- laravel基础
m0_65977885
lavarel
#laravel基础###一、MVC设计模式在php的的主流框架中,大多都采用MVC的设计模式,它可以将代码解耦,让视图代码和逻辑代码分开编写,为后期的维护带来了极大的便利。**MVC是模型(model)、视图(view)、控制器(controller)是组合**,它表示将软件系统分成3个核心部分。-模型model,用于数据处理-视图view,用于显示数据-控制器controller,接收用户请求
- SpringBoot获取不到用户真实IP怎么办
在SpringBoot应用中获取用户的真实IP地址,对于实现安全控制、日志记录以及个性化服务至关重要。以下是详细的方法及步骤:️方法概述通过HttpServletRequest对象,可以从用户请求中提取IP地址。由于请求可能经过多个代理服务器,因此需要依次检查多个请求头,以确保获取到用户的真实IP。代码示例以下是一个完整的Controller方法示例,用于获取用户的真实IP地址:importjav
- 添加视频播放进度条鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例构建了一个视频播放进度条案例,主要实现的功能是为正在播放的视频添加一个刻度条组件用以表示进度。添加视频播放进度条源码链接效果预览使用说明打开应用,展示待播放的视频以及播放、暂停两个按钮。点击播放按钮,视频播放,刻度条会随视频的进度条而移动。拖动刻度条也可以视频进度进行拖动。实现思路利用videoController简单的设置video的播放、暂停按钮控制。B
- SpringMVC基本使用
沉下心来学技术
tomcatspringjava
SpringMVC是什么?SpringMVC是Spring框架中的一个模块,用于构建基于MVC(Model-View-Controller)设计模式的Web应用程序。它分离了应用程序的业务逻辑、用户界面和用户输入,使开发更加模块化和易于维护。核心组件Model:负责封装应用数据,通常与业务逻辑交互。View:负责渲染数据,生成用户界面(如JSP、Thymeleaf)。Controller:处理用户
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
好龙7575
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- 使用mockMVC对controller层进行接口调试
无一郎的技术圈
工作经验积累java后端mvc
文章目录背景一、controller层构建二、controller层测试1.先尝试本地postman测试2.使用mockMVC进行调试3.使用mockMVC和本地不同总结背景后端新增了一个对算法badCase排查功能,通过用户传入的内容按照节点成功或者失败走不同分支流程处理,流程结构如图所示。判定流程的底层功能通过service层以RPC接口形式提供服务,结构定义如下:publicResponse
- STM32F103 NVIC嵌入式中断控制器
芯片烧毁大师
STM32F103C语言stm32单片机arm
STM32F103NVIC嵌入式中断控制器一、什么是NVICNVIC即嵌套向量中断控制器(NestedVectoredInterruptController).STM32中有一个强大而方便的NVIC,它是属于CM3内核的器件。NVIC是嵌套向量中断控制器,控制着芯片中断相关的功能,他跟内核紧密耦合,是内核里面的一个外设。但是各个芯片厂商在设计芯片的时候会对CM3内核里面的NVIC进行剪裁,把不需要
- 【STM32】NVIC(嵌套向量中断控制器)
猫猫的小茶馆
STM32stm32单片机嵌入式硬件51单片机mcuc语言
什么是NVIC?NVIC(NestedVectoredInterruptController,嵌套向量中断控制器)适用于Cortex-M0、M3、M4、M7等ARM处理器,广泛用于STM32、ESP32、GD32、NXP等MCU中,它用于管理和控制中断,是ARMCortex-M系列微控制器的核心外设之一。NVIC负责中断优先级管理、嵌套中断处理和中断向量跳转,使Cortex-M处理器能够高效地响应
