Single View Application 注意要选择use Storyboard (这里不必选use Automatic reference counting,已经选择了可以在工程的属性中去掉)

进入后在Library中选择Label和Round Rect Button按钮拖到View界面上(可以在Library的选项卡show the object library中下拉选择中选择control快速的找到这两个控件)

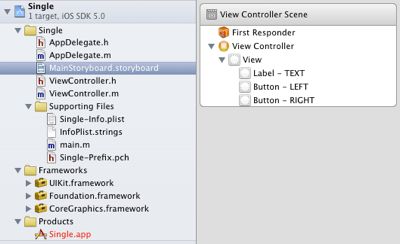
文件结构:

到了这界面的搭建就完成了。剩下代码的编写和IB与代码连接这两个步骤
由于IB是和View打交道,当然代码是放在ViewController的文件中
首先定义IBOutlet (IBOutlet和IBAction都是一些无意义的宏定义,编译器识别用 ,IBAction相当于void)
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
}
@property (nonatomic,retain) IBOutlet UILabel * statusText;
@end
我们把Label定义为一个属性statusText,当然使用IBOutlet UILabel * statusText也是可以的。但在多线程中最好使用属性。
对于nonatomic ratain的原理书上有详细解释
在类UIViewController的实现中怎么写呢?如下
@implementation ViewController
@synthesize statusText;
。。。。。。
使用了@synthesize statusText 在于生成一对默认的getter和setter函数(取值,赋值函数),它们是隐含的,这样程序IB就知道怎么把值传给代码和从代码取值了
button left 和button right 不用写IBOutlet了 我们关心的是它们产生的事件,我们对于它们本身不进行操作
下来IBAction的定义和实现
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
}
@property (nonatomic,retain) IBOutlet UILabel * statusText;
-(IBAction)buttonPressed:(id)sender;
@end
#import "ViewController.h"
@implementation ViewController
@synthesize statusText;
-(IBAction)buttonPressed:(id)sender
{
NSString *title = [sender titleForState:UIControlStateNormal];//sender用于区分是哪个button,也就获得了不同的button的文字 titleForState是根据button状态获取文字的函数,比C#复杂的设计
NSString *newText = [[NSString alloc] initWithFormat:@"%@ button pressed.", title];
statusText.text = newText;
}
好了,代码完成了。不过我们由于生成的statusText占有了一部分内存,所以在有些情况下需要释放掉它们占有的内存。
这部分现在我也不知道为什么这么写,先来看看。
增加的代码:将statusText释放掉
//此处关掉了ARC,这个函数了解,dealloc最后调用的,所以释放。
- (void)dealloc
{
[statusText release];
[super dealloc];
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.statusText = nil;
}
好了到此位置代码也写完了。
最后就是见证奇迹的时刻!打开MainStoryboard文件
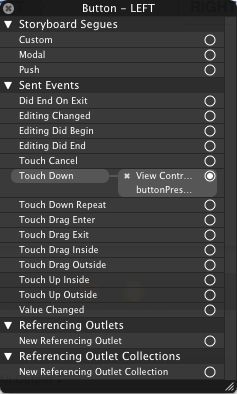
选取button,右键点击,在Touch Down右侧的圆圈中点击不放,拖到View中选择我们已经写好的IBAction代码的函数名即可。
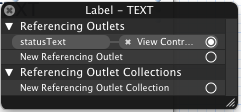
选择Label,右键,在New Outlet Reference右侧的圆圈中点击不放,拖到View中选择我们已经写好的IBOutlet名statusText即可。


说起简单是不简单,第一次这么写还是不很习惯。还是比较钟情于MFC的Class Wizard中自动化的实例化和事件添加。同时,也喜欢Flex Builder中mxml文件的简捷与高效。C#的代码都是添加在代码中的,也能让我们知道That must be there.呵呵
来到最后,编译执行。

好了,终于写完了。送了口气。
从今天开始,正式进入了IOS的开发了。感觉理解整个IOS框架以及各部分的功能在某些情况下还是比较重要的,亲手写一遍代码包括这篇笔记对于加深理解还是有帮助的。
时间不早了,睡觉!
ps :话说Xcode4.2运行在我的机子上真是慢啊,特别是开Simulator的时候。难道逼我上8G内存甚至SSD吗???