Silverlight学习之变形
Silverlight中的变形通过元素的RenderTransform来控制的,主要分为四种
1.ScaleTransform:使元素在位置上发生变化
<Line X1="30" Y1="10" X2="200" Y2="300" StrokeThickness="5" Canvas.Left="20" Canvas.Top="10">
<Line.RenderTransform>
<TranslateTransform X="50" Y="50">
</TranslateTransform>
</Line.RenderTransform>
<Line.Stroke>
<LinearGradientBrush>
<GradientStop Offset="0" Color="Orange"/>
<GradientStop Offset="1" Color="Black"/>
</LinearGradientBrush>
</Line.Stroke>
</Line>
<Line X1="30" Y1="10" X2="200" Y2="300" StrokeThickness="5" Canvas.Left="20" Canvas.Top="10">
<Line.Stroke>
<LinearGradientBrush>
<GradientStop Offset="0" Color="Orange"/>
<GradientStop Offset="1" Color="Black"/>
</LinearGradientBrush>
</Line.Stroke>
</Line>
效果:

TranslateTransform通过X和Y属性来控制相对原来位置移动的距离。X代表在X轴上移动的距离,Y代表在Y轴上移动距离。
2.RotateTransform:使元素旋转
代码
<Line X1="0" Y1="0" X2="100" Y2="0" Stroke="Red" StrokeThickness="5" Canvas.Left="20" Canvas.Top="10"/>
<Line X1="0" Y1="0" X2="100" Y2="0" Stroke="Red" StrokeThickness="5" Canvas.Left="20" Canvas.Top="10">
<Line.RenderTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="30" />
</Line.RenderTransform>
</Line>
效果

CenterX和CenterY代表旋转中心的坐标.Angle代表旋转的角度。
3.ScaleTransform:使元素大小发生变化
代码
<Image Source="1.jpg" Opacity="0.5" Margin="50"/>
<Image Source="1.jpg" Margin="50">
<Image.RenderTransform>
<ScaleTransform CenterX="50" CenterY="150" ScaleX="0.5" ScaleY="0.5"/>
</Image.RenderTransform>
</Image>
效果

CenterX CenterY表示缩放中心的坐标,ScaleX和ScaleY表示横纵的缩放大小。两个都为0.5表示是原来的一半,如果设置为1表示没有变化,设置为1.5表示是原来的1.5倍。
ScaleX设置为1.5
<Image Source="1.jpg" Opacity="0.5" Margin="50"/>
<Image Source="1.jpg" Margin="50">
<Image.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="1.5" ScaleY="0.5"/>
</Image.RenderTransform>
</Image>
效果

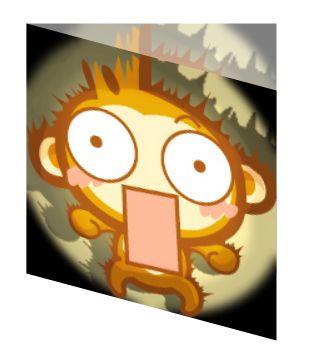
4.SkewTransform:使元素扭曲变形
<Image Source="1.jpg" Margin="50" Opacity="0.5"/>
<Image Source="1.jpg" Margin="50">
<Image.RenderTransform>
<SkewTransform CenterX="0" CenterY="0" AngleX="0" AngleY="15" />
</Image.RenderTransform>
</Image>
效果

CenterX CenterY表示扭曲变形中心坐标,AngleX AngelY表示水平和垂直方向扭曲的角度。
5 TransformGroup:把多个变形组合起来
前几个变形效果对于一个元素来说只能单独使用而不能多个组合使用,如果要想同时实现多种变形效果就需要用到TransformGroup.
<Image Source="1.jpg" Margin="50" Opacity="0.5"/>
<Image Source="1.jpg" Margin="50">
<Image.RenderTransform>
<TransformGroup>
<SkewTransform CenterX="0" CenterY="0" AngleX="30" AngleY="30" />
<TranslateTransform X="20" Y="20"/>
<RotateTransform Angle="15"/>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"/>
</TransformGroup>
</Image.RenderTransform>
</Image>
效果

使用TransformGroup使图片产生了多种变形效果。