- 鸿蒙 @ohos.arkui.dragController (DragController)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.dragController(DragController)在鸿蒙开发中,@ohos.arkui.dragController模块提供了强大的拖拽功能,允许开发者在应用中实现拖拽交互。拖拽功能在多种场景中都非常有用,例如实现拖拽排序、拖拽布局调整或拖拽分享等。本文将详细介绍如何使用@ohos.arkui.dragController模块实现拖拽功能,并提供一些实际代码示
- 告别死锁!Hyperlane:Rust 异步 Web 框架的终极解决方案
LTPP
rust前端网络开发语言http服务器
告别死锁!Hyperlane:Rust异步Web框架的终极解决方案为什么选择Hyperlane?Hyperlane是专为Rust开发者打造的高性能异步Web框架,通过革命性的并发控制设计,让您彻底摆脱多线程编程中的死锁噩梦。框架内置智能锁管理机制,无需手动操作即可保证数据安全,助您专注于业务逻辑开发。核心优势无锁化开发哲学框架通过controller_data的get/set方法实现自动锁管理,9
- spring boot 拦截器简单demo
测试开发小白变怪兽
服务端springboot后端java
拦截器(Interceptor)与过滤器的区别特性过滤器(Filter)拦截器(Interceptor)所属规范Servlet规范(javax.servlet)SpringMVC框架(基于AOP实现)作用范围所有请求(包括静态资源)仅拦截Controller的请求执行时机在DispatcherServlet之前执行在Controller方法前后执行访问上下文无法直接获取Spring的Bean或注解
- python 如何引入同一个文件夹下py方法
m0_68335176
eclipse
前言毕业快三年了,前后也待过几家公司,碰到各种各样的同事。见识过各种各样的代码,优秀的、垃圾的、不堪入目的、看了想跑路的等等,所以这篇文章记录一下一个优秀的后端Java开发应该有哪些好的开发习惯。拆分合理的目录结构受传统的MVC模式影响,传统做法大多是几个固定的文件夹controller、service、mapper、entity,然后无限制添加,到最后你就会发现一个service文件夹下面有几十
- ubuntu20.04 GPU基准测试
爱吃土豆的猫ttt
gpu
目前仅在一种机型尝试环境系统版本(cat/etc/issue)ubuntu20.04gpu数量及型号(lspci|grepNV|grepVGA)02:00.0VGAcompatiblecontroller:NVIDIACorporationDevice2206(reva1)83:00.0VGAcompatiblecontroller:NVIDIACorporationDevice2206(reva
- SwiftUI(二十二)- SwiftUI 实现多页面应用 TabView和自定义底部导航
胖虎1
SwiftUI入门基础swiftuiiosswift自定义TabBarTabView
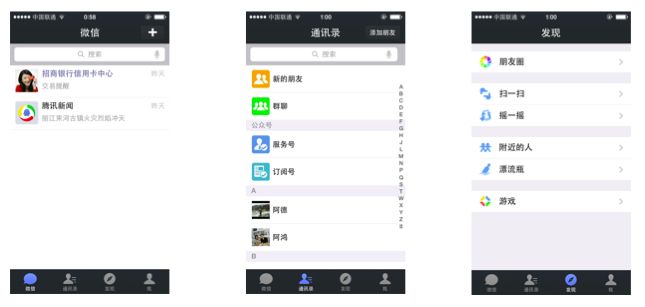
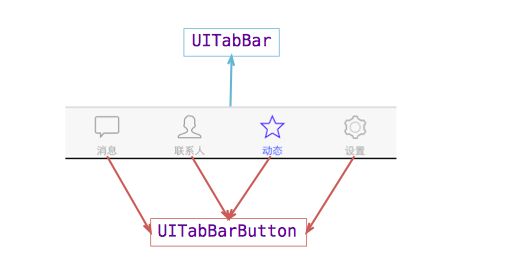
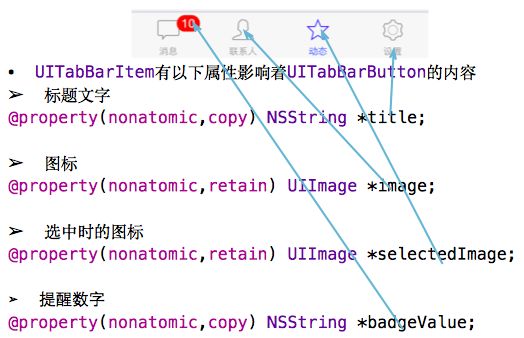
引言大多数现代移动应用通常是多页面应用,用户通过底部导航栏(TabBar)或者侧边菜单在不同页面之间切换。在传统的UIKit中,这种布局的实现相对简单,通常使用UITabbarController来管理底部导航栏,并通过导航控制器来管理页面的跳转。然而,随着SwiftUI的推出,苹果提供了一个全新的声明式框架,使得应用的布局和导航方式有了更加灵活和简洁的选择。虽然SwiftUI本身没有传统的UIT
