- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 2023.5.10 周三 早7:38
努力逆流而上
榜样的力量前一段时间追一个《一生一世》的电视剧,脑残剧,但居中的周生辰,稳重。润玉一般的性格,坚持着10年如一日的自律习惯,养成的性格也是这样温文尔雅,虽然是剧中塑造,但我感觉现实中一定是有的,让我觉得人生就是这样的修行,自律不是强迫自己,是形成的习惯,坚持的习惯!结果五一回家,太无聊,看了韩剧的《继承者》让孩子也跟着一起看手机,昨天跑了步,但发现没有很快乐,不知道起的太晚还是怎么着,7点的大街上
- np.identity()/np.eye()
听风1996
两个函数的原型为:np.identity(n,dtype=None)np.eye(N,M=None,k=0,dtype=);np.identity只能创建方形矩阵np.eye可以创建矩形矩阵,且k值可以调节,为1的对角线的位置偏离度,0居中,1向上偏离1,2偏离2,以此类推,-1向下偏离。值绝对值过大就偏离出去了,整个矩阵就全是0了。两者在创建单位矩阵上,并无区别,两者的区别主要在接口上;np.i
- 一串奇特的代码
hi武林高手
一个空的div元素,所有浏览器的渲染结果都不一样。body{display:table-cell;vertical-align:middle;//垂直居中}div{margin:atuo;height:100px;width:100px;outline:inset100pxgreen;//设置4个边框的样式outline-offset:-125px;//对轮廓进行偏移}html{display:t
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- div盒子垂直居中的3种方法
每一天,每一步
HTML/CSShtmlcss
初始HTML代码如下:初始CSS代码如下:.father{width:300px;height:300px;background-color:pink;margin:20pxauto;}.son{width:100px;height:100px;background-color:blue;}初始效果图如下:垂直居中方法如下:使用子盒子与父盒子的外边距margin控制垂直方向位置.father{ov
- 微信小程序的四种弹窗使用
少年负剑去
开发知识微信小程序小程序
在做小程序的过程中,弹窗也算是非常实用的功能了,这几天写的几个功能就用到了弹窗,也可能是初学者的问题,比较菜,想找一个可以带图片的自定义的弹窗,,这里简单介绍一下官方封装好的四个弹窗,感觉适合简单的使用,,想在展示多点内容就不太够了。。一、wx.showModal微信小程序提供的用于显示模态对话框的API,它允许开发者创建一个居中显示的弹窗,用来显示重要信息或请求用户确认操作。参数说明:标题(ti
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- C# DrawString 水平及垂直居中
小黄人软件
C#c#
publicstaticBitmapgetPictureIMEI(stringtemplatePathName,stringimei){try{Bitmapbmp=newBitmap(templatePathName);Graphicsg=Graphics.FromImage(bmp);Fontf=newFont("Arial",12,FontStyle.Bold);RectangleFrect=
- 如何让echarts中title可以旋转以及在四周加上title
今晚吃什么呢?
echarts前端javascript
需要达到的效果图如下:需要实现这种的效果我们需要用到,graphic这个Api,具体实现:1.在graphic使用elements这个属性;2.设置title需要几个title你就设置几个;3.属性解释:type设置他的类型,可以是文字也可以是其他的。left、bottom、top等是设置他的位置使用center就是居中对齐style是设置他的样式益对象的形式出显;style.tex是设置名称,s
- CSS (常用样式) 笔记05
不修×蝙蝠
css前端html笔记
一.字体相关1.color:设置字体颜色2.font复合属性:①font-size设置字体大小②font-weight设置字体粗细③font-style设置字体风格e.gitalic斜体normal正常3.文本:①text-decoration设置文本下划线(通常使用none值来消除超链接a的下划线)②text-align规定文本水平对齐方式(left向左,center居中,right靠右)③li
- CSS学习14[重点]--定位、边偏移、定位模式
乌鸦不像写字台
css学习css学习前端
