利用mask制作类似于qq的头像聚合
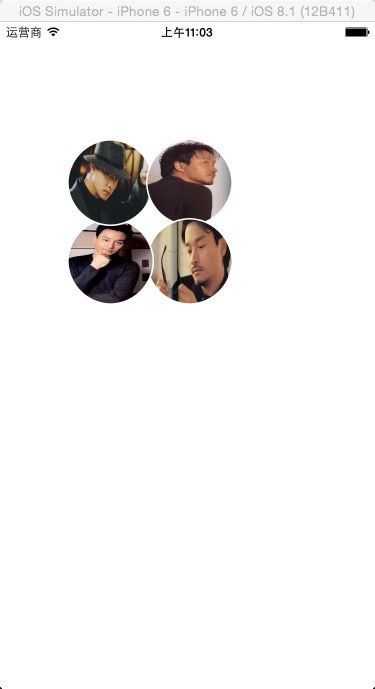
已经好久没有写博客了,所以再写这篇博客当然要捞一些干货了,过年了嘛。那么闲言少叙我们直接上效果图。
如果单单实现头像固定大小那当然是so easy了,但是如果我门的头像是动态的frame那我们该如何处理这个头像呢,比如我现在设定的头像大小是size 200 200,交叉半径为2像素,图片是4张,但是当我们的需求发生改变,或者要适配6,6+,再或者图片是五张,这样定死的frame当然是不可行的。所以我们要根据外部给头像的frame,以及互相遮挡的交叉半径来动态的算出每个小头像的半径。那我们给外部提供的接口就应该是整个头像自身的frame,以及交叉半径,还有图片数量,明确接口需求我们开始进一步设计这个控件。
最初我构想这个控件的时候,因为每一块占的面积是等分的,而且想到他们在一个视图类必定在一个外圆的切线上。那么这个外面的直径也就是这个视图的宽或者高。而且圆点必定经过同一个内圆。那么好,我们先通过内圆以及外圆计算一下每个小圆。
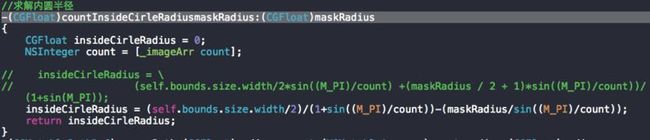
根据数组个数求解内圆半径,其实到后面计算的时候我们会发现这个内圆的半径会发生改变,通过内圆半径的改变来实现内圆的遮挡交叉效果。接下来我们看一下计算个部分小圆的求半径方法。
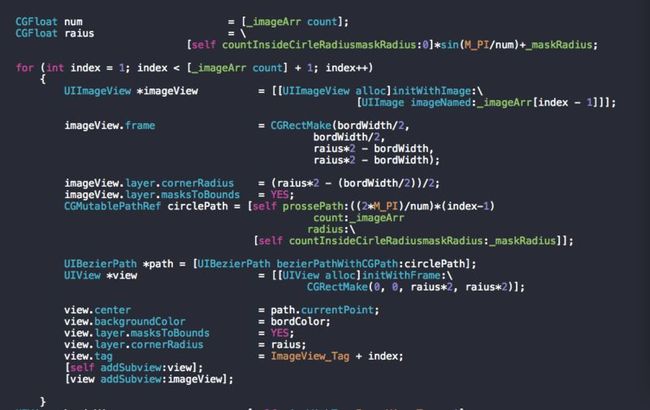
上面内圆的半径是可变的,但是要根据交叉半径动态计算,所以初始值我设定为0,而小圆的的位置则是内圆弦上的平分点,半径则是相切时候的半径加上交叉半径,这听起来挺绕的,但是显现起来,也挺绕的,囧。这些思路滤清之后,我们开始初始化每个小圆,以及小圆下面的白色view,为了图片描边,这里为什么不直接操作layer层的bord?因为在mask中如果使用这个属性,我们很难达到预想效果,所以这里我在image下面添加白色view,这个想法借助于叫兽游贤明。这些都准备完毕了,接下来开始遮挡了,遮挡的目的是第一个挡住最后一个,从而达到一个遮挡一个的效果。
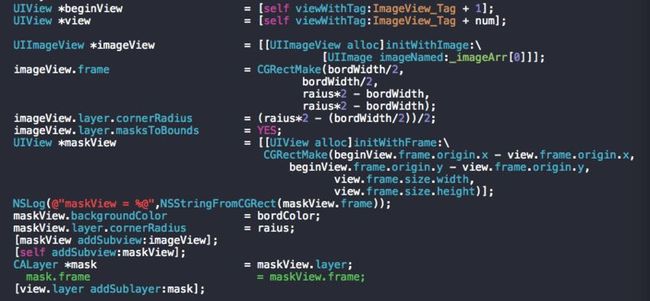
通过tag值获取第一个,然后在最后一个image上将被层级遮挡的部分在遮到上面,这样我们的聚合头像效果就做出来。代码实现其事没有那么复杂,主要是思路略恶心一点。而如果想对mask在做深入操作的话,这段代码算是一个入门吧。