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
chenOnlyOne
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- Spring(6)——Spring、Spring Boot 与 Spring MVC 的关系与区别
南山不太冷
Springspringspringbootmvc
Spring、SpringBoot与SpringMVC的关系与区别1.核心定位Spring定位:基础框架,提供IoC(控制反转)和DI(依赖注入)核心功能,管理对象生命周期及依赖关系。功能:支持事务管理、AOP(面向切面编程)、数据访问等,适用于所有Java应用(不限于Web)。SpringMVC定位:Spring的子框架,专注于Web层开发,基于MVC(Model-View-Controller
- nodejs+mysql分页查询
m0_67987829
mysql前端node.js
router:(参数page,size)goodsRouter.get("/getList",getGoodsList)controllerasyncgetGoodsList(ctx,next){const{page,size}=ctx.query;//获取查询参数//将page和size转换为数字类型constparsedPage=parseInt(page);constparsedSize=p
- iOS中使用QLPreviewController来预览文件
happyrabbit456
Mac+ios
MacOS系统有一个很方便的功能就是文件预览,在Finder中选中一个文件,按下空格键就能够预览其中的内容。支持图片、文档、视频等类型。在iOS4.0系统中,官方SDK提供了一个QLPreviewController,使用它就可以让我们的App在iPhone/iPad中直接预览各个文件了。官方的开发文档中说明其支持的文件类型有:iWork文档微软Office97以上版本的文档RTF文档PDF文件图
- iOS QLPreviewController预览PDF文件等(Swift)
#摩斯先生
iOSpdfswiftiosxcode开发语言
QLPreviewController是可以显示常见文件的专用控制器。可以显示的文件有:文档类:PDF(.pdf)MicrosoftOffice文件:Word文档(.doc,.docx)Excel表格(.xls,.xlsx)PowerPoint演示文稿(.ppt,.pptx)iWork文档:Pages(.pages)Numbers(.numbers)Keynote(.key)纯文本文件(.txt,
- vue---MVVM、MVC、MVP的区别
煸橙干儿~~
前端面试VUE基础vue.jsmvc前端
MVC、MVP和MVVM都是常见的软件架构设计模式。1、MVCMVC是通过分离Model、View、Controller的方式来组织结构。其中View负责页面的显示逻辑,Model负责存储页面的业务数据,以及对相应数据的操作。并且View和Model应用了观察者模式,当Model层发生改变的时候它会通知有关View层更新页面。Controller层是View层和Model层的纽带,它主要负责用户与
- Spring 核心注解深度解析教程
我不是少爷.
Java基础springpythonjava
(涵盖@Component/@Repository/@Service/@Controller/@Autowired/@Qualifier/@Resource/@Value)一、组件扫描与分层注解1.@Component基础组件标识@Component//通用组件标识publicclassBasicComponent{//会被Spring自动扫描并注册为Bean}特性:所有组件注解的基类默认Bean
- javaweb中@Component和@Mapper和@Service和@RestController这几个注解要加在哪?为什么?