定位前言一、定位二、定位模式1.静态定位static2.相对定位relative3.绝对定位absolute4.子绝父相5.绝对定位的盒子水平居中6.固定定位(fixed)7.叠放次序(z)三、四种定位总结四、定位模式转换前言为什么学习定位?应用场景:图片上移动的物体、突出的部分、导航栏…一、定位边偏移top:100px;bottom:;left:;right:;定位模式选择器{position:
- 用JavaScript写一个简单的9*9乘法表
迷雾yx
javascript开发语言ecmascript
Documentspan{width:80px;padding:5px10px;display:inline-block;/*可以使行内元素表现得像块级元素一样*/text-align:center;/*文本居中*/border:1pxsolidturquoise;margin:2px;/*每个边框之间距离为2px*/border-radius:10px;/*边框圆润*/box-shadow:6p
- css居中大全
阿龙哟
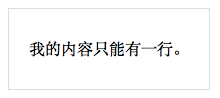
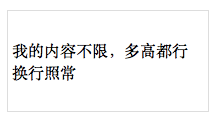
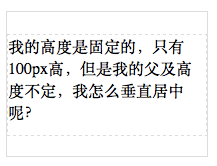
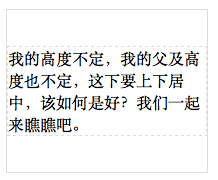
css居中大全Horizontally水平居中内联元素text-align:center;块级元素margin:0auto;多个块级元素display:flex;justify-content:center;Vertically垂直居中内联元素中单行文字给定相同paddingpadding-top:30px;padding-bottom:30px;文字垂直居中height:100px;line-h
- 11.20-补充
索伯列夫
translate:transform:transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。transition:div中的div居中transform:translateX(-50%)扇形:div{width:0;height:0;border:11pxsolidred;border-radius:11px;border-color:redtransp
- div居中对齐的样式设置方法
wiflish_xie
webhtmldiv居中textalign
div居中对齐的样式设置方法:1、text-align:centerdiv内的元素在div中居中对齐。2、margin:0autodiv在其所在的容器中居中对齐。
- html div居中左对齐,div对齐 CSS实现DIV居中对齐 div居右对齐 div居左对齐
weixin_39550940
htmldiv居中左对齐
div对齐CSS实现DIV居中对齐div居右对齐div居左对齐使用CSS浮动属性实现DIV各种对齐,比如DIV层左对齐,DIV居中对齐,DIV居右对齐等(DIV靠右居中靠左对齐介绍篇)实现DIV对齐用到关键属性有两个,一个为float一个为margin。第一个float,可以让你div层居左居右对齐,另外一个margin实现div盒子居中对齐。接下来DIVCSS5使用分别实例介绍DIV布局对齐。为
- Qt text-align和padding属性
弘毅_Hao
QtQtpadding属性text-align属性
1.text-align属性是用来设置文本的水平对齐方式。text-align:center文本将居中显示text-align:left文本将左对齐显示text-align:right文本将右对齐显示2.内边距padding:内边距是元素内容与其边框之间的空间padding-left:10px;距离内左边距10个像素点padding-right:10px;距离内右边距10个像素点padding-t
- 唐朝人最青睐的健身养生手段居然是它…
ElingHo期待的美好日常
话说古人的健身理念到唐朝时就发展非常成熟了,大家也知道大唐盛世,生活条件好的人们开始讲究生活质量了。孙思邈就是唐朝著名的健身达人以及医家。据研究表明,流行的有服食法、居处法(日常起居中的长寿要点)、调气法(调心养气是正道)......看图猜猜?图片发自App不知道你看到上图有啥想法没?一个形象生动的人裸露上身,在垫子上盘腿而坐,心态平和,用手在按自己的小腿。细看图上的精美色彩与文字,:或问:欲养正
- Android PopupWindow 和 Dialog Activity的使用
lq_ios
PopupWindow(悬浮框)Android中的PopupWindow类似iOS中的UIPopoverPresentationController弹窗,可以显示在某个view的附近,相对于AlertDialog,AlertDialog在位置显示上是固定的(默认是居中,当然也可以通过dialog.window?.attributes中的x,y改变位置),而PopupWindow则相对比较随意,可以
- [武侠]秋风凉|第二卷宫阙惊变(32)
寸草945
