redhat6.3 jfreechar中文乱码解决途径
最近使用到jfreechar的项目,在转移到linux上面时出现中文乱码(中文被显示为框框),网上查了一些资料,结合自身系统的特性,总结了一种安装字体的方式。在说字体安装之前首先上个测试的代码吧:web工程,用于画图的类(代码基本来自网上):
package fansy.jfreechar.demo;
import java.awt.Font;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.StandardChartTheme;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
public class JfreecharDemo {
/**
* @param args
*/
public static void main(String[] args) {
// ChartUtilities t=new ChartUtilities();
// createChart();
}
public static JFreeChart createChart() {
StandardChartTheme standardChartTheme =
new StandardChartTheme("CN"); //创建主题样式
// standardChartTheme.setExtraLargeFont(new Font("隶书", Font.BOLD, 20)); //设置标题字体
standardChartTheme.setExtraLargeFont(new Font("微软雅黑",Font.BOLD,20));
standardChartTheme.setRegularFont(new Font("宋体", Font.PLAIN, 15)); //设置图例的字体
standardChartTheme.setLargeFont(new Font("仿宋", Font.PLAIN, 15)); //设置轴向的字体
// ChartFactory.setChartTheme(standardChartTheme); //设置主题样式
ChartFactory.setChartTheme(standardChartTheme);
//通过ChartFactory创建JFreeChart
JFreeChart chart = ChartFactory.createBarChart3D(
"JAVA图书销量统计", //图表标题
"JAVA图书", //横轴标题
"销量(本)", //纵轴标题
createDataSet(), //数据集合
PlotOrientation.VERTICAL, //图表方向
false, //是否显示图例标识
false, //是否显示tooltips
false); //是否支持超链接
return chart;
}
public static CategoryDataset createDataSet() {
//实例化DefaultCategoryDataset对象
DefaultCategoryDataset dataSet = new DefaultCategoryDataset();
//向数据集合中添加数据
dataSet.addValue(500, "JAVA图书", "J2SE类");
dataSet.addValue(100, "JAVA图书", "J2ME类");
dataSet.addValue(900, "JAVA图书", "J2EE类");
return dataSet;
}
}
测试显示图片使用的jsp:
<%@ page language="java" contentType="text/html" pageEncoding="UTF-8"%>
<%@ page import="org.jfree.chart.servlet.ServletUtilities,
fansy.jfreechar.demo.*"%>
<%@ page import="java.io.*" %>
<%@ page import="org.jfree.chart.ChartUtilities" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Java图书销量统计</title>
</head>
<body>
<%
// PrintWriter w = new PrintWriter(out);//输出MAP信息
String fileName = ServletUtilities.saveChartAsJPEG(JfreecharDemo.createChart(),450,300,session);
// ChartUtilities.writeImageMap(w,"map0",false);
String graphURL = request.getContextPath()
+ "/DisplayChart?filename=" + fileName;
%>
<img src="<%=graphURL%>" border="1">
</body>
</html>
刚开始的时候不知道怎么用的,只知道运行,然后看结果。结果就是没有图出来,原来图片都保存在了tomcat的temp目录下面了,所以就上网找改变jfreechar默认图片存放路径的代码,结果找了之后还是显示不出来。后来配置了web.xml并且使用原来的(即上面的代码,而非该默认保存路径的代码)就ok了,web.xml配置如下:
<servlet> <servlet-name>DisplayChart</servlet-name> <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> </servlet> <servlet-mapping> <servlet-name>DisplayChart</servlet-name> <url-pattern>/DisplayChart</url-pattern> </servlet-mapping>
这样就可以显示图片了,但是有乱码,如何解决?
比如要画出的图含有宋体、黑体、微软雅黑的话,可以下载下面的文件:
然后执行下面的操作即可:
1.上传到服务器的JAVA_HOME/jre/lib/fonts文件夹中,然后新建一个JAVA_HOME/jre/lib/fonts.bak文件夹;
2.进入JAVA_HOME/jre/lib/fonts.bak文件夹中,执行mkfontscale命令,使用ls命令可以看到产生的fonts.scale文件;
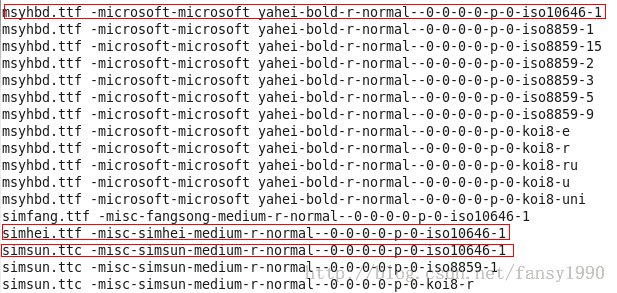
3. 使用cat fonts.scale看出上面三个文件的链接,如下图:

4.进入JAVA_HOME/jre/lib/fonts文件夹,vi fonts.dir编辑fonts.dir文件,在末尾添加上面图中红色框的三行,同时修改第一行中的数字,在原来的基础上面加3(redhat 6.3 jdk1.6.0_10 64-bit 默认这个数字是48,加上3是51);
5.重启tomcat,即可看到图上面的中文字体正确显示,如下图:
分享,成长,快乐
转载请注明blog地址:http://blog.csdn.net/fansy1990