瑞金彭于晏
mavenjavaspringbootspring
在JavaWeb开发中特别是在使用Spring框架(包括SpringBoot)时,@Component、@Mapper、@Service、@RestController这些注解扮演着非常重要的角色,它们用于定义组件的类型,并帮助Spring框架进行自动装配和依赖注入。下面分别解释这些注解应该加在哪里以及为什么:1.@Component加在哪里:@Component可以加在任何类上,表示这个类是一个
- Java开发-面试题-0014-@Component, @Controller, @Repository,@Mapper,@Service有何区别
CodeZeng1998
面试题java开发语言springboot
更多内容欢迎关注我(持续更新中,欢迎Star✨)Github:CodeZeng1998/Java-Developer-Work-Note技术公众号:CodeZeng1998(纯纯技术文)生活公众号:好锅(Lifeismorethancode)其他平台:CodeZeng1998、好锅@Component,@Controller,@Repository,@Mapper,@Service有何区别:@Co
- C# WebAPI的几种返回类型方式
她说彩礼65万
c#http
在ASP.NETCore中有三种返回数据和HTTP状态码的方式,最简单的就是直接返回指定的类型实例,如下代码所示:[ApiController][Route("[controller]")]publicclassWeatherForecastController:ControllerBase{[HttpGet]publicIEnumerableGet(){varrng=newRandom();re
- 【SpringMVC】常用注解:@SessionAttributes
字节源流
java前端服务器
1.作用用于多次执行控制器方法间的参数共享2.属性value:用于指定存入的属性名称type:用于指定存入的数据类型3.示例先写JSP代码存入SessionAttribute取出SessionAttribute清除SessionAttribute编写控制器代码@Controller@RequestMapping("demo1")@SessionAttributes(value={"username
- 深入理解MVC模式:构建清晰、可维护的Web应用
杨凯凡
JavaWebmvc前端java
大家好!今天我们来聊聊软件开发中非常重要的设计模式——MVC模式。MVC(Model-View-Controller)是一种经典的软件架构模式,广泛应用于Web开发、桌面应用和移动应用开发中。它的核心思想是将应用程序分为三个层次:模型(Model)、视图(View)和控制器(Controller),从而实现代码的分离和模块化。通过MVC模式,我们可以构建出清晰、可维护、可扩展的应用程序。准备好了吗
- 深入解析 Spring MVC:构建高效 Web 应用的架构与实践
软件职业规划
springmvc前端
一、SpringMVC:现代Web开发的基石在当今快速发展的互联网时代,Web应用的开发需求日益复杂,开发团队面临着既要快速交付又要保证代码质量的双重挑战。SpringMVC作为Spring框架中专注于Web开发的核心模块,以其简洁、高效、灵活的特点,成为众多开发者构建企业级Web应用的首选框架。它不仅继承了Spring框架的轻量级和松耦合特性,还通过Model-View-Controller(模
- 深入理解Spring MVC:构建灵活的Web应用
杨凯凡
Springjavaspringspringboot
大家好!今天我们来聊聊Spring框架中的一个重要模块——SpringMVC。SpringMVC是一个基于MVC(Model-View-Controller)架构的Web框架,它提供了强大的功能来处理HTTP请求、生成动态内容以及管理Web应用程序的流程。无论是构建RESTfulAPI,还是开发传统的Web应用,SpringMVC都是不可或缺的工具。本文将深入探讨SpringMVC的核心组件、请求
- MVC框架详解
大王算法
软件架构设计指南mvc
目录一、背景二、MVC框架简介2.1、模型(Model)2.2、视图(View)2.3、控制器(Controller)三、Qt的MVC框架设计3.1、Qt中的模型(Model)3.2、Qt中的视图(View)3.3、Qt中的控制器(Controller)四、MVC架构的优缺点1、MVC的优点(1).分离关注点:(2).促进模块化:(3).代码重用:2、MVC的缺点(1).学习曲线(2).代码复杂性
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end