图片发自App秋风凉-目录(持续更新)前情概要守卫密库的徐大千迎来了平静日子里少有的访客-王公公,在确认三把钥匙无误之后,徐大千打开了密库的大门,目送王公公进入了甬道。王公公在密库里面的时间比徐大千想象的要短很多,就在他数完第七百五十三只蚂蚁的时候,大门上方的铜铃突然摇晃了起来。伴随着阵阵清脆的响声,徐大千的目光缓缓从地面离开,转身看了看身后关的严严实实的大门,确认的确是那上方居中的那枚铜铃在响动
- 转载的--------待整理
青木原树海之森
MTK平台Android知识android
Launcher总结:1、launcher的布局太居中,要想两边拉伸40dp40dpappstab栏的宽度(Launcher2icon数目、大小)\packages\apps\Launcher2\res\layout-sw720dp\workspace.xml>launcher:cellCountX="10"launcher:cellCountY="6"2、或者不想改数目:protectedvoi
- Android修改系统默认设置
xujn071
Android开发
1、launcher的布局太居中,要想两边拉伸40dp40dpappstab栏的宽度(Launcher2icon数目、大小)\packages\apps\Launcher2\res\layout-sw720dp\workspace.xml>launcher:cellCountX="10"launcher:cellCountY="6"2、或者不想改数目:protectedvoidonMeasur
- 宠物智能家居监测器的融合
萌宠心语
宠物智能家居
在数字化时代,科技的进步不仅改变了人类的生活方式,也为宠物的健康管理带来了革命性的变革。智能家居中的宠物健康管理智能家居生态的核心在于互联和自动化,智能听诊器作为这一生态系统的一部分,能够实时监测宠物的心率和呼吸频率。这些设备通过无线网络连接到宠物主人的智能手机,使主人能够随时了解宠物的健康状况。在发现异常数据时,系统可以自动提醒主人或直接联系兽医,从而实现早期干预和治疗。数字化时代的宠物护理随着
- 2024前端面试题-篇章二
蕉君桑
前端面试题前端
几种实现css绝对居中(水平、垂直居中)的方法方法有很多需要的自己再去探索1.flex+margin:auto.test{display:flex;width:600px;height:400px;background-color:rgb(39,203,170);.item{width:100px;height:100px;background-color:skyblue;border:1pxso
- 做好当下的事
_德成
为何写这个标题呢?因为曾经,很好一段时间,我是一个好高鹜远的人。好高骛远的人有一个特点,想象力丰富,也很美好,却无法面对当下的苟且。今天周末,又是集体会议的日子,因为集体承诺和迟到缺席重罚的规定,各班组长、分包商、开发商纷纷准时到场。会议的目的除了工程进度、安全、质量及各班组的协调,更重要的,是塑造团队精神,继续与央企的合作。会议在项目部会议室,看着围在会议桌旁张张黝黑的脸,陌生而熟悉。居中的两位
- Framework | Android语音识别框架与语音交互概览
Calvin880828
AndroidFrameworkandroid语音识别交互
Framework|Android语音识别框架与语音交互概览随着智能设备的普及,语音识别与语音交互技术在现代生活中扮演着越来越重要的角色。无论是在驾驶场景中解放用户的双手,还是在智能家居中通过语音控制设备,语音技术的应用场景已经深入到各个领域。本文将深入探讨Android平台下的语音识别框架与语音交互技术,详细介绍其核心组件、工作原理以及如何在应用中实现高效的语音交互。1.Android语音识别框
- 10月精读《基础写作》 || 19 请假条
每月读本书
请假条的格式解析今天学习请假条的写法。请假条是请求领导、老师或者是其他人,同意不参加某项工作、学习、活动等的应用文。请假条的种类分为两种:一种是因事请假、另一种是因病请假。01.题目,题目要居中(题目居中是所有应用文的统一要求)。02.请假的对象。要用敬语,建议使用尊敬的张老师、尊敬的领导;同时,在请假对象的后面要加上冒号“:”,冒号表示接下来是要对对方说的内容。格式要求,需要顶格写;要用尊称(尊
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- 【面试经验】滴滴 秋招储备实习 前端面经
litterfinger
面试经验面试前端职场和发展
滴滴秋招储备实习前端面经时间线:5.1511点半一面,下午2点半二面一面●自我介绍+项目介绍●拷打项目●文件断点续传+切片上传●不知道盒子宽高情况下水平垂直居中●transform的属性●scale是怎么放大盒子宽高的●数据类型●原型和原型链●做几道js题二面timeline:5.152:30自我介绍拷打项目(这次竟然没问文件上传的实现)v-if和v-show的区别,为什么要用v-show替换v-
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(